node.js 通过ajax上传图片
这个阶段,利用晚上剩余的时间用node.js+mongdb+express+jade去实现自己的一个博客网站,里面的发表博客中需要用到上传图片,嵌入到自己用textarea标签实现的markdown编辑器中。这部分实现是利用了html5的formData函数去实现html代码(jade):
<ol style="margin:0 1px 0 0px;padding-left:40px;" start="1" class="dp-css"><li>form#uploadfile</li><li>div.form-group</li><li>input#inputfile(type="file" name="inputfile")</li><li>p.help-block#upfiletip 只支持png和ipg格式的图片上传</li><li>button.btn.btn-success(type="button" onclick="upFile()") 上传</li></ol>
ajax代码(javascript):
<ol style="margin:0 1px 0 0px;padding-left:40px;" start="1" class="dp-css"><li>//判断图片的格式是否是png/ipg的格式<br /> </li><li>function judgePhotoExt(name){<br /></li><li>if(name.length === 0){<br /></li><li>$("#upfiletip").css("color","red");<br /></li><li>$("#upfiletip").text = "你没有选择任何图片!!!"<br /></li><li>return false;<br /></li><li>}<br /></li><li>var extName = name.substring(name.lastIndexOf('.'),name.length).toLowerCase();<br /></li><li>if(extName != '.png' && extName != '.ipg'){<br /></li><li>$("#upfiletip").css("color","red");<br /></li><li>$("#upfiletip").text = "只支持png和ipg格式的格式的文件!!!"<br /></li><li>return false;<br /></li><li>}<br /></li><li>return true;<br /></li><li>}<br /></li><li><br /></li><li>//上传图片文件<br /></li><li>function upFile(){<br /></li><li>var filename = $("#inputfile").val();<br /></li><li>if(judgePhotoExt(filename)){<br /></li><li>var data = new FormData(); </li><li> var files = $("#inputfile")[0].files;<br /></li><li>if(files){<br /></li><li> data.append("file", files[0]);<br /></li><li>}<br /></li><li>$.ajax({<br /></li><li>url: '/blog/photo/new',<br /></li><li>type: 'POST',<br /></li><li>data: data,<br /></li><li>async: false,<br /></li><li>cache: false,<br /></li><li>contentType: false,<br /></li><li>processData: false,<br /></li><li>success: function(data){<br /></li><li>var text = $("#content-textarea").val();<br /></li><li>text = text+"";<br /></li><li>$("#content-textarea").val(text);<br /></li><li>$('#imageModal').modal('hide');<br /></li><li>},<br /></li><li>error: function(err){<br /></li><li>console.log(err);<br /></li><li>}<br /></li><li>})<br /></li><li>}<br /></li><li>} </li></ol>注意:其中一定要注意的点:processData的属性要设置为false,这个是html5的属性,如果没有设置为false的话,这个地方会出问题。主要是文件的内容不希望转换成字符串。具体可查看jquery ajax的参数解释:http://www.w3school.com.cn/jquery/ajax_ajax.asp对于FormData对象,你可以先创建一个空的FormData对象,然后使用append()方法向该对象里添加字段(引用别的网站的描述)
比如:
<ol style="margin:0 1px 0 0px;padding-left:40px;" start="1" class="dp-css"><li>var oMyForm = new FormData();<br /> </li><li><br /></li><li>oMyForm.append("username", "Groucho");<br /></li><li>oMyForm.append("accountnum", 123456); // 数字123456被立即转换成字符串"123456"<br /></li><li><br /></li><li>// fileInputElement中已经包含了用户所选择的文件<br /></li><li>oMyForm.append("userfile", fileInputElement.files[0]);<br /></li><li><br /></li><li>var oFileBody = "<a id="a"><b id="b">hey!"; // Blob对象包含的文件内容<br /></li><li>var oBlob = new Blob([oFileBody], { type: "text/xml"});<br /></li><li><br /></li><li>oMyForm.append("webmasterfile", oBlob);<br /></li><li><br /></li><li>var oReq = new XMLHttpRequest();<br /></li><li>oReq.open("POST", "http://foo.com/submitform.php");<br /></li><li>oReq.send(oMyForm); </li></ol>这部分内容需要查看FormData对象的具体内容,可查看该网址:http://www.cnblogs.com/lhb25/p/html5-formdata-tutorials.htmlnode.js后台代码如下:
<ol style="margin:0 1px 0 0px;padding-left:40px;" start="1" class="dp-css"><li>router.post('/photo/new',function(req,res,next){<br /> </li><li>let form = new formidable.IncomingForm(); //创建上传表单<br /></li><li>form.uploadDir = UPLOAD_PATH;<br /></li><li>form.keepExtensions = true; //保留后缀<br /></li><li>form.maxFieldsSize = 4*1024*1024; //文件大小<br /></li><li>form.parse(req,function(err,fields,files){<br /></li><li>if(err){<br /></li><li>res.send("插入标签失败");<br /></li><li>return;<br /></li><li>}<br /></li><li>let extName = '';<br /></li><li>let urls = [];<br /></li><li>for(var key in files){<br /></li><li>let file = files[key];<br /></li><li>switch(file.type){<br /></li><li>case 'image/pjpeg':<br /></li><li>extName = 'jpg';<br /></li><li>break;<br /></li><li>case 'image/jpeg':<br /></li><li>extName = 'jpg';<br /></li><li>break;<br /></li><li>case 'image/png':<br /></li><li>extName = 'png';<br /></li><li>case 'image/x-png':<br /></li><li>extName = 'png';<br /></li><li>break;<br /></li><li>}<br /></li><li>if(extName.length === 0){<br /></li><li>res.send("只支持png和jpg格式的图片文件");<br /></li><li>return;<br /></li><li>}<br /></li><li>let saveName = uuid.v1()+'.'+extName;<br /></li><li>let savePath = form.uploadDir+saveName;<br /></li><li>urls.push(PHOTO_URL+saveName);<br /></li><li>fs.renameSync(file.path,savePath);<br /></li><li>}<br /></li><li>res.send(urls[0]);<br /></li><li>})<br /></li><li>}) </li></ol>使用formidable库辅助实现
其实里面最重要的还是FormData的使用,用html5实现这部分的异步上传还是比较方便的
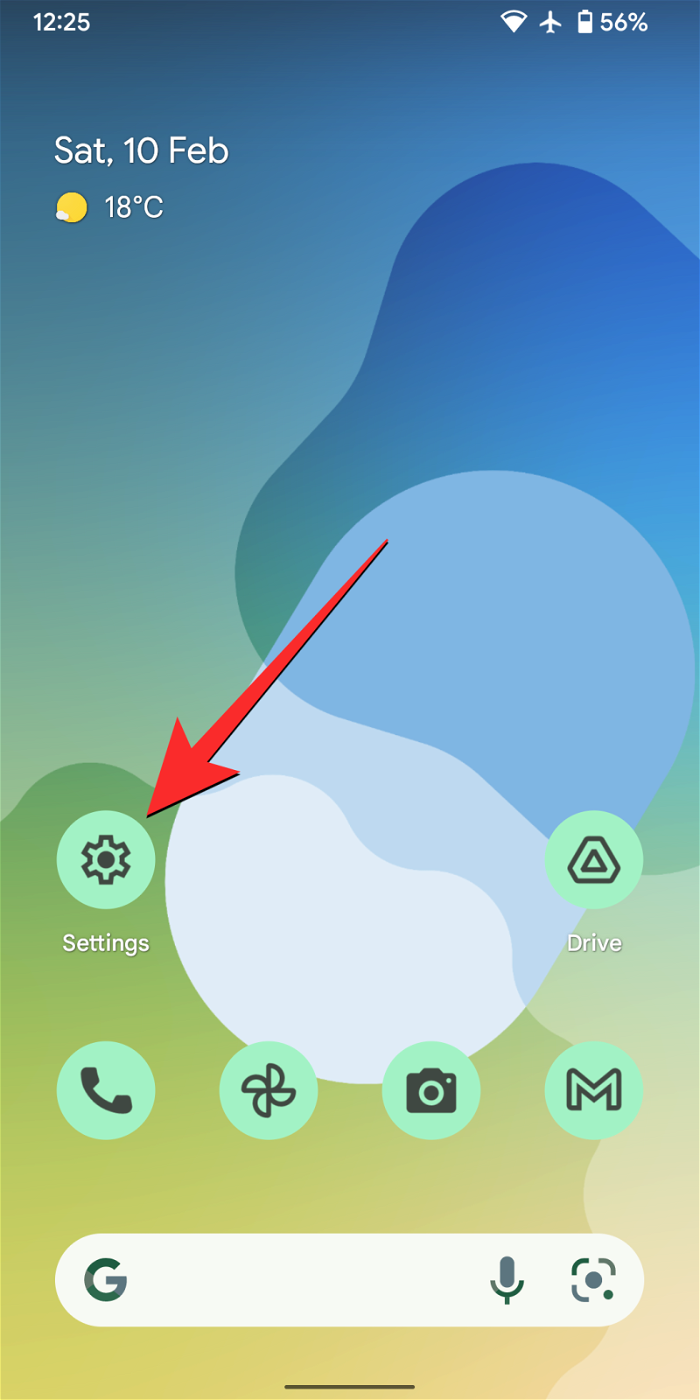
 如何在 iPhone 和 Android 上关闭蓝色警报Feb 29, 2024 pm 10:10 PM
