ContextMenu
를 개발하려면 MSDN Library [표준 컨텍스트 메뉴에 항목 추가]를 참조하세요. IE의 추가 ContextMenu는 등록 코드 HKEY_CURRENT_USERSoftwareMicrosoftInternet ExplorerMenuExt
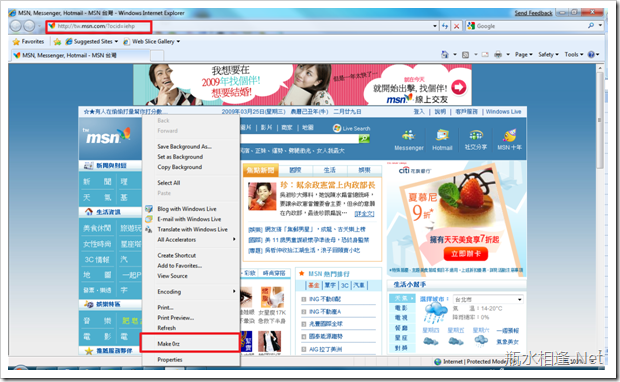
2를 통해 생성되므로 이 위치 키 값 아래에 하나만 추가하면 됩니다. 예를 들어 [Make 0rz]를 추가하면 IE에서 마우스 오른쪽 버튼을 클릭하면 같은 이름의 기능이 나타납니다


예를 들어 Key 값을 [Make 0rz]에서 [&Make 0rz]로 변경하면 ContextMenu가 나타날 때 M을 누르면
Key 값 아래에 있는 기능이 실행됩니다. 중요한 핵심 값은 Contexts입니다. 주요 기능은 ContextMenu가 나타나는 타이밍을 정의하는 것입니다

ContextMenu가 두 번 이상의 발생 횟수를 포함하려는 경우 해당 값에 대한 논리 또는 계산을 수행한 다음 가져옵니다.
예: 이 예에서 예에서 , Contexts라는 새 DWORD 유형과 키 값 23을 추가할 수 있습니다. ContextMenu [Default Loading], [On Link], [On Image]를 우클릭하면 [Make 0rz] 기능이 나타난다는 뜻이다.
5. 키 값(Default)도 있습니다. 이 키 값에 채워지는 내용은 ContextMenu 기능 실행 시 사용자가 넘겨줄 내용입니다. …. 등.
예를 들어 이 예에서는 javascript를 호출하여 함수를 실행하려고 하므로 [file://C:Program FilesMake0rz.js]
를 입력합니다.

6. 이로써 등록 코드 부분이 기본적으로 완료됩니다. .reg 파일을 생성하면 사용자가 더 쉽게 설치할 수 있습니다. 다음은 RegMake0rz.reg 파일 예입니다.
Windows 레지스트리 편집기 버전 5.00
[HKEY_CURRENT_USERSoftwareMicrosoftInternet ExplorerMenuExt&Make 0rz]
@="file://C:\Program Files\Make0rz.js"
"Contexts"=dword:00000023
7. Make0rz.js의 내용은 다음과 같습니다.
<script> <BR> var obj = external.menuArguments.event.srcElement;<BR> var str = obj.tagName;<BR> if (str.toUpperCase() == 'A' || str.toUpperCase() == 'IMG ') {<BR> if (str.toUpperCase() == 'A') {<BR> if (external.menuArguments.event.shiftKey) {<BR> str = obj.firstChild.nodeValue;<BR> }<BR> else {<BR> str = external.menuArguments.event.srcElement.href;<BR> }<BR> }<BR> else {<BR> str = external.menuArguments.event.srcElement.href;<BR> }<BR> }<BR> else {<BR> if (str.toUpperCase() != 'BODY') {<BR> str = obj.innerText;<BR> if (trim(str) == '') {<BR> str = external.menuArguments.location.href;<BR> }<BR> }<BR> else {<BR> str = external.menuArguments.location.href;<BR> }<BR> }<br><br> //// 미리보기<BR> //var url = 'http://0rz.tw/createget?redirect=1&url=' encodeURIComponent(str);<BR> //var width = 600;<BR> //var height = 600;<br><br> // 미리보기 없음<BR> var url = 'http://0rz.tw/createget?redirect=0&url=' encodeURIComponent(str);<BR> var width = 160;<BR> var height = 90;<br><br> var left = (screen.width - width) / 2;<BR> var top = (screen.height - height) / 2;<BR> var cmd = '너비=' 너비 ', 높이=' 높이 ', top=' 상단 ', 왼쪽=' 왼쪽;<BR> cmd = ', 디렉터리=no, 위치=no, 메뉴바=no, 크기 조정 가능=no, 스크롤바 =no, status=no, 툴바=no';<br><br> newwin = window.open(url, 'windowname5', cmd);<BR> if (window.focus) {<BR> newwin.focus( )<BR> }<br><br> function Trim(strValue) {<BR> var regL = /^[?@s] /;<BR> var regR = /[?@s] $/;<BR> strValue = strValue.replace(regL, "");<BR> strValue = strValue.replace(regR, "");<BR> return strValue;<BR> } <BR> </script>
[기본 로딩]: 페이지의 빈 공간에서 마우스 오른쪽 버튼을 클릭하여 ContextMenu의 [Make 0rz]를 실행하면 현재 페이지 링크가 단축됩니다.
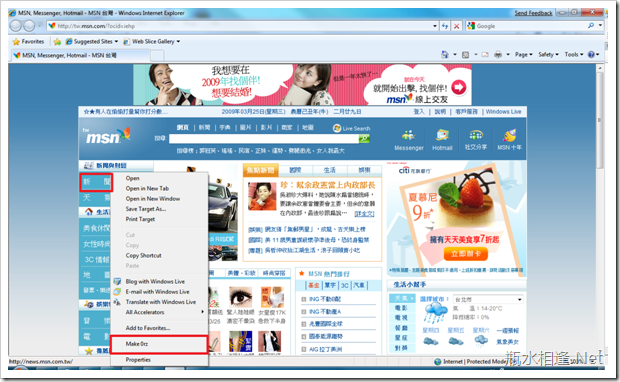
[링크에]: 텍스트 링크에서 마우스 오른쪽 버튼을 클릭하여 ContextMenu의 [Make 0rz]를 실행하면 텍스트 링크가 단축됩니다.
[기본 로딩]: 이미지 링크나 이미지를 마우스 오른쪽 버튼으로 클릭하여 ContextMenu의 [Make 0rz]를 실행하여 이미지 위치를 표시하고 URL을 단축합니다.
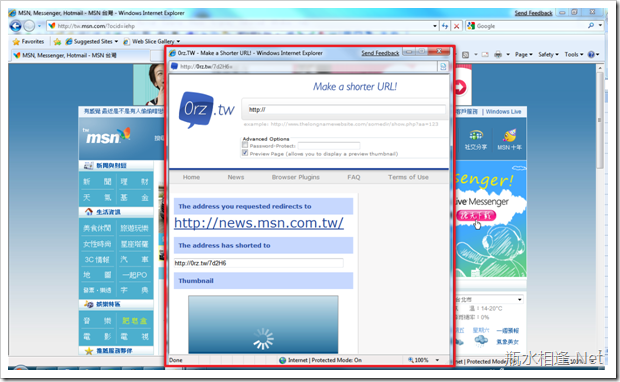
그런 다음 window.open을 사용하여 0rz.tw 대상 페이지를 열고 URL 단축 결과를 표시합니다.
30~33번 코드를 실행하면 미리보기 화면(Preview)이 있다는 의미이고, 35~38번 코드를 실행하면 미리보기 화면이 없다는 의미입니다. (필요에 따라 자유롭게 조정 가능)
8. 실제 결과 맵:
(1) 빈 공간에서 마우스 오른쪽 버튼을 클릭하여 ContextMenu의 [Make 0rz]를 실행합니다. 현재 페이지 링크가 단축됩니다. (미리보기 기능 없음 제공)
http://tw.msn.com/?ocid=iehp => http://0rz.tw/KR9Hf

