 如何在iPhone中使Google地图成为默认地图Apr 17, 2024 pm 07:34 PM
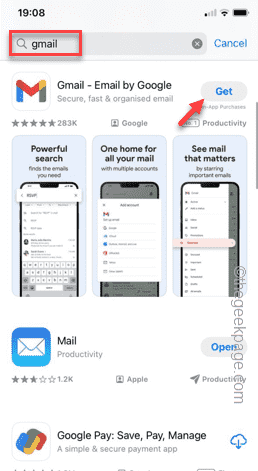
如何在iPhone中使Google地图成为默认地图Apr 17, 2024 pm 07:34 PMiPhone上的默认地图是Apple专有的地理位置提供商“地图”。尽管地图越来越好,但它在美国以外的地区运行不佳。与谷歌地图相比,它没有什么可提供的。在本文中,我们讨论了使用Google地图成为iPhone上的默认地图的可行性步骤。如何在iPhone中使Google地图成为默认地图将Google地图设置为手机上的默认地图应用程序比您想象的要容易。请按照以下步骤操作–先决条件步骤–您必须在手机上安装Gmail。步骤1–打开AppStore。步骤2–搜索“Gmail”。步骤3–点击Gmail应用旁
 小红书如何把店铺地址加入地图?店铺地址设置怎么填?Mar 29, 2024 am 09:41 AM
小红书如何把店铺地址加入地图?店铺地址设置怎么填?Mar 29, 2024 am 09:41 AM随着小红书越来越受到年轻人的喜爱,越来越多的人选择在小红书上开店。许多新手卖家在设置店铺地址时遇到了困难,不知道如何把店铺地址加入地图。一、小红书如何把店铺地址加入地图?1.首先,确保您的店铺在小红书上有注册账号,并且已经成功开设店铺。2.登录小红书账号,进入店铺后台,找到“店铺设置”选项。3.在店铺设置页面,找到“店铺地址”一栏,点击“添加地址”。4.在弹出的地址添加页面,填写店铺的详细地址信息,包括省份、城市、区县、街道、门牌号等。5.填写完毕后,点击“确认添加”按钮。小红书会对您提供的地址
 如何在uniapp中使用地图和定位功能Oct 16, 2023 am 08:01 AM
如何在uniapp中使用地图和定位功能Oct 16, 2023 am 08:01 AM如何在uniapp中使用地图和定位功能一、背景介绍随着移动应用的普及和定位技术的迅猛发展,地图和定位功能已经成为了现代移动应用中不可缺少的一部分。uniapp是一种基于Vue.js开发的跨平台应用开发框架,可以方便开发者在多个平台上共用代码。本文将介绍如何在uniapp中使用地图和定位功能,并提供具体的代码示例。二、使用uniapp-amap组件实现地图功能