如何在 iPhone 和 Android 上关闭蓝色警报Feb 29, 2024 pm 10:10 PM根据美国司法部的解释,蓝色警报旨在提供关于可能对执法人员构成直接和紧急威胁的个人的重要信息。这种警报的目的是及时通知公众,并让他们了解与这些罪犯相关的潜在危险。通过这种主动的方式,蓝色警报有助于增强社区的安全意识,促使人们采取必要的预防措施以保护自己和周围的人。这种警报系统的建立旨在提高对潜在威胁的警觉性,并加强执法机构与公众之间的沟通,以共尽管这些紧急通知对我们社会至关重要,但有时可能会对日常生活造成干扰,尤其是在午夜或重要活动时收到通知时。为了确保安全,我们建议您保持这些通知功能开启,但如果
 在Android中实现轮询的方法是什么?Sep 21, 2023 pm 08:33 PM
在Android中实现轮询的方法是什么?Sep 21, 2023 pm 08:33 PMAndroid中的轮询是一项关键技术,它允许应用程序定期从服务器或数据源检索和更新信息。通过实施轮询,开发人员可以确保实时数据同步并向用户提供最新的内容。它涉及定期向服务器或数据源发送请求并获取最新信息。Android提供了定时器、线程、后台服务等多种机制来高效地完成轮询。这使开发人员能够设计与远程数据源保持同步的响应式动态应用程序。本文探讨了如何在Android中实现轮询。它涵盖了实现此功能所涉及的关键注意事项和步骤。轮询定期检查更新并从服务器或源检索数据的过程在Android中称为轮询。通过
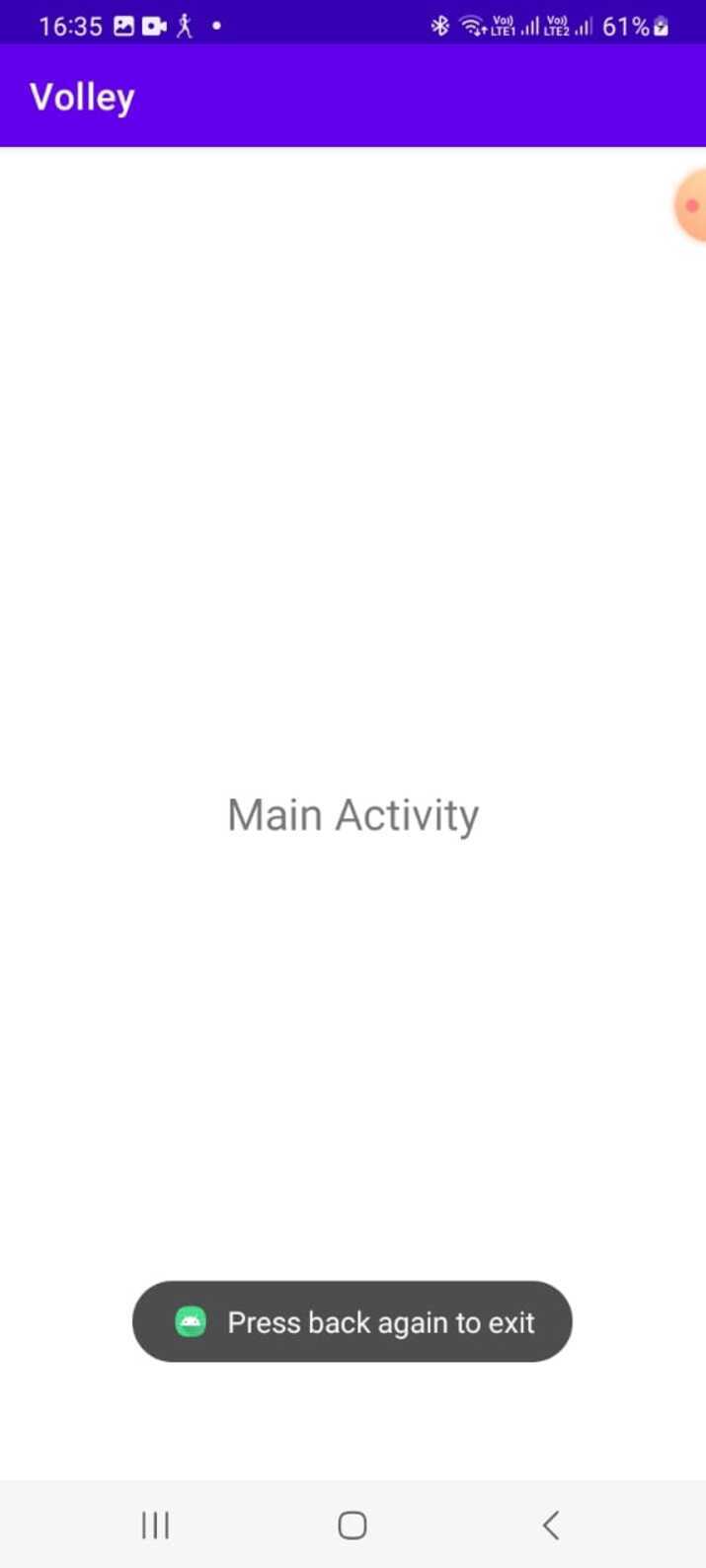
 如何在Android中实现按下返回键再次退出的功能?Aug 30, 2023 am 08:05 AM
如何在Android中实现按下返回键再次退出的功能?Aug 30, 2023 am 08:05 AM为了提升用户体验并防止数据或进度丢失,Android应用程序开发者必须避免意外退出。他们可以通过加入“再次按返回退出”功能来实现这一点,该功能要求用户在特定时间内连续按两次返回按钮才能退出应用程序。这种实现显著提升了用户参与度和满意度,确保他们不会意外丢失任何重要信息Thisguideexaminesthepracticalstepstoadd"PressBackAgaintoExit"capabilityinAndroid.Itpresentsasystematicguid
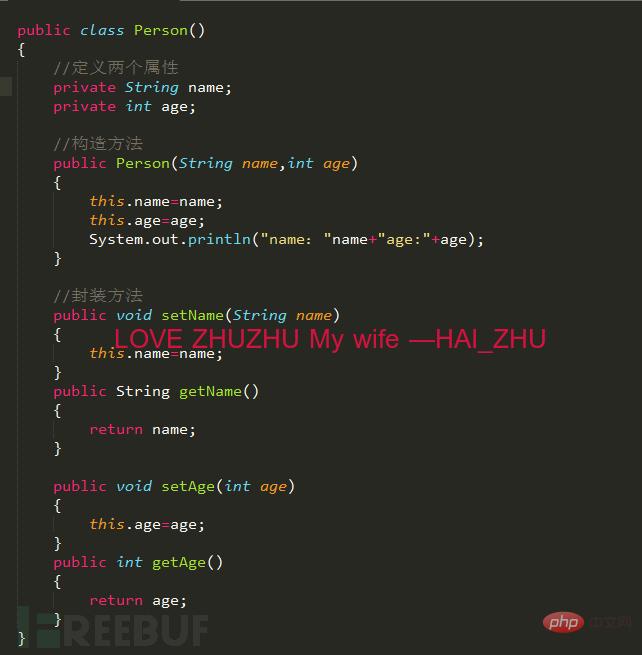
 Android逆向中smali复杂类实例分析May 12, 2023 pm 04:22 PM
Android逆向中smali复杂类实例分析May 12, 2023 pm 04:22 PM1.java复杂类如果有什么地方不懂,请看:JAVA总纲或者构造方法这里贴代码,很简单没有难度。2.smali代码我们要把java代码转为smali代码,可以参考java转smali我们还是分模块来看。2.1第一个模块——信息模块这个模块就是基本信息,说明了类名等,知道就好对分析帮助不大。2.2第二个模块——构造方法我们来一句一句解析,如果有之前解析重复的地方就不再重复了。但是会提供链接。.methodpublicconstructor(Ljava/lang/String;I)V这一句话分为.m
 如何在2023年将 WhatsApp 从安卓迁移到 iPhone 15?Sep 22, 2023 pm 02:37 PM
