artDialog를 두 번 클릭하면 대화 상자_jquery의 수정 프로세스가 닫힙니다.
- WBOY원래의
- 2016-05-16 17:26:431058검색
jquery 대화상자 플러그인인 artDialog는 사용하기 매우 쉽습니다
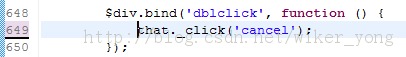
. 그런데 사용해보니 마우스를 더블클릭하면 대화상자가 나타나는 것을 소스코드를 보면 알 수 있었습니다. 아래와 같이 마우스 더블클릭을 모니터링하는 이벤트가 있음을 발견했습니다.

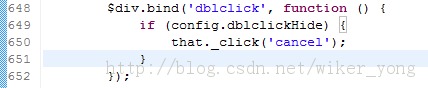
이 줄을 제거하는 간단한 방법은 확장을 위해 다음 그림으로 변경할 수 있습니다.

이런 방식으로 이 기능이 필요한지 여부를 동적으로 구성할 수 있습니다. 사용 방법은 다음과 같습니다.
코드 복사 코드는 다음과 같습니다.
$.dialog({
title : json.theme,
content: json.content,
dbclickHide:true, // //기본값은 false, true일 경우 더블클릭하면 창이 닫힙니다
lock: true,
cancelValue: 'Close the window',
cancel:function(){
}
})
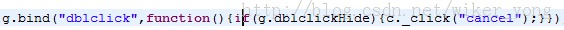
압축된 js를 사용하는 경우 js가 압축된 후에 변수 이름도 변경됩니다. 그런 다음 다음 그림으로 변경합니다.

성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

