

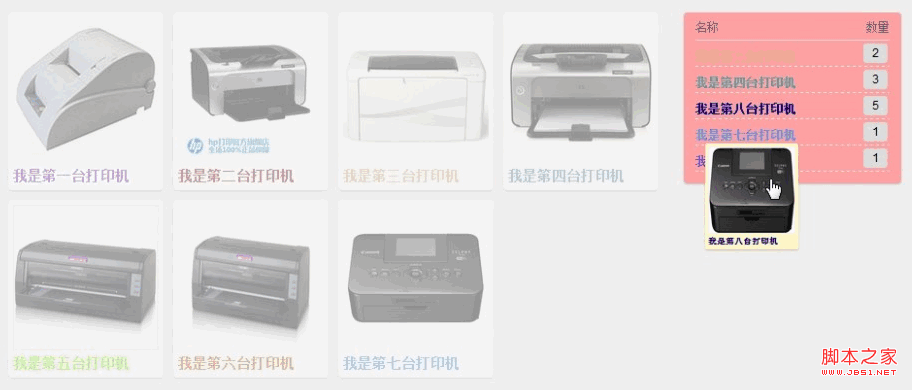
메인 페이지 index.html:
$(function () {
// jQuery UI Draggable
$("#product li").draggable({
// 드래그할 때 항목을 다시 제자리로 가져옵니다. over
revert:true,
// 드래그가 시작되면 다른 항목의 불투명도가 감소합니다.
// CSS를 사용하여 클래스를 추가합니다.
drag:function () {
$(this).addClass("활성");
$(this).closest("#product").addClass("활성")
},
// 드래그가 끝나면 CSS 클래스를 제거합니다.
stop:function () {
$(this).removeClass("active").closest("#product").removeClass("active");
}
});
// jQuery Ui Droppable
$(".basket").droppable({
// 다음에 추가될 클래스입니다. be-dropped-element(바구니)
activeClass:"active",
// 삭제할 요소(바구니)를 가리키면 추가될 클래스
hoverClass :"hover",
// 항목이 드롭될 요소 바구니에 닿으면 항목 수락
// 다른 값의 경우 http://api.jqueryui.com/droppable/ #option-tolerance
tolerance:"touch",
drop:function (event, ui) {
var basket = $(this),
move = ui.draggable,
itemId = basket.find("ul li[data-id='" move.attr("data-id") "']");
// 동일한 항목이 이미 장바구니에 있는 경우 값을 1씩 늘리려면
if (itemId.html() != null) {
itemId.find("input"). val(parseInt(itemId.find("input").val()) 1);
}
else {
// 드래그한 항목을 장바구니에 추가
addBasket(basket, move);
// 장바구니에 추가하는 대신 수량을 1"씩 업데이트
move.find("input").val(parseInt(move.find("input").val()) 1);
}
}
})
// 이 함수는 장바구니에 항목이 추가되면 실행됩니다.
function addBasket(basket, move) {
basket.find ("ul").append('
'' 이동. find("h3").html() ''
''
'✕');
}
// 삭제 버튼을 누르면 실행되는 함수
$(".basket ul li 버튼.delete"). live("click", function () {
$(this).closest("li").remove();
})
🎜>
main.css:
/* 재설정 및 .clear
---------------*/
* {
여백: 0;
패딩: 0;
}
.clear:before,
.clear:after {
content: " ";
디스플레이: 테이블;
}
.clear:after { 지우기: 둘 다 }
.clear { *zoom: 1 }
/* MAIN
--------------- --------------*/
body {
글꼴: 일반 12px/1.3 arial, sans-serif;
배경색: #eee;
}
li { 목록 스타일: 없음 }
a { 텍스트 장식: 없음 }
.container {
위치: 상대;
너비: 920px;
여백: 30px 자동;
}
.container #product {
위치: 상대;
z-색인: 2;
플로트: 왼쪽;
너비: 670px;
}
.container #sidebar {
위치: 상대;
z-색인: 1;
플로트: 그렇죠;
너비: 224px;
}
/* 제품
---------------*/
#product ul {
너비: 680px;
왼쪽 여백: -10px; }
#product ul li {
위치: 상대;
플로트: 왼쪽;
너비: 150px;
여백: 0 0 10px 10px;
패딩: 5px;
배경색: #fff;
테두리 반경: 4px;
-webkit-box-shadow: 0 1px 2px rgba(0, 0, 0, .2);
상자 그림자: 0 1px 2px rgba(0, 0, 0, .2);
-webkit-transition: -webkit-transform .1s 용이성;
-moz-transition: -webkit-transform .1s 용이성;
-o-transition: -webkit-transform .1s 용이성;
-ms-transition: -webkit-transform .1s 용이성;
전환: .1초 용이성을 변환합니다.
