jQuery Draggable 및 Droppable을 사용하여 드래그 앤 드롭을 구현하는 방법 function_jquery
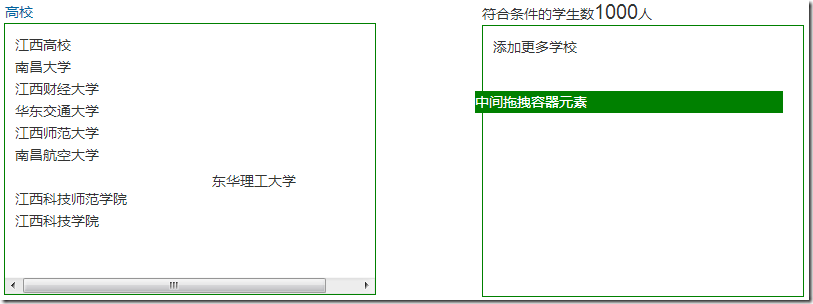
이전 글에서는 웹 개발의 기본 드래그 앤 드롭 원리를 소개했고, 이제 완성해야 할 기능을 알려드리겠습니다. 최종 실행 효과 는 다음과 같습니다.

주요 기능 요구사항 설명:
1. 왼쪽의 요소 구조가 최종적으로 통과합니다. Ajax 호출 서버 데이터에서 생성되며 다중 레벨 요소를 지원할 수 있습니다. 상위 노드는 축소될 수 있습니다
2. 사용자는 드래그 앤 드롭 작업을 통해 요소를 왼쪽에서 오른쪽으로 드래그할 수 있습니다. 상위 노드 요소를 드래그하는 경우 하위 노드의 요소도 함께 오른쪽으로 드래그해야 합니다
3. 요소를 오른쪽에 배치합니다. 요소를 수용할 수 있는 오른쪽 영역에는 두 가지 가능성이 있습니다. 하나는 "East China Jiaotong University"에 표시된 것과 유사한 새로운 영역을 만드는 것입니다. 또 다른 방법은 이미 요소가 있는 영역으로 끌어서 놓는 것입니다. 둘 사이의 관계는 '또는'입니다. 단일 요소 영역에는 "not" 및 "and" 관계가 있습니다. 노드 요소를 삭제하려면 오른쪽의 삭제 버튼을 클릭하세요.
1단계: 왼쪽 요소를 드래그할 수 있습니다.
공식적인 예는 드래그할 요소에 직접 class="ui-widget-content"를 추가하는 것입니다. 처음에는 드래그하려는 모든 요소에 "ui-widget-content" 카테고리를 추가했습니다. 하지만 드래그 결과를 테스트해 보니 해당 요소는 해당 컨테이너 내부에서만 드래그할 수 있는 것으로 나타났습니다. 오른쪽으로 드래그하면 div에 가로 또는 세로 스크롤 막대가 나타납니다. 제가 매개변수를 잘못 설정한 것인지 모르겠습니다. 컨테이너에 Overflow:auto가 설정되어 있습니다.
효과는 아래와 같습니다.
마지막 왼쪽 요소 노드는 Ajax를 통해 액세스하여 백그라운드에서 json 데이터를 반환하고, 그런 다음 Javascript를 통해 동적으로 이 구조를 생성하려면 드래그 이벤트를 동적으로 생성된 요소에 바인딩할 수 없고 드래그 가능한 메서드를 호출할 수 없기 때문에 이 div를 페이지에 유지하는 소위 "중간 드래그 가능한 요소"를 사용했습니다. 기본적으로 표시되지 않으며 사용자가 왼쪽에 있는 요소를 드래그하기 시작하자마자 표시됩니다. 물론 여기에는 수동으로 많은 코드를 추가해야 합니다.
중간 드래그 컨테이너 요소
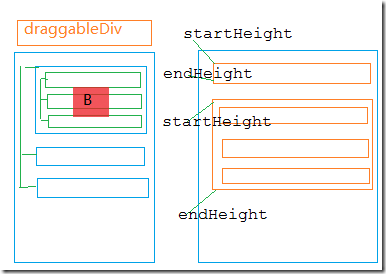
2단계: 드래그할 요소의 내용을 draggableDiv에 복사합니다. 상위 노드를 드래그할 때 그 아래의 하위 노드 요소도 오른쪽으로 드래그 앤 드롭해야 합니다. 드래그된 자식 노드 요소인 경우 자식 노드 요소가 오른쪽에 바로 표시됩니다. 왼쪽 트리 구조의 노드는 무한할 수 있으므로 부모 노드와 자식 노드는 상대적입니다. 따라서 요소는 자식 노드 요소이자 부모 노드 요소일 수 있습니다. mousedown 및 mouseup 이벤트를 수신하면 사용자가 요소를 드래그하고 있는지 확인할 수 있습니다. 이 단계의 원리는 아래 그림과 같습니다.

