Javascript_javascript 기술을 사용하여 동적 메뉴를 추가하는 예제 코드
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 17:29:45938검색
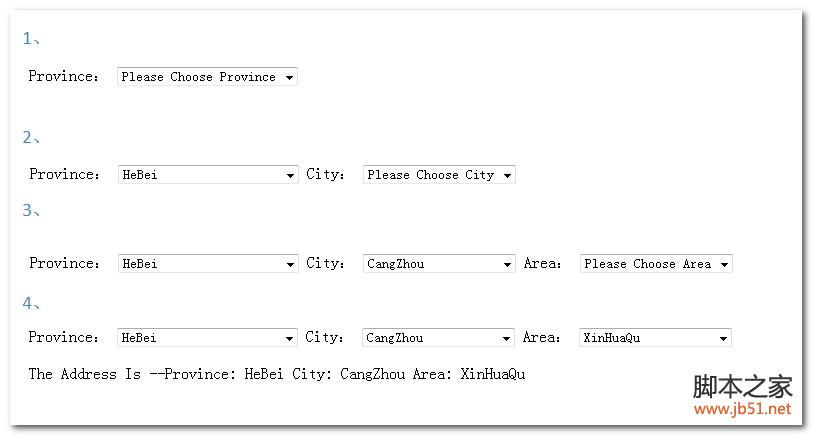
先来看看效果 :

代码如下 代码如下 代码如下 : & lt;! Doctype Html Publ "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<머리>
& lt; title & gt; 动态改变菜单 & lt;/title & gt;
<본문>
& lt; title & gt; 动态改变菜单 & lt;/title & gt;
<본문>

