js 종합 응용 예제 간단한 테이블 통계_javascript 기술
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 17:23:381197검색
설문지를 작성하는 과정에서, js에 대한 포괄적인 지식이 필요한 양식에 통계적인 문제가 있어서 기록하게 되었습니다.
기본 요구사항은 다음과 같습니다. 
핵심 htm은 다음과 같습니다.
코드 복사 코드는 다음과 같습니다.
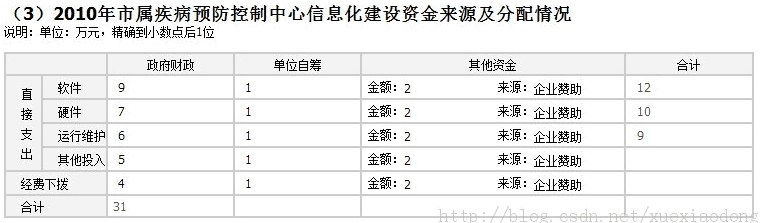
(3)2010年市属疾病预防控制中心信息化建设资金来源及分配情况
说明:单位:万元,精确到小数点后1位
-
政府财政
单位自筹
其他资金
合计直接支出
软件
金额:
来源:
硬件
金额:
来源:
运行维护
金额:
来源:
其他投入
金额:
来源:
经费下拨
金额:
来源:
전체
;
이러한 기본 요구 사항을 보는 것은 어렵지 않습니다. 기본 아이디어는 데이터를 업데이트하고 포커스를 잃은 후 해당 전체 텍스트 상자를 업데이트하는 것입니다. 어려운 점은 누적되어야 하는 텍스트 상자의 값을 가져오는 것입니다.
1 전체 텍스트박스 ID만 알면, 누적해야 할 텍스트박스 번호는 어떻게 알 수 있나요?
먼저 행 통계를 분석해 보면 행 통계에 필요한 텍스트 상자와 전체 텍스트 상자가 모두 동일한 tr 태그에 있고 둘 다 digital 클래스를 갖고 있음을 알 수 있습니다. 예를 들어 82row1에서 계산해야 하는 텍스트 상자 text_4780, text_4782 및 text_4783
은 모두 동일한 tr 태그에 있고 클래스에는 디지털이 있습니다(이렇게 하면 텍스트 상자 text_4784는 필요하지 않습니다. 제외될 수 있음)
따라서 기본 아이디어는 이 관계를 기반으로 통계가 필요한 텍스트 상자를 찾는 것입니다. 예를 들어 82row1의 경우 텍스트 상자 text_4780, text_4782, text_4783을 찾아야 합니다.
테스트한 기본 js 코드는 다음과 같습니다.코드 복사 코드는 다음과 같습니다. function GetOneRowAllChild(totalId){var idList = [];
var tdList=$("#" totalId).parent('td').parent().children ("td" );//통계 텍스트 상자의 상위 노드 td의 상위 노드 tr을 가져온 다음 tr의 하위 노드를 가져와 동일한 행의 모든 td를 가져옵니다.
$.each(tdList, function (i, n){//Td
var inputs=$(n).children("input[type='text']");//td에서 텍스트 상자 가져오기
if(inputs. length>0)
{
$.each(inputs, function(j, itemInput){ //td에서 텍스트 상자를 반복합니다.
var item=$(itemInput);
if(item. hasClass("digital"))// 필수 텍스트 상자인지 확인하고 소스 열의 텍스트 상자를 제외합니다.
{
var id=item.attr("id")
idList. push(id);
});
}
})
//var NameList = idList.join(",")//alert(NameList) );
BindBlur(idList,totalId);
}
function BindBlur(idList,totalId)//포커스를 잃는 이벤트 블러 바인딩
{
$.each(idList, function( j, item){
var id=item ;
$("#" id).blur( function () { updateSum(idList,totalId) } )
}
function updateSum(idList,totalId)//통계값 업데이트
{
var sum=0.0;
$.each(idList, function(j, item){
var id=item;
var value=$("#" id ).val();
if($.isNumeric(value))
{
sum =parseFloat(value)
});
$("#" totalId).val(sum);
}
2 각 행의 텍스트 상자를 가져온 후 각 열을 고려하는 아이디어는 기본적으로 각 행을 얻는 아이디어와 동일하지만 수정 과정에서 여전히 많은 차이점이 있음을 발견했습니다.
테스트한 코드는 다음과 같습니다
코드 복사
코드는 다음과 같습니다function GetOneColumnAllChild(totalId,index) { var idList = [] var trList=$("#" totalId).parent('td').parent('tr') .parent() .children("tr");////통계 텍스트 상자의 상위 노드 td의 상위 노드 tr의 상위 노드 테이블을 가져온 다음 테이블의 하위 노드를 가져와 모든 tr을 가져옵니다. $.each(trList, function (i, n){ //모든 tr 탐색 var tdList=$(n).children("td") //if(tdList .length>0)
{
var inputindex=0;
$.each(tdList, function(j, item){ //모든 td 탐색
// if(j==index) //직접 지출 이 방법으로 데이터를 검색하면 첫 번째 행에 td가 하나 더 있고 나머지 행에는 오류가 발생합니다. 첫 번째 행보다 td가 하나 적습니다.
// {
var inputList=$(item).children("input[type='text']")
if(inputList.length>0); {
$.each(inputList, function(k, iteminput ){ //모든 텍스트 상자 탐색
var item=$(iteminput);
if(item.hasClass("digital")){
inputindex;
if(inputindex==index) { //지정된 열의 텍스트 상자 가져오기
idList.push(item.attr("id"))
}
}
});//end inputList
}// end if(inputList.length>0)
});// end tdList
} // if(tdList.length>0)
});//end trList
BindBlur(idList, totalId)
//var NameList = idList.join(",")
//alert(NameList);
요약: 이런 문제를 처음 접했을 때 정말 더 좋은 아이디어가 떠오르지 않았습니다. 이 문제는 처음에는 해결되었지만 유연성이 매우 낮습니다. 예를 들어 각 셀에는 통계가 필요한 텍스트 상자가 하나만 있을 수 있으며, 두 개 이상 있으면 오류가 발생합니다. 그러나 현재의 가장 간단한 방법에 따라 확장하면 더 복잡한 상황에 적응할 것입니다.성명:본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