사용자가 B 노드를 드래그하면 먼저 콘텐츠를 노드에 복사합니다. B 요소를 draggableDiv 요소로 드래그하면 사용자가 B 요소를 드래그하면 실제로 draggableDiv 요소가 드래그됩니다. 따라서 클릭한 B 요소의 위치를 계산한 다음 드래그할 때 draggableDiv가 올바른 위치를 표시하도록 해야 합니다. 그러면 드래그는 draggableDiv 요소이고 사용자는 드래그된 B 노드 요소처럼 보입니다.
var clickElement = $(". threepanels .ptreelist ").bind("mousedown",function (event) {
//현재 mousedown 요소의 콘텐츠 가져오기
var itemContent = $(this).html(); var draggableDiv = $( "#draggableDiv") ;
$(draggableDiv).css({ "display": "block", "height": 0 })
//클릭한 요소의 내용 복사
clickElement = $(this).clone ();
var currentdiv = $(this).offset(); $(draggableDiv).css({ "top": currentdiv.top, "left": currentdiv.left }); draggableDiv.trigger(event) ;
//기본 동작 취소 return false }); ": "0" }) ; });
//요소를 드래그할 때 마우스 위치
var dragDivLeft = 0;
var dragDivTop = 0;
$("#draggableDiv" ).draggable({ containment: "parent ", drag: function (event, ui) { $("#draggableDiv").css({ "width": "260px", "height": "22px" });
$("#draggableDiv") .append(clickElement);
var closeTop = $(".closeBar").offset().top
dragDivLeft = event.target.offsetLeft; = event.target.offsetTop; },
stop: function () {
//드래그 완료 후 드래그 컨테이너 내용 비우기
$("#draggableDiv").html("") ;
$("#draggableDiv" ).css({"height":"0"}) }
});
요소를 지정된 영역으로 드래그한 다음 작업을 해제해야 합니다. "넣기" 작업을 완료합니다. 위 그림에서 볼 수 있듯이 요소의 왼쪽 상단 가장자리와 왼쪽 하단 가장자리를 배열에 저장합니다. 그런 다음 "드래그" 과정에서 드래그의 왼쪽이 항상 기록됩니다. 오른쪽에 배치되면 현재 요소가 배치될 위치를 판단할 수 있습니다. 코드를 다운로드하여 세부정보를 볼 수 있습니다.
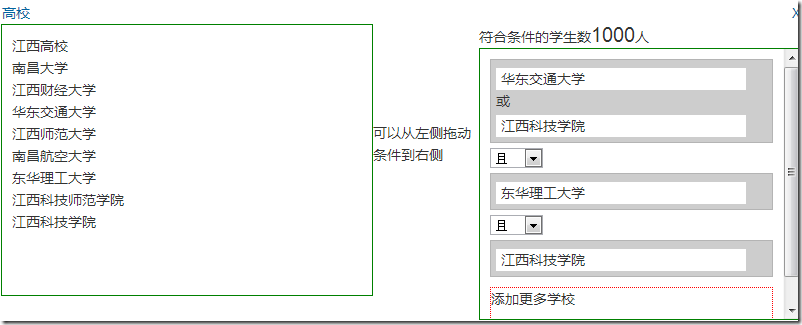
코드 완성 후 렌더링은 다음과 같습니다.
 코드 다운로드:
코드 다운로드:  Java vs JavaScript : 개발자를위한 세부 비교May 16, 2025 am 12:01 AM
Java vs JavaScript : 개발자를위한 세부 비교May 16, 2025 am 12:01 AMjavaandjavaScriptAredistIntLanguages : javaisusedforenterpriseandmobileApps, whilejavaScriptisforInciveWebPages.1) javaiscompiled, 정적으로 정적, Andrunsonjvm.2) javaScriptISNaterPreted, doineslicallytyted, andrunsinbrowsorsornode.js.3) javausepith
 JavaScript 데이터 유형 : 브라우저와 Nodejs 사이에 차이가 있습니까?May 14, 2025 am 12:15 AM
JavaScript 데이터 유형 : 브라우저와 Nodejs 사이에 차이가 있습니까?May 14, 2025 am 12:15 AMJavaScript 코어 데이터 유형은 브라우저 및 Node.js에서 일관되지만 추가 유형과 다르게 처리됩니다. 1) 글로벌 객체는 브라우저의 창이고 node.js의 글로벌입니다. 2) 이진 데이터를 처리하는 데 사용되는 Node.js의 고유 버퍼 객체. 3) 성능 및 시간 처리에는 차이가 있으며 환경에 따라 코드를 조정해야합니다.