}
#product ul li:hover {
배경색: #fff8c1;
}
#product.active ul li {
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=40)";
필터: 알파(불투명도 = 40);
불투명도: .4;
}
#product.active ul li.active {
z-index: 2;
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(불투명도=100)";
필터: 알파(불투명도 = 100);
불투명도: 1;
-webkit-transform-origin: 50% 50%;
-moz-변환-원산지: 50% 50%;
-o-변환-원산지: 50% 50%;
-ms-변환-원산지: 50% 50%;
변환 출처: 50% 50%;
-webkit-transform: scale(.6);
-moz-transform: scale(.6);
-o-transform: scale(.6);
-ms-변환: 규모(.6);
변환: scale(.6);
}
#product ul li a {
디스플레이: 블록;
색상: #000
}
#product ul li a h3 {
margin-top: 5px;
}
#product ul li a h3,
#product ul li a p {
white-space: nowrap;
오버플로: 숨김;
-o-text-overflow: 줄임표;
-ms-text-overflow: 줄임표;
텍스트 오버플로: 줄임표;
}
#product ul li a img { width:150px;height:150px;display: block }
/* BASKET
--------------- -------------*/
.basket {
위치: 상대;
}
.basket .basket_list {
너비: 220px;
배경색: #fff;
테두리: 2px 점선 투명;
테두리 반경: 4px;
-webkit-box-shadow: 0 1px 2px rgba(0, 0, 0, .2);
상자 그림자: 0 1px 2px rgba(0, 0, 0, .2);
}
.basket.active .basket_list,
.basket.hover .basket_list { 테두리 색상: #ffa0a3 }
.basket.active .basket_list { 배경 색상: #fff8c1 }
.basket.hover .basket_list { 배경색: #ffa0a3 }
/* .head */
.basket .head {
오버플로: 숨김;
여백: 0 10px;
높이: 26px;
줄 높이: 26px;
색상: #666;
테두리 하단: 1px 솔리드 #ddd;
}
.basket .head .name { float: 왼쪽 }
.basket .head .count { float: 오른쪽 }
/* .head */
.basket ul { padding- 하단: 10px }
.basket ul li {
위치: 상대;
지우기: 둘 다;
오버플로: 숨김;
여백: 0 10px;
높이: 26px;
줄 높이: 32px;
테두리 하단: 1px 점선 #eee;
}
.basket ul li:hover { border-bottom-color: #ccc }
.basket ul lispan.name {
display: block;
플로트: 왼쪽;
너비: 165px;
글꼴 두께: 굵게;
공백: nowrap;
오버플로: 숨김;
-o-text-overflow: 줄임표;
-ms-text-overflow: 줄임표;
텍스트 오버플로: 줄임표;
-webkit-transition: 너비 .2s 용이성;
-moz-transition: 너비 .2s 용이성;
-o-transition: 너비 .2s 용이성;
-ms-transition: 너비 .2s 용이성;
전환: 너비 .2초 용이성;
}
.basket ul li:hover span.name { 너비: 146px }
.basket ul li input.count {
float: right;
여백: 3px 2px 0 0;
너비: 25px;
줄 높이: 20px;
텍스트 정렬: 가운데;
테두리: 0;
테두리 반경: 3px;
배경색: #ddd;
}
.basket ul li 버튼.delete {
위치: 절대;
오른쪽: 30px;
상단: 3px;
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(불투명도=0)";
필터: 알파(불투명도 = 0);
불투명도: 0;
너비: 20px;
줄 높이: 20px;
높이: 20px;
텍스트 정렬: 가운데;
글꼴 크기: 11px;
테두리: 0;
색상: #EE5757;
배경색: #eee;
테두리 반경: 3px;
커서: 포인터;
-webkit-transition: 불투명도 .2s 용이성;
-moz-transition: 불투명도 .2s 용이성;
-o-transition: 불투명도 .2s 용이성;
-ms-transition: 불투명도 .2s 용이성;
전환: 불투명도 .2초 용이성;
}
.basket ul li:hover 버튼.delete {
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=100)";
필터: 알파(불투명도 = 100);
