페이지의 두 div에 있는 스크롤 막대(슬라이더)를 synchronously_jquery로 이동시키는 예
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 17:26:261577검색
JQuery를 사용하여 다음 코드를 추가하세요
코드 복사 코드는 다음과 같습니다.
$ ('#sourceDiv') .scroll( function() {
$('#targetDiv').scrollTop($(this).scrollTop());
$('#targetDiv').scrollLeft($ (this).scrollLeft( ));
});
$('#targetDiv').scroll( function() {
$('#sourceDiv').scrollTop($(this). scrollTop());
$('#sourceDiv').scrollLeft($(this).scrollLeft())
})
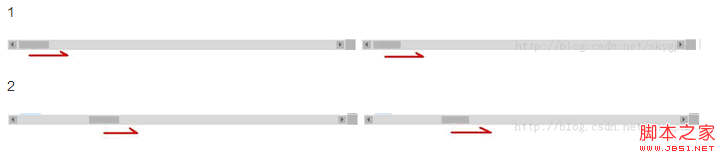
렌더링:

성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