 JavaScript 댓글 : / / * * /사용 안내서May 13, 2025 pm 03:49 PM
JavaScript 댓글 : / / * * /사용 안내서May 13, 2025 pm 03:49 PMjavaScriptUSTWOTYPESOFSOFCOMMENTS : 단일 라인 (//) 및 multi-line (//)
 Python vs. JavaScript : 개발자를위한 비교 분석May 09, 2025 am 12:22 AM
Python vs. JavaScript : 개발자를위한 비교 분석May 09, 2025 am 12:22 AMPython과 JavaScript의 주요 차이점은 유형 시스템 및 응용 프로그램 시나리오입니다. 1. Python은 과학 컴퓨팅 및 데이터 분석에 적합한 동적 유형을 사용합니다. 2. JavaScript는 약한 유형을 채택하며 프론트 엔드 및 풀 스택 개발에 널리 사용됩니다. 두 사람은 비동기 프로그래밍 및 성능 최적화에서 고유 한 장점을 가지고 있으며 선택할 때 프로젝트 요구 사항에 따라 결정해야합니다.
 Python vs. JavaScript : 작업에 적합한 도구 선택May 08, 2025 am 12:10 AM
Python vs. JavaScript : 작업에 적합한 도구 선택May 08, 2025 am 12:10 AMPython 또는 JavaScript를 선택할지 여부는 프로젝트 유형에 따라 다릅니다. 1) 데이터 과학 및 자동화 작업을 위해 Python을 선택하십시오. 2) 프론트 엔드 및 풀 스택 개발을 위해 JavaScript를 선택하십시오. Python은 데이터 처리 및 자동화 분야에서 강력한 라이브러리에 선호되는 반면 JavaScript는 웹 상호 작용 및 전체 스택 개발의 장점에 없어서는 안될 필수입니다.
 파이썬 및 자바 스크립트 : 각각의 강점을 이해합니다May 06, 2025 am 12:15 AM
파이썬 및 자바 스크립트 : 각각의 강점을 이해합니다May 06, 2025 am 12:15 AM파이썬과 자바 스크립트는 각각 고유 한 장점이 있으며 선택은 프로젝트 요구와 개인 선호도에 따라 다릅니다. 1. Python은 간결한 구문으로 데이터 과학 및 백엔드 개발에 적합하지만 실행 속도가 느립니다. 2. JavaScript는 프론트 엔드 개발의 모든 곳에 있으며 강력한 비동기 프로그래밍 기능을 가지고 있습니다. node.js는 풀 스택 개발에 적합하지만 구문은 복잡하고 오류가 발생할 수 있습니다.
 JavaScript의 핵심 : C 또는 C에 구축 되었습니까?May 05, 2025 am 12:07 AM
JavaScript의 핵심 : C 또는 C에 구축 되었습니까?May 05, 2025 am 12:07 AMjavaScriptisNotBuiltoncorc; it'SangretedLanguageThatrunsonOngineStenWrittenInc .1) javaScriptWasDesignEdasAlightweight, 해석 hanguageforwebbrowsers.2) Endinesevolvedfromsimpleplemporectreterstoccilpilers, 전기적으로 개선된다.
 JavaScript 응용 프로그램 : 프론트 엔드에서 백엔드까지May 04, 2025 am 12:12 AM
JavaScript 응용 프로그램 : 프론트 엔드에서 백엔드까지May 04, 2025 am 12:12 AMJavaScript는 프론트 엔드 및 백엔드 개발에 사용할 수 있습니다. 프론트 엔드는 DOM 작업을 통해 사용자 경험을 향상시키고 백엔드는 Node.js를 통해 서버 작업을 처리합니다. 1. 프론트 엔드 예 : 웹 페이지 텍스트의 내용을 변경하십시오. 2. 백엔드 예제 : node.js 서버를 만듭니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

WebStorm Mac 버전
유용한 JavaScript 개발 도구

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)





