$('#button_save_12').css('display', 'none'); // 버튼 숨기기
$('#button_save_12').css('display', 'display') / / 표시 버튼
// 또는
$('#button_save_12').hide();
$('#button_save_12').show();
2로 설정합니다. 비활성화, 읽기 전용
$ ('#button_save_12').attr("disabled ", "disabled"); // 비활성화
$('#button_save_12').attr("disabled", "disabled") // 비활성화
3. Ligerui가 비활성화되었습니다. ").ligerComboBox({ width: '118', 비활성화: true }); // false를 비활성화하면 활성화됩니다.
 删除 Windows 11 搜索中的新闻和趋势内容的方法Oct 16, 2023 pm 08:13 PM
删除 Windows 11 搜索中的新闻和趋势内容的方法Oct 16, 2023 pm 08:13 PM当您单击Windows11中的搜索字段时,搜索界面会自动展开。它在左侧显示最近程序的列表,在右侧显示Web内容。Microsoft在那里显示新闻和趋势内容。今天的支票宣传了必应新的DALL-E3图像生成功能、“与必应聊天龙”的提议、有关龙的更多信息、来自网络部分的热门新闻、游戏建议和趋势搜索部分。整个项目列表与您在计算机上的活动无关。虽然一些用户可能会喜欢查看新闻的能力,但所有这些都可以在其他地方大量获得。其他人可能会直接或间接将其归类为促销甚至广告。Microsoft使用界面来推广自己的内容,
 iOS 17 的待机模式将正在充电的 iPhone 变成家庭集线器Jun 06, 2023 am 08:20 AM
iOS 17 的待机模式将正在充电的 iPhone 变成家庭集线器Jun 06, 2023 am 08:20 AMiOS17中的Apple正在引入待机模式,这是一种新的显示体验,专为水平方向的充电iPhone而设计。处于这个位置的iPhone能够显示一系列全屏小部件,将其变成一个有用的家庭中心。待机模式会在水平放置在充电器上运行iOS17的iPhone上自动激活。您可以查看时间、天气、日历、音乐控制、照片等信息。您可以通过可用的待机选项向左或向右滑动,然后长按或向上/向下滑动以进行自定义。例如,随着时间的流逝,您可以从模拟视图、数字视图、气泡字体和日光视图中进行选择,其中背景颜色会根据时间而变化。有一些选项
 Windows 11用户指南:如何禁用广告弹窗Sep 22, 2023 pm 07:21 PM
Windows 11用户指南:如何禁用广告弹窗Sep 22, 2023 pm 07:21 PMMicrosoft的Windows11操作系统可能会使用通知系统的计算机上定期将建议显示为弹出窗口。建议系统最初旨在为用户提供有关改进Windows11工作流程的提示和建议,现已几乎完全转变为推广Microsoft服务和产品的广告系统。建议的弹出窗口可能会向用户宣传Microsoft365订阅,建议将Android手机链接到设备,或设置备份解决方案。如果这些弹出窗口惹恼了您,您可以调整系统以完全禁用它们。以下指南提供了有关在运行Microosft的Windows11操作系统的设备上禁用弹出建议的
 如何让远程桌面连接显示对方的任务栏Jan 03, 2024 pm 12:49 PM
