jQuery의 선택 구성 요소에 대한 심층 분석_기본 지식
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 17:32:011104검색
1: 선택 가능 구성 요소는 사용자 페이지의 일부 요소를 선택 가능하게 만들 수 있습니다 . 사용자는 요소를 클릭하거나 드래그하여 선택할 수 있습니다. 또는
Ctrl 키를 누른 채로 선택할 수도 있습니다. 연속되지 않은 요소를 선택하려면
$('.selector').selectable(options);
그러나 jQuery UI 라이브러리에서는 ui 선택 및 ui 선택 클래스 스타일은 테마 패키지에서 제공되지 않으므로 선택 구성 요소를 사용할 때 이러한 스타일을 직접 생성해야 합니다
선택 가능한 구성 요소
<스크립트 언어 ="javascript" src= "js/jquery-1.4.2.min.js">

2: 필터 선택 항목
에서는 하위 요소를 필터링할 수 있으며, 이를 위해 어떤 하위 요소를 선택적으로 지정했는지를 지정했습니다. selectable() 메소드 호출 시 필터 속성을 jQuery 선택기로 설정할 수 있습니다. 이때 선택기와 일치하는 요소만 선택 항목이 될 수 있습니다
Ctrl 키를 누른 채로 선택할 수도 있습니다. 연속되지 않은 요소를 선택하려면
$('.selector').selectable(options);
그러나 jQuery UI 라이브러리에서는 ui 선택 및 ui 선택 클래스 스타일은 테마 패키지에서 제공되지 않으므로 선택 구성 요소를 사용할 때 이러한 스타일을 직접 생성해야 합니다
코드 복사 코드는 다음과 같습니다.
<스크립트 언어 ="javascript" src= "js/jquery-1.4.2.min.js">
Newbie

2: 필터 선택 항목
에서는 하위 요소를 필터링할 수 있으며, 이를 위해 어떤 하위 요소를 선택적으로 지정했는지를 지정했습니다. selectable() 메소드 호출 시 필터 속성을 jQuery 선택기로 설정할 수 있습니다. 이때 선택기와 일치하는 요소만 선택 항목이 될 수 있습니다
코드 복사 코드는 다음과 같습니다.
selectable组件
< script type="text/javascript" src="js/jquery.ui.widget.js">
렌더링:

3: 선택 이벤트 콜백 기능
선택 이벤트는 6가지 이벤트 제공
선택하면 이벤트 유형이 선택 가능합니다. 선택 항목에 요소가 추가되고 선택 작업이 완료되면 트리거됩니다.
selecting: 이벤트 유형이 선택 가능합니다selecting, 선택 프로세스 중에 요소가 선택되면 트리거됩니다
start: 선택 작업이 시작될 때 트리거되는 이벤트 유형입니다.
stop: 선택 작업이 종료될 때 트리거되는 이벤트 유형입니다.
unselected: 이벤트 유형이 selectableunselected입니다. 각 요소는 선택한 항목에서 제거되며 선택 작업이 완료된 후 트리거됩니다.
unselecting: 이벤트 유형은 selectableunselecting이며, 선택 프로세스 중에 선택한 항목에서 각 요소가 제거될 때 트리거됩니다
selectable组件
< script type="text/javascript" src="js/jquery.ui.widget.js">
效果과 上例상동
< script type="text/javascript" src="js/jquery.ui.widget.js">
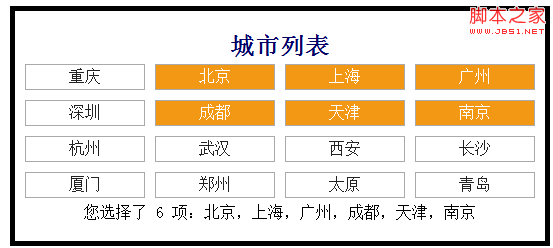
citycity列表
- 중대
- North京
- 上海
- 广州
- 深圳
- 성도< /li>
- 天津
- 南京
- 杭州
- 西安
- 长沙
- 厦门
- 郑州
- 태양
- 青岛
< li >武汉
렌더링:

3: 선택 이벤트 콜백 기능
선택 이벤트는 6가지 이벤트 제공
선택하면 이벤트 유형이 선택 가능합니다. 선택 항목에 요소가 추가되고 선택 작업이 완료되면 트리거됩니다.
selecting: 이벤트 유형이 선택 가능합니다selecting, 선택 프로세스 중에 요소가 선택되면 트리거됩니다
start: 선택 작업이 시작될 때 트리거되는 이벤트 유형입니다.
stop: 선택 작업이 종료될 때 트리거되는 이벤트 유형입니다.
unselected: 이벤트 유형이 selectableunselected입니다. 각 요소는 선택한 항목에서 제거되며 선택 작업이 완료된 후 트리거됩니다.
unselecting: 이벤트 유형은 selectableunselecting이며, 선택 프로세스 중에 선택한 항목에서 각 요소가 제거될 때 트리거됩니다
코드 복사 코드는 다음과 같습니다.
< script type="text/javascript" src="js/jquery.ui.widget.js">
citycity列表
- 중대
- 北京
- 上海
- 广州
- 深圳
- 성도
- 天津
- 南京
- 杭州< ;/li>
- 武汉
- 西安
- 长沙
- 郑州
- 태양
- 青岛
< ;li >厦门
效果과 上例상동
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

