Jquery가 선택한 동적 설정 값 예제 Introduction_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 17:26:081834검색
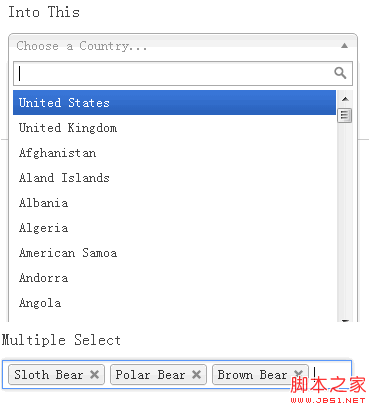
Jquery가 선택한 주소: https://github.com/harvesthq/chosen
검색과 다중 선택을 지원하지만 입력을 지원하지 않는 선택 플러그인입니다. 
꼭 사용하겠습니다 아, 그렇지 않으면 내려다 볼 의미가 없습니다
갑자기 지방 및 도시 선택에서 사용하면 다음과 같은 문제가 발견되었습니다.
1, 값을 동적으로 설정할 수 없습니다
2 , 선택 항목을 동적으로 설정할 수 없습니다
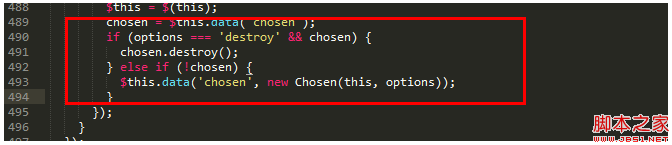
보세요 API를 여러 번 검색한 후 Mi는 직접 호출할 수 있는 메서드를 찾았습니다. 소스코드를 보면 아래와 같이 초기화 과정에서 판정이 있다는 것을 알 수 밖에 없습니다. 
destroy가 있으면 ("#city).chosen( "destroy"); 그게 전부입니다. 디버깅하기 전에 생성된 DOM을 제거하려고 시도했지만 제거할 수 없는 것으로 나타났습니다.
먼저 첫 번째 문제를 해결하세요
코드를 복사하세요. 다음과 같습니다:
$("#province").change(function(){
$( "#city").html( "");
$("#city").chosen("destroy")
$("").appendTo("#city");
$.getJSON("${ctx}/api/getCityByProvinceJson.jsp",{
province:$("#province"). val()
}, function(data){
$.each(data,function(i){
$("").appendTo("#city");
});
$("#city").attr("multiple", true)
$("#city").chosen({
no_results_text : "이 옵션을 찾을 수 없습니다!",
width: "70%"
}); 🎜>})
} );
$("#city").chosen({
no_results_text : "이 옵션을 찾을 수 없습니다!",
width: "70%"
});
두 번째.
사용 방법은 위와 유사합니다. 먼저 선택 값을 설정한 다음 드롭다운 상자를 초기화합니다. 코드는 다음과 같습니다.
코드 복사 코드는 다음과 같습니다.
"#city").val("상하이");
$("#city").chosen({
no_results_text : "이 옵션을 찾을 수 없습니다!",
width:"70%"
});
이 방법으로 선택한 항목을 동적으로 설정할 수 있습니다.$("#city").chosen({
no_results_text : "이 옵션을 찾을 수 없습니다!",
width:"70%"
});
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

