본 글에서 논의한 방법은 이러한 필요성이 있는 프로젝트를 접해본 적이 없기 때문에 실제 프로젝트에 적용되지 않았으나, 실험을 통해 실현 가능하다는 것을 확인하였다.
1. 내 아이디어의 원천
JavaScipt의 외관은 웹페이지 표현을 더욱 생생하게 만들어줍니다. 물론 장점은 이뿐만이 아닙니다. 그러나 최근 AJAX 애플리케이션이 붐을 일으키면서 사람들은 JavaScript 작은 언어의 애플리케이션에 더 많은 관심을 갖게 되었습니다. (많은 프로그래머는 이를 언어로 여기지 않고 기껏해야 스크립트라고 부르며, 심지어는 스크립팅에서). 요즘에는 많은 블로그 공식 웹사이트에서 스크립트 권한을 공개하여 사용자가 자신의 공간을 풍부하게 만들기 위해 스크립트를 맞춤 설정할 수 있습니다. 특히 일부 기술 및 전문 블로그는 상당히 편안한 개발 환경을 제공합니다. 그러나 우리는 또한 많은 블로그가 특정 스크립트 방법을 제한한다는 사실도 발견했습니다. 여기서 말하는 것은 부분 제한입니다. 전체 제한이라면 매우 간단합니다. 그런데 부분 제한은 어떻게 이루어지나요?
이전 프로젝트에서는 이런 문제가 발생하지 않았기 때문에 깊이있는 연구를 많이하지 않았습니다. 처음에는 그냥 느낌에 따라 '교체'방법을 사용하려고 생각했습니다. 분명히 그러한 접근 방식은 뭔가 잘못될 수 있기 때문에 작동하지 않을 것입니다. 예를 들어 경고 방법을 비활성화하려면 다음 코드가 있습니다.
window.alert('Some message');
이제 위 코드를 무효화하려면 알림을 모두 대문자로 변경하세요. ALERT, 이는 스크립트 오류가 보고될 것이지만 여전히 try{}catch{}를 사용하여 ALERT를 포함할 수 있지만 이는 비활성화된 언어 패키지를 식별하는 데 큰 문제이며 다음과 같은 오류도 있을 것입니다. .write('alert 일부 메시지의 경고')도 교체되었습니다.
나중에 메서드를 다시 작성해서 비활성화하고 아무것도 하지 않게 만드는 방법을 생각해봤는데 정말 실현 가능한 방법이었는데, 제가 생각해낸 방법인지는 몰랐습니다. 함께 토론해 봅시다.
2. 특정 구현
먼저 "alert" 및 "write" 메소드를 비활성화하는 다음 코드를 살펴보세요.
window.alert=function(){}
document.write=function( ) {}
window.alert('Alert some message');
document.write('Write some message');
실제 애플리케이션에서는 매우 간단해 보입니다. 처음 두 줄을 별도로 추출하여 외부 JS 파일에 저장하고 JavaScript 메서드를 필터링해야 하는 페이지에 이 JS 파일을 먼저 로드합니다(사용자가 콘텐츠 블록을 편집하기 전에 해당 줄에 이 스크립트를 로드할 수도 있으므로 HTML 블록 이전에는 관리자나 웹 페이지 작성자가 비활성화된 메서드를 계속 사용할 수 있으므로 나중에 비활성화된 메서드를 호출하면 작동하지 않습니다.
참고: 마지막으로, 사용자가 DOM 작업 메서드를 사용하여 처음에 로드한 JS 파일을 제거할 수 있으므로, 제거() 메서드와 같은 일부 DOM 작업 메서드를 비활성화하세요.