 如何使用Highcharts创建地图热力图Dec 17, 2023 pm 04:06 PM
如何使用Highcharts创建地图热力图Dec 17, 2023 pm 04:06 PM如何使用Highcharts创建地图热力图,需要具体代码示例热力图是一种可视化的数据展示方式,能够通过不同颜色深浅来表示各个区域的数据分布情况。在数据可视化领域,Highcharts是一个非常受欢迎的JavaScript库,它提供了丰富的图表类型和交互功能。本文将介绍如何使用Highcharts创建地图热力图,并提供具体的代码示例。首先,我们需要准备一些数据
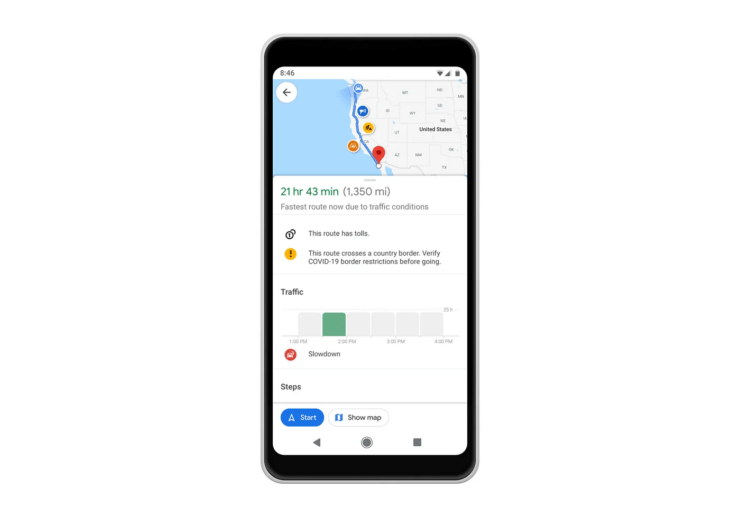
 如何在谷歌地图上使用一目了然的方向Jun 13, 2024 pm 09:40 PM
如何在谷歌地图上使用一目了然的方向Jun 13, 2024 pm 09:40 PM在发布一年后,谷歌地图推出了一项新的功能。一旦您在地图上设置了目的地的路线,它就会总结您的旅行路线。旅程开始后,您可以从手机锁定屏幕“浏览”路线导航。您可以使用Google地图来查看您的预计到达时间和路线。在整个旅行期间,您可以在锁定屏幕上查看导航信息,通过解锁手机,无需访问Google地图即可查看导航信息。通过解锁手机,无需访问Google地图即可查看导航信息。通过解锁手机,无需访问Google地图,您即可查看导航信息,解锁手机,无需访问Google地图,您即可查看导航信息,解锁手机,无需访问
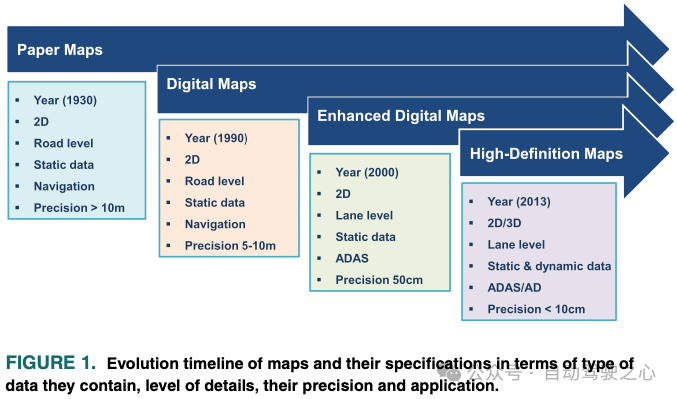
 云端车端MapNeXt全搞定!面向下一代在线高精地图构建Jan 31, 2024 pm 06:06 PM
云端车端MapNeXt全搞定!面向下一代在线高精地图构建Jan 31, 2024 pm 06:06 PM写在前面&笔者的个人理解在协作、互联和自动化移动(CCAM)中,智能驾驶车辆对周围环境的感知、建模和分析能力越强,它们就越能意识到并能够理解、做出决策,以及安全高效地执行复杂的驾驶场景。高精(HD)地图以厘米级精度和车道级语义信息表示道路环境,使其成为智能移动系统的核心组件,也是CCAM技术的关键推动者。这些地图为自动化车辆提供了了解周围环境的强大优势。高精地图也被视为隐藏的或虚拟的传感器,因为它汇集了来自物理传感器的知识(地图),即激光雷达、相机、GPS和IMU,以建立道路环境的模型。高精地图
