가장 간단한 것부터 시작해 보겠습니다. 페이지에 ID가 test인 div가 있는 경우 페이지의 다른 곳을 클릭하여 div를 숨겨야 합니다.
이 문제에 대해 일반적으로 생각하는 두 가지 방법이 있습니다. 둘 다 이벤트 버블링의 원리를 사용합니다. Javascript 이벤트 메커니즘에 대해 자세히 알아보려면
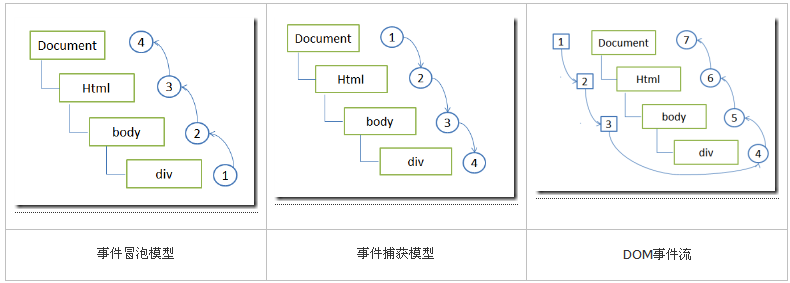
Netscape의 이벤트 캡처: 이벤트 버블링과 달리 덜 구체적인 노드는 이벤트를 더 일찍 수신하고 가장 구체적인 요소는 이벤트를 마지막에 수신합니다.
DOM 이벤트 흐름: DOM 레벨 2 이벤트는 이벤트 흐름이 대상 단계에 있는 이벤트 캡처 단계와 이벤트 버블링 단계의 세 단계를 포함한다고 규정합니다. 이벤트를 가로챌 수 있는 기회가 주어지고, 실제 대상이 이벤트를 받게 되며, 마지막으로 버블 문장 단계가 됩니다.
Opera, Firefox, Chrome, Safari는 모두 DOM 이벤트 스트리밍을 지원합니다. IE는 이벤트 스트리밍을 지원하지 않고 이벤트 버블링만 지원합니다
다음 html이 있는 경우 div 영역을 클릭하면 다양한 모델 이벤트 요소의 클릭 이벤트가 실행되는 순서는 다음과 같습니다.
여기를 클릭하세요
DOM에서 이벤트가 발생하면 이벤트 객체가 생성됩니다. 이 객체에는 이벤트와 관련된 모든 정보가 포함되어 있습니다. 포함 이벤트를 생성한 요소, 이벤트 유형 및 기타 관련 정보입니다. 모든 브라우저는 이벤트 객체를 지원하지만 방식은 다릅니다. 이벤트 개체에는 이벤트가 계속 버블링되거나 캡처되는 것을 방지할 수 있는 메서드(W3C: stopPropagation)/속성(IE: cancelBulle=true)이 있습니다. 이벤트가 요소에 버블링될 때 버블링을 방지하려면 다음과 같이 브라우저 호환 메서드를 작성할 수 있습니다.

