JavaScript와 CSS는 Expression_javascript 기술을 통해 테이블의 중심 표시를 구현합니다.
- WBOY원래의
- 2016-05-16 17:30:511196검색
이전 블로그에서는 div를 중앙에 맞추는 방법에 대해 이야기해봤습니다. 센터링의 원리에 대해서는 자세히 설명하지 않겠습니다. 지난 블로그를 참조하세요. 이번에는 창의 두 가지 이벤트를 사용하는 대신 표현식이라는 함수를 사용했습니다. 이제 대부분의 브라우저가 이 기능을 지원합니다. 지난 블로그를 작성할 때 계산된 값을 CSS의 left 및 top 속성에 할당할 수 있는지 고민하고 있었습니다. 나중에 정보를 찾아보니 이 기능이 있더군요. 이 함수는 CSS 속성을 JavaScript 표현식과 연결하는 데 사용됩니다. 여기서 CSS 속성은 요소의 고유 속성이거나 사용자 정의 속성일 수 있습니다. 즉, CSS 속성 뒤에는 JavaScript 표현식이 올 수 있으며 CSS 속성의 값은 JavaScript 결과와 동일합니다. 표현식에서 요소 자체의 속성과 메서드를 직접 참조하거나 다른 브라우저 개체를 사용할 수 있습니다. 표현식은 이 요소의 멤버 함수 내에 있는 것과 같습니다.
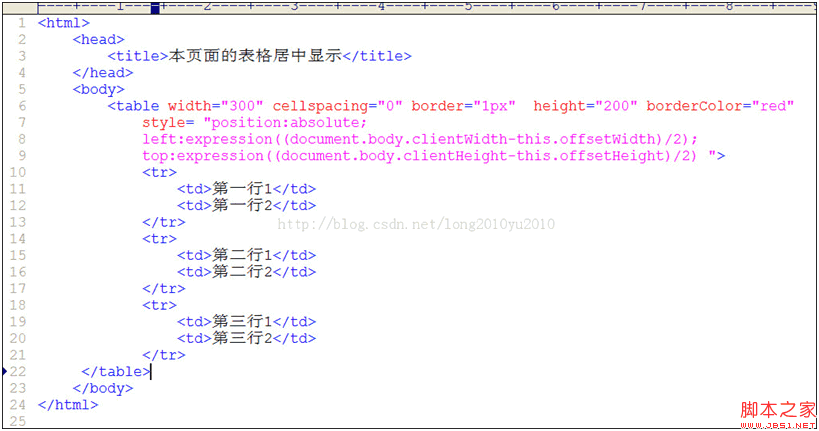
자, 먼저 중앙에 위치한 소스코드를 살펴보겠습니다! 
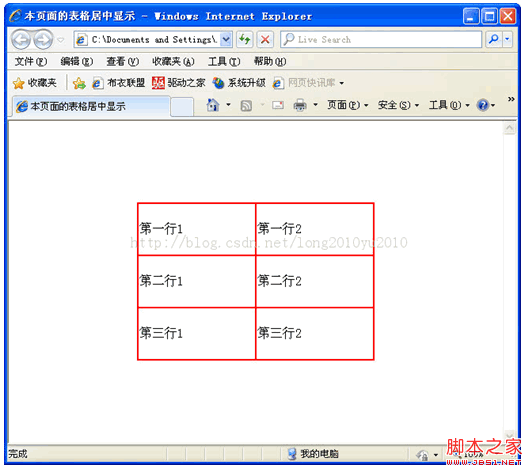
표현식 함수에 적힌 값이 요약된 수식임을 확실히 알 수 있습니다. 즉, 문서의 높이와 너비에서 자체 높이와 너비를 뺀 다음 2로 나눈 값이 위쪽과 왼쪽의 값입니다. 이 코드를 스타일 속성에 넣으면 중앙에 배치됩니다. 사진과 같이 
이렇게 하면 중앙에 표시할 수 있습니다.
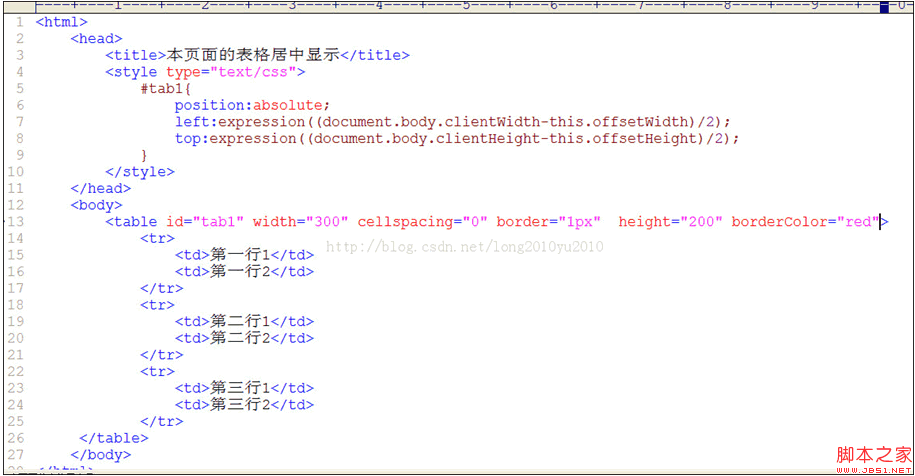
이 코드를 CSS에 작성하시겠습니까? 대답은 '예'이므로 코드는 다음과 같습니다. 
이러한 방식으로 CSS와 JavaScript를 사용할 수 있습니다. 테이블은 다음과 같이 표시됩니다. 그러면 로그인 페이지가 더 보기 좋아집니다. 매우 간단합니다!