 禁用和删除 HP Wolf Security 在 Windows 11 上的方法Dec 14, 2023 pm 06:49 PM
禁用和删除 HP Wolf Security 在 Windows 11 上的方法Dec 14, 2023 pm 06:49 PMHP设备通常预装了安全软件,许多人想知道如何在Windows11上禁用HPWolfSecurity。这样做的原因是该软件可能会导致某些问题并与其他应用程序发生冲突,因此今天我们将向您展示如何禁用它。HPWolfSecurity是英国媒体报道软件吗?这是HP的合法应用程序,但它通常预装并导致性能问题并与其他安全软件发生冲突,这就是为什么许多人认为它是英国媒体报道软件的原因。如何在Windows11上禁用HPWolfSecurity?1.使用系统托盘图标在系统托盘中,找到HPWolfSecurity
 删除 Windows 11 搜索中的新闻和趋势内容的方法Oct 16, 2023 pm 08:13 PM
删除 Windows 11 搜索中的新闻和趋势内容的方法Oct 16, 2023 pm 08:13 PM当您单击Windows11中的搜索字段时,搜索界面会自动展开。它在左侧显示最近程序的列表,在右侧显示Web内容。Microsoft在那里显示新闻和趋势内容。今天的支票宣传了必应新的DALL-E3图像生成功能、“与必应聊天龙”的提议、有关龙的更多信息、来自网络部分的热门新闻、游戏建议和趋势搜索部分。整个项目列表与您在计算机上的活动无关。虽然一些用户可能会喜欢查看新闻的能力,但所有这些都可以在其他地方大量获得。其他人可能会直接或间接将其归类为促销甚至广告。Microsoft使用界面来推广自己的内容,
 Windows 11 上启用或禁用任务栏缩略图预览的方法Sep 15, 2023 pm 03:57 PM
Windows 11 上启用或禁用任务栏缩略图预览的方法Sep 15, 2023 pm 03:57 PM任务栏缩略图可能很有趣,但它们也可能分散注意力或烦人。考虑到您将鼠标悬停在该区域的频率,您可能无意中关闭了重要窗口几次。另一个缺点是它使用更多的系统资源,因此,如果您一直在寻找一种提高资源效率的方法,我们将向您展示如何禁用它。不过,如果您的硬件规格可以处理它并且您喜欢预览版,则可以启用它。如何在Windows11中启用任务栏缩略图预览?1.使用“设置”应用点击键并单击设置。Windows单击系统,然后选择关于。点击高级系统设置。导航到“高级”选项卡,然后选择“性能”下的“设置”。在“视觉效果”选
 如何在 Windows 11 上启用或禁用内存压缩功能Sep 19, 2023 pm 11:33 PM
如何在 Windows 11 上启用或禁用内存压缩功能Sep 19, 2023 pm 11:33 PM使用Windows11上的内存压缩,即使RAM量有限,您的设备也会窒息运行。在本文中,我们将向您展示如何在Windows11上启用或禁用内存压缩。什么是内存压缩?内存压缩是一种在将数据写入RAM之前压缩数据的功能,从而在其上提供更多存储空间。当然,存储在物理内存中的更多数据转化为更快的系统运行和更好的整体性能。此功能在Windows11中默认启用,但如果它以某种方式未处于活动状态,您可以禁用或重新启用它。如何在Windows11中启用内存压缩?单击搜索栏,键入powershell,然后从结果中单
 Microsoft Wi-Fi 直连虚拟适配器:它有什么作用?Jun 29, 2023 pm 12:33 PM