else //IE8 이하 브라우저
e.cancelBubble = true;
}
모든 브라우저가 이벤트 버블링을 지원하고 브라우저 호환성을 고려하여 일반적으로 이벤트 바인딩 시 이벤트 캡처 대신 이벤트 버블링을 사용합니다. 이를 이해한 후에는 다음 두 가지 개념을 살펴볼 수 있습니다.
첫 번째 아이디어는 두 단계로 나누어집니다
1단계: 이벤트 핸들러를 문서의 클릭 이벤트에 바인딩하여 div를 숨깁니다
코드 복사
코드는 다음과 같습니다.이런 방식으로 페이지의 아무 곳이나 클릭하면 클릭 이벤트가 문서까지 버블링됩니다. 이벤트 핸들러는 이벤트 소스가 id==test인 div인지 하위 요소인지 결정합니다. 메소드 반환입니다. 그렇지 않으면 div가 우리의 요구 사항을 충족할 수도 있습니다.
주의사항과 장점, 단점
이 두 아이디어는 모두 이벤트 버블링에 의존하므로 이벤트 버블링을 방지하는 코드가 포함된 다른 관련 요소의 클릭 이벤트 핸들러의 영향을 피하기 위해 다른 관련 요소의 클릭 이벤트를 처리할 때 이에 주의해야 합니다. 활성화되었습니다.
두 가지 방법 모두 이해하기 쉽습니다. 처리가 더 간단한 것 같습니다. 이벤트 소스를 레이어별로 판단할 필요가 없으며, 클릭 이벤트가 div에 직접 바인딩됩니다. . 이 예에서는 실제로 그렇습니다. 그러나 일부 복잡한 페이지에는 그렇지 않습니다. 수십 개의 div가 있는 페이지가 있는 경우 이러한 유형의 문제를 숨기려면 페이지의 다른 곳을 클릭해야 합니다.
아이디어 1을 사용하여 작성한 코드는 다음과 같습니다.
코드 복사
코드는 다음과 같습니다.
e.stopPropagation();
elsee.cancelBubble = true;
>
간단하고 똑같아 보이지만 잘 생각해 보면 문제가 있습니다. 각 대화 상자에 비슷한 메서드를 바인딩하면 메모리 측면에서 확실히 비용이 많이 듭니다. 천천히 실행되는 페이지입니다. 그리고 ajax를 동적으로 사용하여 새 대화 상자를 만들면 문제가 다시 발생합니다. 새로 만든 대화 상자는 숨겨진 기능을 구현할 수 없습니다. 바인딩 기능이 실행되었으므로 클릭 이벤트 핸들러는 더 이상 새 대화 상자에 바인딩되지 않습니다. 즉, DOM에 아직 존재하지 않을 수 있는 DOM 요소에 핸들러를 연결할 수 없다는 아이디어입니다. 핸들러를 개별 요소에 직접 바인딩하기 때문에 페이지에 아직 존재하지 않는 요소에는 핸들러를 바인딩할 수 없습니다.
아이디어 2의 실력을 뽐내는 시간입니다. 이때 아이디어 2의 코드가 어떻게 작성되는지 살펴보겠습니다
코드 복사
$( "table" ).delegate( "td" , "클릭", function() {
$( this ).toggleClass( "chosen" );});
위의 지식을 통해 jQuery의 대리자 메서드가 div를 숨길 필요성을 쉽게 인식할 수 있음을 알 수 있습니다
코드 복사
코드는 다음과 같습니다. jquery实现多少秒后隐藏图片Apr 20, 2022 pm 05:33 PM
jquery实现多少秒后隐藏图片Apr 20, 2022 pm 05:33 PM实现方法:1、用“$("img").delay(毫秒数).fadeOut()”语句,delay()设置延迟秒数;2、用“setTimeout(function(){ $("img").hide(); },毫秒值);”语句,通过定时器来延迟。
 axios与jquery的区别是什么Apr 20, 2022 pm 06:18 PM
axios与jquery的区别是什么Apr 20, 2022 pm 06:18 PM区别:1、axios是一个异步请求框架,用于封装底层的XMLHttpRequest,而jquery是一个JavaScript库,只是顺便封装了dom操作;2、axios是基于承诺对象的,可以用承诺对象中的方法,而jquery不基于承诺对象。
 jquery怎么在body中增加元素Apr 22, 2022 am 11:13 AM
jquery怎么在body中增加元素Apr 22, 2022 am 11:13 AM增加元素的方法:1、用append(),语法“$("body").append(新元素)”,可向body内部的末尾处增加元素;2、用prepend(),语法“$("body").prepend(新元素)”,可向body内部的开始处增加元素。
 jquery怎么修改min-height样式Apr 20, 2022 pm 12:19 PM
jquery怎么修改min-height样式Apr 20, 2022 pm 12:19 PM修改方法:1、用css()设置新样式,语法“$(元素).css("min-height","新值")”;2、用attr(),通过设置style属性来添加新样式,语法“$(元素).attr("style","min-height:新值")”。
 jquery怎么删除div内所有子元素Apr 21, 2022 pm 07:08 PM
jquery怎么删除div内所有子元素Apr 21, 2022 pm 07:08 PM删除方法:1、用empty(),语法“$("div").empty();”,可删除所有子节点和内容;2、用children()和remove(),语法“$("div").children().remove();”,只删除子元素,不删除内容。
 jquery中apply()方法怎么用Apr 24, 2022 pm 05:35 PM
jquery中apply()方法怎么用Apr 24, 2022 pm 05:35 PM在jquery中,apply()方法用于改变this指向,使用另一个对象替换当前对象,是应用某一对象的一个方法,语法为“apply(thisobj,[argarray])”;参数argarray表示的是以数组的形式进行传递。
 jquery怎么去掉只读属性Apr 20, 2022 pm 07:55 PM
jquery怎么去掉只读属性Apr 20, 2022 pm 07:55 PM去掉方法:1、用“$(selector).removeAttr("readonly")”语句删除readonly属性;2、用“$(selector).attr("readonly",false)”将readonly属性的值设置为false。
 jquery on()有几个参数Apr 21, 2022 am 11:29 AM
jquery on()有几个参数Apr 21, 2022 am 11:29 AMon()方法有4个参数:1、第一个参数不可省略,规定要从被选元素添加的一个或多个事件或命名空间;2、第二个参数可省略,规定元素的事件处理程序;3、第三个参数可省略,规定传递到函数的额外数据;4、第四个参数可省略,规定当事件发生时运行的函数。


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음

ZendStudio 13.5.1 맥
강력한 PHP 통합 개발 환경

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

Dreamweaver Mac版
시각적 웹 개발 도구






