jQuery 플러그인을 사용하여 일반 모달 창 로그인 만들기 effect_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 17:24:331265검색

숨겨진 모달 창 기술은 웹 페이지에 표시하는 데 특별히 필요하지 않은 인터페이스 요소를 처리하는 데 좋은 솔루션입니다. 소셜 네트워크는 모달 창을 사용하여 회원에게만 표시되는 비공개 메시지와 양식을 전달할 수 있습니다. 메인 사이트와 분리된 블로그나 잡지 사이트의 작성자 로그인 페이지에도 적합한 모달 창은 HTML 마크업을 사용하여 동일한 창에서 모든 것을 렌더링할 수 있기 때문에 JavaScript로 새 창을 만드는 것보다 쉽습니다.
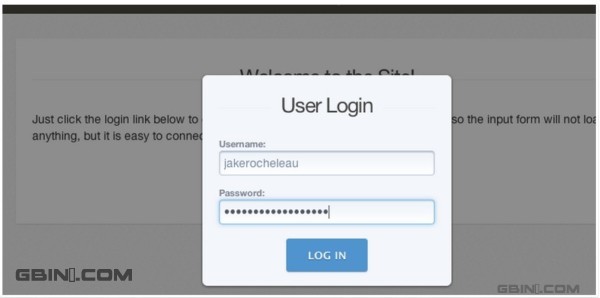
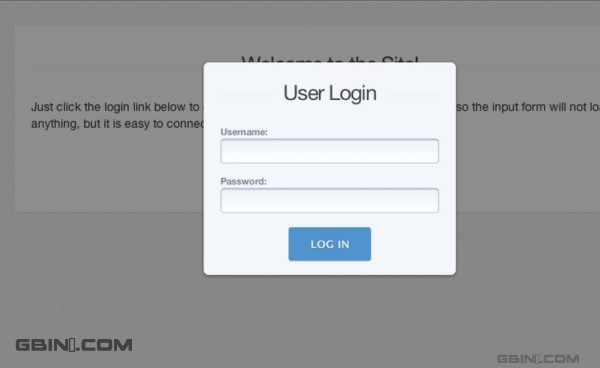
jQuery 플러그인 leanModal을 사용하여 일반 모달 창을 만드는 방법을 보여드리겠습니다. MIT 일반 라이센스가 있는 경우 이 플러그인은 완전히 오픈 소스이며 사용하기 매우 편리합니다. 사용자 정의 효과를 얻기 위해 CSS를 직접 추가할 수도 있습니다.
온라인 데모 - 소스 코드 다운로드

시작
먼저 "index.html"이라는 파일 두 개를 만듭니다. 및 "style.css" 파일을 동일한 디렉터리에 저장하려면 방금 두 파일이 포함된 /js/라는 이름의 다른 폴더를 만듭니다. 첫 번째는 마이크로 jQuery 라이브러리이고 두 번째는 jquery.leanModal.min.js라는 LeanModal 플러그인입니다.
코드 복사 코드는 다음과 같습니다.
🎜>< ;title>모달 로그인 창 데모
좋은 소식은 더 이상 기본 CSS 스타일 시트를 포함할 필요가 없다는 것입니다. 매우 기본적인 JS 기능, 모든 것이 간소화되어 기본 템플릿만 남았습니다. 그러나 어두운 오버레이 효과를 얻으려면 CSS 블록을 복제해야 합니다. 아래는 기본 스타일시트에 사용하기 위해 플러그인 웹사이트에서 복사한 코드입니다.
코드 복사 코드는 다음과 같습니다.
#lean_overlay { 위치: z- 색인:100 ; 위쪽: 0px; 왼쪽: 0px 모달 창 효과는 로그인 양식보다 더 많은 상황에서 사용할 수 있습니다. 웹 페이지의 다양한 UI 요소를 고려하고 해당 창에서 어떤 요소가 더 유용할지 고려해야 합니다. 여기에는 모든 사람이 좋아하지 않을 수 있는 특별한 형식이나 더 긴 세부 사항이 포함됩니다. 표준 HTML 블록을 사용하여 이 LeanModal jQuery 효과를 얻을 수 있는 방법을 보려면 내 온라인 샘플 데모를 살펴보시기 바랍니다. CSS에 대한 기본 지식이 있는 사람이라면 누구나 내 기본 스타일을 이해하는 데 아무런 문제가 없을 것입니다. 이 기능에는 다양한 용도가 있으며 그 중 일부는 상상력이 풍부합니다. 하지만 이 예제 튜토리얼 코드가 개발자에게 시간을 절약할 수 있는 표준 템플릿을 제공할 수 있기를 진심으로 바랍니다.
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:체크박스 사용법 example_jquery다음 기사:체크박스 사용법 example_jquery