불투명도: 1;
}
.basket ul li 버튼.delete:hover {
color: #fff;
배경색: #ffa0a3;
}
.basket ul li 버튼.delete:active {
color: #fff;
배경색: #EE5757;
}
 iBatis和MyBatis:哪个更适合你?Feb 19, 2024 pm 04:38 PM
iBatis和MyBatis:哪个更适合你?Feb 19, 2024 pm 04:38 PMiBatis与MyBatis:你应该选择哪个?简介:随着Java语言的快速发展,许多持久化框架也应运而生。iBatis和MyBatis是两个备受欢迎的持久化框架,它们都提供了一种简单而高效的数据访问解决方案。本文将介绍iBatis和MyBatis的特点和优势,并给出一些具体的代码示例,帮助你选择合适的框架。iBatis简介:iBatis是一个开源的持久化框架
 CS玩家的首选:推荐的电脑配置Jan 02, 2024 pm 04:26 PM
CS玩家的首选:推荐的电脑配置Jan 02, 2024 pm 04:26 PM1.处理器在选择电脑配置时,处理器是至关重要的组件之一。对于玩CS这样的游戏来说,处理器的性能直接影响游戏的流畅度和反应速度。推荐选择IntelCorei5或i7系列的处理器,因为它们具有强大的多核处理能力和高频率,可以轻松应对CS的高要求。2.显卡显卡是游戏性能的重要因素之一。对于射击游戏如CS而言,显卡的性能直接影响游戏画面的清晰度和流畅度。建议选择NVIDIAGeForceGTX系列或AMDRadeonRX系列的显卡,它们具备出色的图形处理能力和高帧率输出,能够提供更好的游戏体验3.内存电
 kafka可视化工具对比分析:如何选择最合适的工具?Jan 05, 2024 pm 12:15 PM
kafka可视化工具对比分析:如何选择最合适的工具?Jan 05, 2024 pm 12:15 PM如何选择合适的Kafka可视化工具?五款工具对比分析引言:Kafka是一种高性能、高吞吐量的分布式消息队列系统,被广泛应用于大数据领域。随着Kafka的流行,越来越多的企业和开发者需要一个可视化工具来方便地监控和管理Kafka集群。本文将介绍五款常用的Kafka可视化工具,并对比它们的特点和功能,帮助读者选择适合自己需求的工具。一、KafkaManager
 揭秘Pip镜像源:如何选择最适合个人需求的镜像源?Jan 16, 2024 am 09:26 AM
揭秘Pip镜像源:如何选择最适合个人需求的镜像源?Jan 16, 2024 am 09:26 AMPip镜像源大揭秘:如何选择最适合你的镜像源?简介:Pip是Python中最常用的软件包管理工具之一,能够方便地安装、升级和移除Python包。在使用Pip的过程中,选择适合自己的镜像源可以显著提高安装速度和稳定性。本文将为大家介绍常见的几种镜像源,并提供具体的代码示例,以便读者可以轻松选择最适合自己的镜像源。一、什么是镜像源?在使用Pip
 在大数据场景下的MySQL储存引擎选择:MyISAM、InnoDB、Aria对比分析Jul 24, 2023 pm 07:18 PM
在大数据场景下的MySQL储存引擎选择:MyISAM、InnoDB、Aria对比分析Jul 24, 2023 pm 07:18 PM在大数据场景下的MySQL储存引擎选择:MyISAM、InnoDB、Aria对比分析随着大数据时代的到来,传统的储存引擎在面对高并发、大数据量的情况下往往无法满足业务需求。MySQL作为最流行的关系型数据库管理系统之一,其储存引擎的选择显得尤为重要。在本文中,我们将对大数据场景下MySQL常用的储存引擎MyISAM、InnoDB、Aria进行对比分析,并给出
 JavaScript 如何实现图片的左右拖动切换效果?Oct 21, 2023 am 09:27 AM
JavaScript 如何实现图片的左右拖动切换效果?Oct 21, 2023 am 09:27 AMJavaScript如何实现图片的左右拖动切换效果?在现代网页设计中,动态效果可以增加用户体验和视觉吸引力。而图片的左右拖动切换效果是一种常见的动态效果,它可以让用户通过拖动图片来切换不同的内容。在本文中,我们将介绍如何使用JavaScript来实现这种图片切换效果,并提供具体的代码示例。首先,我们需要准备一些HTML和CSS代码,用于创建一个包含多个图片
 JavaScript 如何实现弹出框的拖动的同时限制在页面可见区域内?Oct 18, 2023 pm 12:26 PM
JavaScript 如何实现弹出框的拖动的同时限制在页面可见区域内?Oct 18, 2023 pm 12:26 PMJavaScript如何实现弹出框的拖动的同时限制在页面可见区域内?在网页开发中,我们常常会遇到需要实现弹出框或对话框的需求。而其中一个常见的需求就是让这些弹出框能够随意拖动,并且限制在页面的可见区域内。本文将介绍如何使用JavaScript来实现这个功能,并提供相应的代码示例。首先,我们需要了解一些基本概念。在Web开发中,页面的可见区域可以用窗口的宽度
 为什么学习Python是一个明智的职业选择?Sep 08, 2023 pm 01:45 PM
为什么学习Python是一个明智的职业选择?Sep 08, 2023 pm 01:45 PM为什么学习Python是一个明智的职业选择?Python,作为一门易学易用且功能强大的编程语言,正日益成为职场人士的首选。无论你是初学者还是有一定编程经验的专业人士,学习Python都是一个明智的职业选择。本文将探讨学习Python的优势,并提供一些Python代码示例来帮助读者更好地理解。Python的易学性相比其他编程语言,Python具备非常低的学习曲


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전
