如何让远程桌面连接显示对方的任务栏Jan 03, 2024 pm 12:49 PM远程桌面连接使用的用户非常多,很多用户在使用的时候都会遇到些小问题,比如没有显示对方的任务栏,其实很可能是对方的设置问题,下面就来看看解决方法吧。远程桌面连接怎么显示对方的任务栏:1、首先点击“设置”。2、然后再打开“个性化”。3、随后选择左侧的“任务栏”4、将图中隐藏任务栏选项关闭即可。
 如何在 Windows 11 中立即打开实时字幕Jun 27, 2023 am 08:33 AM
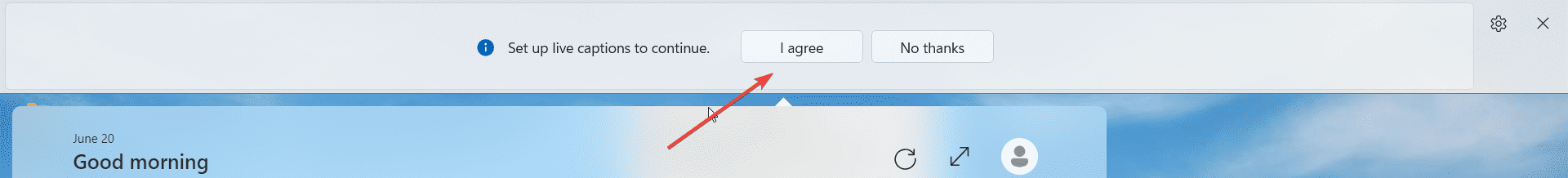
如何在 Windows 11 中立即打开实时字幕Jun 27, 2023 am 08:33 AM如何在Windows11中立即打开实时字幕1.在键盘上预赢+按Ctrl+L2.点击同意3.将显示一个弹出窗口,显示准备以英语(美国)添加字幕(取决于您的首选语言)4.此外,您还可以通过单击齿轮按钮来过滤亵渎?偏好?过滤脏话相关文章如何修复Windows服务器中的激活错误代码0xc004f069Windows上的激活过程有时会突然转向显示包含此错误代码0xc004f069的错误消息。虽然激活过程已经联机,但一些运行WindowsServer的旧系统可能会遇到此问题。通过这些初步检查,如果这些检查不
 win7无法正常关机一直显示正在关闭Jan 06, 2024 pm 07:41 PM
win7无法正常关机一直显示正在关闭Jan 06, 2024 pm 07:41 PMwin7系统是一款被大多数电脑使用者都喜欢的优秀系统。但是最近有很多的win7系统用户们反应自己的电脑出现了无法关机一直显示正在关机的故障!今天小编就为大家带来了win7无法关机的解决办法一起来看看吧。win7无法关机一直显示正在关机的解决办法:各种原因及解决办法:方法一:1、先查看一下有没有未关闭的软件,如果有将其退出,再尝试重新关机2、点击关机命令后依然无法关机,有很大可能性是由于电脑中存在进程的干扰,在任务栏上右击鼠标,点击“任务管理器”,选择“进程”。3、在进程中可以观察到电脑运行的所有
 使用PHP从CSV文件中提取和显示数据的方法Sep 08, 2023 pm 10:01 PM
使用PHP从CSV文件中提取和显示数据的方法Sep 08, 2023 pm 10:01 PM在本文中,我们将学习如何使用PHP的fgetcsv()、str_getcsv和SplFileObject函数从CSV文件中显示数据。CSVfileisasimplefileformatusedtostoredatawithcomma-separatedvalues,andeachrowinitrepresentsarecordinthetabulardata.ToreadaCSVfileusingPHP,wewillusethefgetcsv()functionwhichreadsalinefr
 win10怎么显示隐藏文件夹内容Jun 29, 2023 am 11:12 AM
win10怎么显示隐藏文件夹内容Jun 29, 2023 am 11:12 AMwin10怎么显示隐藏文件夹内容?win10的用户在使用电脑的过程中,如果寻找一个文件夹很久都找不到的话,可能是因为文件夹被隐藏了。文件夹被隐藏之后,内部的文件也会被隐藏,我们不论是运用搜索功能,还是手动查找都没法找到,这时只需要打开显示隐藏文件夹就可以找到这些文件了,那么,我们具体要怎么操作呢?下面就由小编为大家带来win10显示隐藏文件夹教程。win10显示隐藏文件夹教程1.win10系统电脑中,任意打开一个文件夹,点击“查看”选项。2.点击隐藏的项目前面的选择框。3.勾选“隐藏的项目”之后


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)






