JavaScript 및 HTML5는 캔버스를 사용하여 카드 추측 게임 구현 알고리즘을 구축합니다.
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 17:28:391130검색
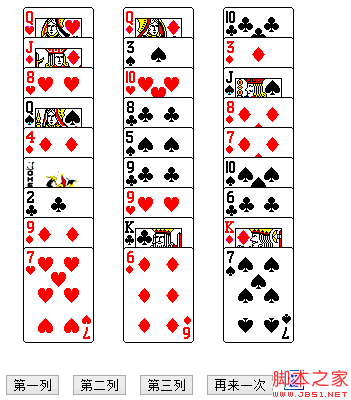
먼저 27개의 카드를 무작위로 생성해 보세요. 세 개의 카드 열을 반복해서 나열할 수는 없으며 그 중 하나를 기억한 후 원하는 카드가 있는 열을 클릭하면 됩니다. 여러 번.
카드가 9개라면 2번만 추측하면 되고, 27개라면 3번만 추측하면 됩니다.
구현 방법(27장):
세 번째 열을 클릭하면 해당 카드가 이 9개 카드 중 하나에 있어야 한다는 뜻이며, 세 번째 열의 9개 카드의 평균을 냅니다. 숫자가 123, 456, 789라고 가정하고 3개의 카드를 각 열로 나눕니다.
다시 클릭하면 두 번째 열을 클릭하면 추측된 카드가 456이 되며, 4, 5, 3개의 열로 나눕니다. 6
다시 클릭하시면 어떤 카드인지 확인하실 수 있습니다.
구현 알고리즘 :
처음으로 세 번째 열을 추측할 때 세 번째 열의 데이터를 0에 더하고, 1,2,3,4, 5, 6, 7, 8이 교체됩니다.
그러면 추측한 숫자가 앞에 9가 됩니다. 두 번째 열을 추측할 때는 열의 숫자 3개를 0으로 바꿉니다. , 1, 2 그러면 이미 3이 앞에 있습니다.
출력은 3열로 출력되는데 이렇게 하면 뒤따르는 카드가 엉망이 되지 않고, 왜 추측했는지 다른 사람들도 알 수 있으니 출력할 때 꼭 출력해야 합니다. out of order. 왼쪽 및 오른쪽 순서가 아닌 위쪽 및 아래쪽 순서로만 출력할 수 있습니다.
var random = new Array(5);//맞춤형 2차원 무질서 테이블
random[0] = [5, 2, 8, 7, 1, 3, 4, 6, 0];
무작위[1] = [2, 5, 8, 0, 4, 6, 3, 7, 1]
무작위[ 2] = [6, 7, 2, 8, 0, 1, 5, 3, 4]
랜덤[3] = [2, 1, 6, 3, 5, 4, 7, 0, 8] ;
random[4] = [0, 1, 2, 3, 4, 5, 6, 7, 8]
자세한 내용은 www.shengshiyouxi.com을 참조하세요.

< head>
< ;title>