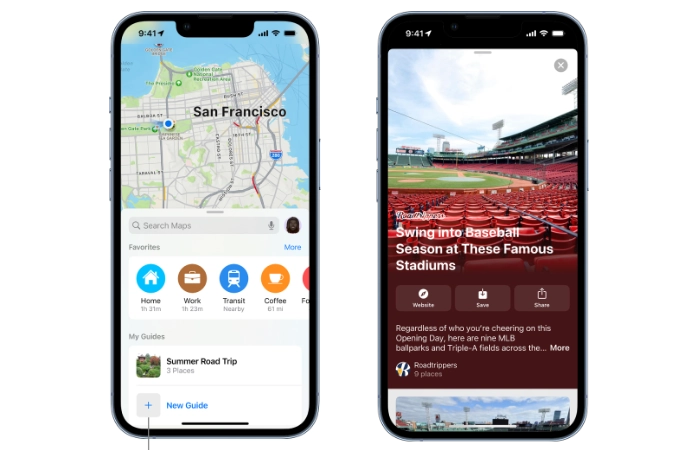
 掌握 iPhone 和 iPad 上 Apple 地图指南的使用技巧Aug 30, 2023 am 09:25 AM
掌握 iPhone 和 iPad 上 Apple 地图指南的使用技巧Aug 30, 2023 am 09:25 AM在不断发展的技术世界中,导航数字地图的能力已成为一项基本技能。本文提供了有关如何在iPhone和iPad上使用Apple地图指南的综合指南,该功能彻底改变了用户探索周围环境和计划旅程的方式。Apple地图是所有Apple设备上的内置应用程序,它不断更新和改进,以提供无缝导航体验。它最显着的功能之一是“指南”功能,它提供了世界各地各个城市有趣景点的精选列表。此功能不仅对旅行者有利,而且对希望在自己城市中发现新景点的当地人来说也是福音。如何在iOS上使用Apple地图指南首先,访问Apple地图上的
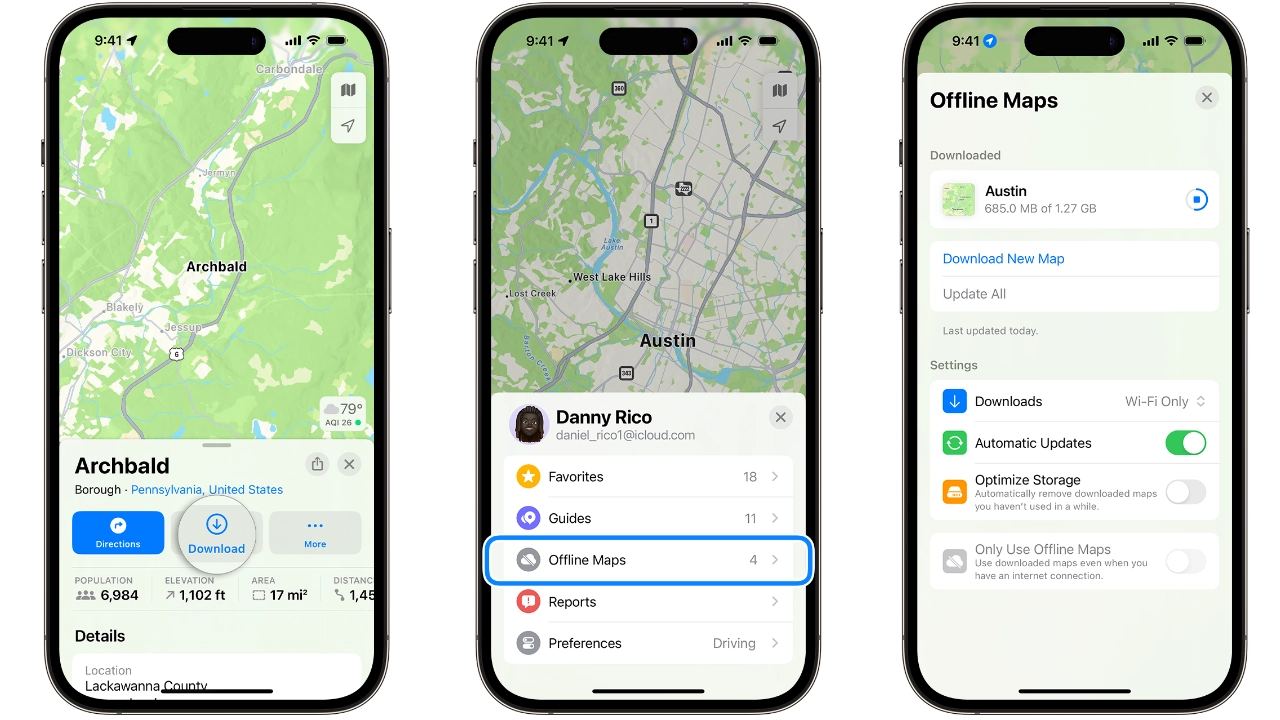
 如何下载iPhone地图以供离线使用Nov 04, 2023 pm 11:13 PM
如何下载iPhone地图以供离线使用Nov 04, 2023 pm 11:13 PM随着iOS17的推出,Apple使iPhone用户可以下载地图以供离线使用。此功能为可能前往互联网连接不可靠或不存在的地区的用户提供了实用的解决方案。通过将地图下载到他们的设备上,用户可以确保即使失去蜂窝连接,他们也可以始终访问他们想要的路线。离线地图不仅仅是一个位置的静态图像。它们为用户提供了丰富的信息,例如地点的小时数和评级、转弯路线和预计到达时间。这意味着即使没有Wi-Fi或蜂窝连接,用户仍然可以导航和访问有关周围环境的关键信息。在“地图”中使用搜索功能打开“地图”应用,在搜索中搜索某个地


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음

PhpStorm 맥 버전
최신(2018.2.1) 전문 PHP 통합 개발 도구

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.






