팝업 창 효과 구현을 위한 jquery UI 대화 상자의 아이디어와 코드_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 17:27:031338검색
오늘은 jquery UI 대화 상자를 사용하여 팝업 창 효과를 만들어 보겠습니다. 먼저 효과의 스크린샷을 살펴보겠습니다.

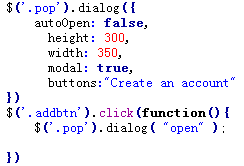
클릭하면 팝업창이 나타나는 것을 볼 수 있는데, 팝업창이 중앙에 위치하여 드래그가 가능합니다. . . 이 모든 것을 달성하려면 다음 코드만 필요합니다.

pop div를 구현하는 방식은 자동 열기를 방지하는 것임을 알 수 있습니다. 클릭하면 "dialog, open"만 말하면 jquery ui의 도움으로 완료됩니다. 팝업창을 만들어 보겠습니다. . . 물론 보시다시피 데이터를 삽입하는 기능도 있습니다. 이 기능을 위해 jquery의 추가 기능을 사용합니다.

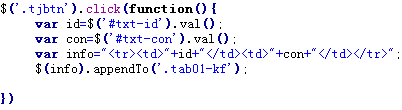
먼저 변수를 통해 값을 얻은 다음 html 태그를 만든 다음 테이블에 추가합니다. 이렇게 하면 누구나 데이터가 삽입되는 것을 볼 수 있습니다. 물론 이것은 데이터베이스가 아닙니다. . . juqery ui와 대화 상자를 사용하면 드래그 형식의 팝업 창을 구현할 수 있다는 것을 누구나 기억합니다. . .
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