(2) 텍스트 링크(뉴스)에서 마우스 오른쪽 버튼을 클릭하여 ContextMenu의 [Make 0rz]를 실행하면 텍스트 링크가 단축됩니다. (미리보기 기능으로 제공)

http://news.msn.com.tw/ => http://0rz.tw/7d2H6

(3) 이미지 링크나 이미지를 마우스 오른쪽 버튼으로 클릭하여 ContextMenu의 [Make 0rz]를 실행하여 이미지 위치를 지정하고 URL을 단축합니다.

http://sin.stb01.s-msn.com/i/53/79D3A7E9A23E21C6A510F09720CD2.jpg => http://0rz.tw/JlTDN
이 기능 예시는  다운로드하려면 여기를 클릭하세요
다운로드하려면 여기를 클릭하세요
이 포함되어 있습니다. 설치: RegMake0rz.reg를 실행하고 C:Program Files 디렉터리에 Make0rz.js를 배치합니다. 제거: DelMake0rz.reg를 실행하고 C:Program FilesMake0rz.js 파일을 직접 삭제합니다.
 자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.
 Python vs. JavaScript : 학습 곡선 및 사용 편의성Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성Apr 16, 2025 am 12:12 AMPython은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AMPython과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AMC/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM
브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM실제 세계에서 JavaScript의 응용 프로그램에는 서버 측 프로그래밍, 모바일 애플리케이션 개발 및 사물 인터넷 제어가 포함됩니다. 1. 서버 측 프로그래밍은 Node.js를 통해 실현되며 동시 요청 처리에 적합합니다. 2. 모바일 애플리케이션 개발은 재교육을 통해 수행되며 크로스 플랫폼 배포를 지원합니다. 3. Johnny-Five 라이브러리를 통한 IoT 장치 제어에 사용되며 하드웨어 상호 작용에 적합합니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

맨티스BT
Mantis는 제품 결함 추적을 돕기 위해 설계된 배포하기 쉬운 웹 기반 결함 추적 도구입니다. PHP, MySQL 및 웹 서버가 필요합니다. 데모 및 호스팅 서비스를 확인해 보세요.

PhpStorm 맥 버전
최신(2018.2.1) 전문 PHP 통합 개발 도구

드림위버 CS6
시각적 웹 개발 도구

SecList
SecLists는 최고의 보안 테스터의 동반자입니다. 보안 평가 시 자주 사용되는 다양한 유형의 목록을 한 곳에 모아 놓은 것입니다. SecLists는 보안 테스터에게 필요할 수 있는 모든 목록을 편리하게 제공하여 보안 테스트를 더욱 효율적이고 생산적으로 만드는 데 도움이 됩니다. 목록 유형에는 사용자 이름, 비밀번호, URL, 퍼징 페이로드, 민감한 데이터 패턴, 웹 셸 등이 포함됩니다. 테스터는 이 저장소를 새로운 테스트 시스템으로 간단히 가져올 수 있으며 필요한 모든 유형의 목록에 액세스할 수 있습니다.

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.