如何在2023年将 WhatsApp 从安卓迁移到 iPhone 15?Sep 22, 2023 pm 02:37 PM如何将WhatsApp聊天从Android转移到iPhone?你已经拿到了新的iPhone15,并且你正在从Android跳跃?如果是这种情况,您可能还对将WhatsApp从Android转移到iPhone感到好奇。但是,老实说,这有点棘手,因为Android和iPhone的操作系统不兼容。但不要失去希望。这不是什么不可能完成的任务。让我们在本文中讨论几种将WhatsApp从Android转移到iPhone15的方法。因此,坚持到最后以彻底学习解决方案。如何在不删除数据的情况下将WhatsApp
 同样基于linux为什么安卓效率低Mar 15, 2023 pm 07:16 PM
同样基于linux为什么安卓效率低Mar 15, 2023 pm 07:16 PM原因:1、安卓系统上设置了一个JAVA虚拟机来支持Java应用程序的运行,而这种虚拟机对硬件的消耗是非常大的;2、手机生产厂商对安卓系统的定制与开发,增加了安卓系统的负担,拖慢其运行速度影响其流畅性;3、应用软件太臃肿,同质化严重,在一定程度上拖慢安卓手机的运行速度。
 Android中动态导出dex文件的方法是什么May 30, 2023 pm 04:52 PM
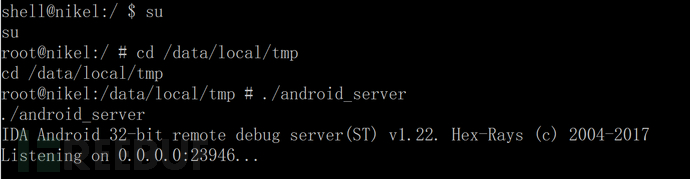
Android中动态导出dex文件的方法是什么May 30, 2023 pm 04:52 PM1.启动ida端口监听1.1启动Android_server服务1.2端口转发1.3软件进入调试模式2.ida下断2.1attach附加进程2.2断三项2.3选择进程2.4打开Modules搜索artPS:小知识Android4.4版本之前系统函数在libdvm.soAndroid5.0之后系统函数在libart.so2.5打开Openmemory()函数在libart.so中搜索Openmemory函数并且跟进去。PS:小知识一般来说,系统dex都会在这个函数中进行加载,但是会出现一个问题,后
 Android APP测试流程和常见问题是什么May 13, 2023 pm 09:58 PM
Android APP测试流程和常见问题是什么May 13, 2023 pm 09:58 PM1.自动化测试自动化测试主要包括几个部分,UI功能的自动化测试、接口的自动化测试、其他专项的自动化测试。1.1UI功能自动化测试UI功能的自动化测试,也就是大家常说的自动化测试,主要是基于UI界面进行的自动化测试,通过脚本实现UI功能的点击,替代人工进行自动化测试。这个测试的优势在于对高度重复的界面特性功能测试的测试人力进行有效的释放,利用脚本的执行,实现功能的快速高效回归。但这种测试的不足之处也是显而易见的,主要包括维护成本高,易发生误判,兼容性不足等。因为是基于界面操作,界面的稳定程度便成了


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.

SublimeText3 영어 버전
권장 사항: Win 버전, 코드 프롬프트 지원!

SecList
SecLists는 최고의 보안 테스터의 동반자입니다. 보안 평가 시 자주 사용되는 다양한 유형의 목록을 한 곳에 모아 놓은 것입니다. SecLists는 보안 테스터에게 필요할 수 있는 모든 목록을 편리하게 제공하여 보안 테스트를 더욱 효율적이고 생산적으로 만드는 데 도움이 됩니다. 목록 유형에는 사용자 이름, 비밀번호, URL, 퍼징 페이로드, 민감한 데이터 패턴, 웹 셸 등이 포함됩니다. 테스터는 이 저장소를 새로운 테스트 시스템으로 간단히 가져올 수 있으며 필요한 모든 유형의 목록에 액세스할 수 있습니다.

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.