Microsoft Wi-Fi 直连虚拟适配器:它有什么作用?Jun 29, 2023 pm 12:33 PM您可能想知道MicrosoftWi-Fi直接虚拟适配器在您的PC上的作用。最好放心,此网络适配器Microsoft且完全安全。但是,如果适配器弄乱了您的活动,并且您想知道它是否值得保留,本指南将为您提供您需要了解的所有信息。MicrosoftWi-FiDirect虚拟适配器有什么作用?顾名思义,MicrosoftWi-Fi直接虚拟适配器有助于使您的PC成为无线热点。这样,其他计算机可以连接到您的PC以访问互联网。它通过虚拟化无线网络适配器来实现此目的。这样,您的单个物理无线适配器将转换为两个虚拟
 Windows 11用户指南:如何禁用广告弹窗Sep 22, 2023 pm 07:21 PM
Windows 11用户指南:如何禁用广告弹窗Sep 22, 2023 pm 07:21 PMMicrosoft的Windows11操作系统可能会使用通知系统的计算机上定期将建议显示为弹出窗口。建议系统最初旨在为用户提供有关改进Windows11工作流程的提示和建议,现已几乎完全转变为推广Microsoft服务和产品的广告系统。建议的弹出窗口可能会向用户宣传Microsoft365订阅,建议将Android手机链接到设备,或设置备份解决方案。如果这些弹出窗口惹恼了您,您可以调整系统以完全禁用它们。以下指南提供了有关在运行Microosft的Windows11操作系统的设备上禁用弹出建议的
 如何在Win11上禁用笔记本键盘并仅使用外接键盘Jan 29, 2024 pm 08:48 PM
如何在Win11上禁用笔记本键盘并仅使用外接键盘Jan 29, 2024 pm 08:48 PMwin11怎么禁用笔记本自带键盘只用外接?详情我们在使用win11电脑的时候会需要使用到外接键盘,但是也有不少的用户们会选择禁用笔记本自带键盘只用外接,那么这要怎么操作?用户们可以直接的点击搜索栏下的cmd,然后来进行操作就可以了。下面就让本站来为用户们来仔细的介绍一下win11怎么禁用笔记本自带键盘只用外接详解吧。win11怎么禁用笔记本自带键盘只用外接详解1、点击电脑底部开始菜单或搜索。3、输入cmd,点击右边以管理员身份运行。5、如果要重启的话,可以回到该位置,输入scconfigi804
 edge浏览器js脚本禁用方法Jan 07, 2024 am 11:17 AM
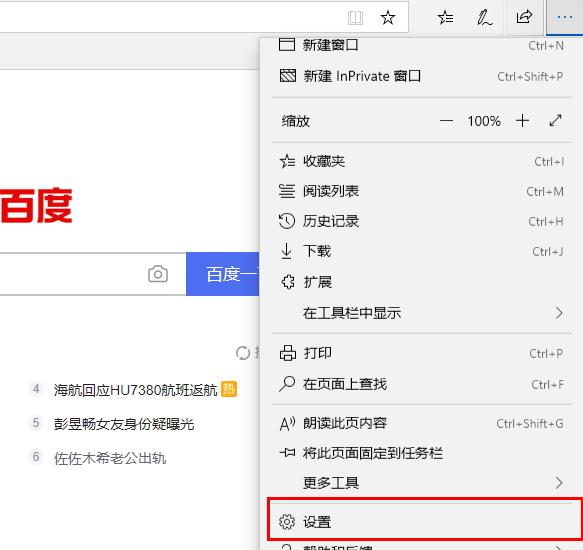
edge浏览器js脚本禁用方法Jan 07, 2024 am 11:17 AM随着edge浏览器的新版更新后很多的小伙伴都很不适应就比如都不知道该怎么禁用js脚本,今天就为各位带来了edge浏览器js脚本禁用的方法,一起来学习下吧。edge浏览器js脚本:1、打开浏览器,点击右上角的三个点,选择“设置”。2、点击左侧任务栏的“高级”。3、下拉找到“网站权限”并点击“管理许可”。4、在“站点权限”中找到“JavaScript”。5、将其后面的开关关闭即可。


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

드림위버 CS6
시각적 웹 개발 도구

SecList
SecLists는 최고의 보안 테스터의 동반자입니다. 보안 평가 시 자주 사용되는 다양한 유형의 목록을 한 곳에 모아 놓은 것입니다. SecLists는 보안 테스터에게 필요할 수 있는 모든 목록을 편리하게 제공하여 보안 테스트를 더욱 효율적이고 생산적으로 만드는 데 도움이 됩니다. 목록 유형에는 사용자 이름, 비밀번호, URL, 퍼징 페이로드, 민감한 데이터 패턴, 웹 셸 등이 포함됩니다. 테스터는 이 저장소를 새로운 테스트 시스템으로 간단히 가져올 수 있으며 필요한 모든 유형의 목록에 액세스할 수 있습니다.

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.






