지난번 [JS-내비게이션 바 hover 구현]에서 네비게이션 바가 마우스로 올려진 페이지를 IE에서 실행하면 네비게이션 바가 계속 흔들리는 현상이 발생한다고 언급했습니다.
해결 방법은 다음과 같습니다.
내비게이션 바의 위치 지정 방식을 절대에서 고정으로 변경한 이유는 잘 모르겠습니다. 흔들리는 걸 멈췄어요. . -_-||
div.navigation{
너비: 800px;
높이: 40px;
여백: 4px 자동 0;
왼쪽: 0px; ;
}
이러한 이유로 JS도 이에 맞게 수정되어야 합니다.
//IE7은 getElementsByClassName을 인식하지 못합니다. 호환성을 위해
함수 my_getElementsByClassName(class_name)을 사용자 정의하세요. >var el = [] ;
//모든 요소 가져오기
_el = document.getElementsByTagName('*')
//className으로 선택
for (var i=0; i<_el .length i>if (_el[i].className == class_name ) {
el[el.length] = _el[i]
}
}
el을 반환합니다. ;
}
//탐색 표시줄, 상단에 마우스를 올리세요
function naviga_stay_top(){
var a_navigation_bar = []
if(document.getElementsByClassName){//Chrome , FF
a_navigation_bar = document.getElementsByClassName("navigation");
} else {//IE
a_navigation_bar = my_getElementsByClassName("navigation")
var scrollTop = document.body .scrollTop || document .documentElement.scrollTop;
document.title = scrollTop;
//스크롤 거리가 원래 탐색 표시줄과 상단 사이의 거리보다 큰 경우
//직접 탐색 표시줄을 시각적 영역 상단으로 수정합니다.
if( scrollTop > naviga_offsetTop ){
a_navigation_bar[0].style.top = 0 "px"
} else {
//If 스크롤 거리가 원래 탐색 모음 상단 거리보다 작습니다. 탐색 모음 위치를 다시 계산하세요
a_navigation_bar[0].style.top = (naviga_offsetTop - scrollTop) "px"
}
}
//네비게이션 바에 4개의 탭과 클릭 이벤트를 제공합니다.
window.onload=function(){
var a_tabs = [];
if( document.getElementsByClassName ){//Chrome, FF
a_tabs = document.getElementsByClassName("tab"); 🎜>}else{ //IE
a_tabs = my_getElementsByClassName("tab");
}
var a_contents = []
if( document.getElementsByClassName ){//Chrome, FF
a_contents = document.getElementsByClassName("content");
}else{//IE
a_contents = my_getElementsByClassName("content")
}
//Get offsetLeft , 즉 탐색 표시줄과 왼쪽 테두리 사이의 거리
var a_main_div = [];
if( document.getElementsByClassName ){//Chrome, FF
a_main_div = document.getElementsByClassName("main" );
}else{ //IE
a_main_div = my_getElementsByClassName("main");
}
naviga_offsetLeft = a_main_div[0].offsetLeft
a_tabs[0] onclick=function() {
window.scrollTo(0, a_contents[2].offsetTop)
}
a_tabs[1].onclick=function(){
window.scrollTo(0, a_contents[3].offsetTop)
}
a_tabs[2].onclick=function(){
window.scrollTo(0, a_contents[4].offsetTop)
a_tabs[3].onclick=function(){
window.scrollTo(0, a_contents[5].offsetTop)
}
//내비게이션 바의 위치를 맨 위로 가져옵니다. 페이지에서
var a_navigation_bar = []; if(document.getElementsByClassName){//Chrome, FF
a_navigation_bar = document.getElementsByClassName("navigation")
} else {//IE
a_navigation_bar = my_getElementsByClassName(" Navigation");
}
//offsetTop 가져오기
naviga_offsetTop = a_navigation_bar[0].offsetTop;
a_navigation_bar[0].style.left = naviga_offsetLeft "px ";
//스크롤 바와 마우스에 스크롤 이벤트 추가
if( window.attachEvent) //IE
{
window.attachEvent("onmousewheel", naviga_stay_top);
window.attachEvent("onscroll", naviga_stay_top);
document.attachEvent("onmousewheel", naviga_stay_top)
document.attachEvent("onscroll", naviga_stay_top)
} else { //Chrome ,FF
window.addEventListener("mousewheel", naviga_stay_top,false);
window.addEventListener("scroll", naviga_stay_top,false)
document.addEventListener("mousewheel" , naviga_stay_top,false)
document.addEventListener("scroll", naviga_stay_top,false)
}
}
이 질문에서는 CSS DIV 위치 지정(상대, 절대, 정적, 고정)의 차이점을 이해하는 것이 중요합니다.
relative,absolute,static,fixed
먼저 각 속성 값의 정의를 살펴보겠습니다.
1. static: 기본값. 위치 지정이 없으면 요소는 일반 흐름(상단, 하단, 왼쪽, 오른쪽 또는 Z-색인 선언 무시)으로 나타납니다.
2. 상대: 상대적으로 배치된 요소를 생성하고 상하, 좌, 우 설정을 통해 정상 위치를 기준으로 배치합니다. Z-index를 통해 계층적 분류가 가능합니다.
3. 절대: 절대 위치 지정 요소를 생성하고 정적 위치 지정이 아닌 첫 번째 상위 요소를 기준으로 위치를 지정합니다. 요소의 위치는 "left", "top", "right" 및 "bottom" 속성을 통해 지정됩니다. Z-index를 통해 계층적 분류가 가능합니다.
4. 수정됨: 절대 위치에 있는 요소를 생성하고 브라우저 창을 기준으로 위치를 지정합니다. 요소의 위치는 "left", "top", "right" 및 "bottom" 속성을 통해 지정됩니다. Z-index를 통해 계층적 분류가 가능합니다.
정적 및 고정의 위치 지정 방법은 이해하기 쉬우므로 여기서는 분석하지 않겠습니다. 흔히 사용되는 상대문과 절대문을 분석하면 다음과 같습니다.
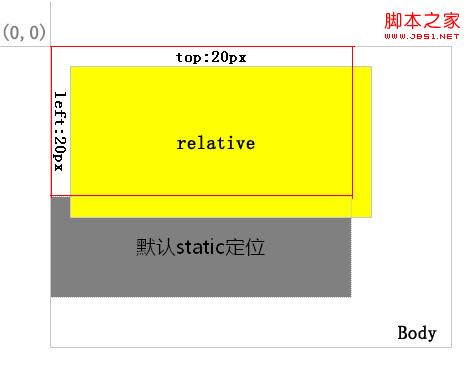
1. 상대적으로 배치된 요소는 일반 텍스트 흐름에서 제거되지만 텍스트 흐름에서의 해당 위치는 여전히 존재합니다. 그림 1과 같이:

그림 1
노란색 배경의 레이어는 상대적인 위치에 있고 빨간색 테두리 영역은 일반 흐름에서의 위치입니다. 위쪽과 왼쪽을 통해 위치를 지정하면 회색 배경 레이어의 위치에서 정상 위치가 여전히 존재하는 것을 볼 수 있습니다.
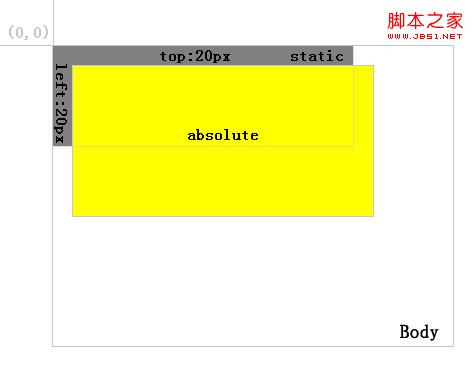
2.절대. 절대값으로 배치된 레이어는 일반 텍스트 흐름과 분리되지만 상대값과의 차이점은 일반 흐름에서 해당 위치가 더 이상 존재하지 않는다는 것입니다. 그림 2와 같이

그림 2
보시다시피 노란색 배경 레이어를 절대값으로 위치 지정하면 회색 배경 레이어가 자동으로 채워집니다.
3. 상대와 절대의 주요 차이점:
우선 위에서 언급한 것처럼 정상 흐름에서의 위치가 존재하는지 여부입니다.
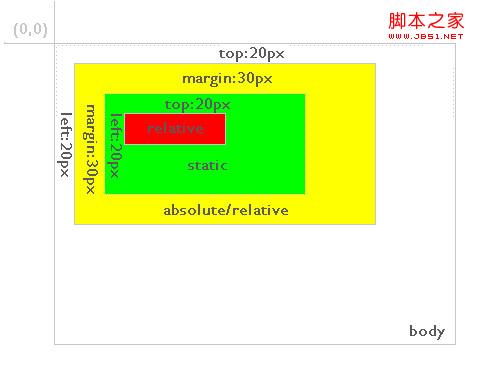
둘째, 상대 위치 레이어는 상위 요소의 위치에 관계없이 항상 가장 가까운 상위 요소를 기준으로 합니다. 그림 3과 같이:

그림 3
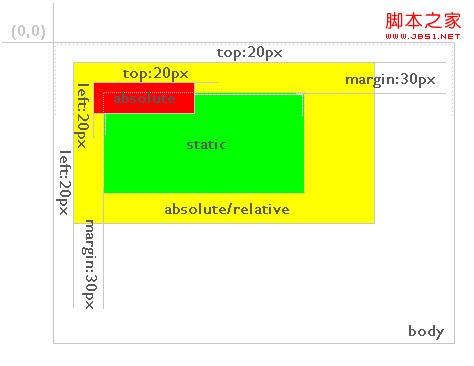
그림에서 빨간색 배경 레이어는 상대적인 위치에 있고 직접 상위 요소의 녹색 배경 레이어는 정적입니다. 기본적으로 위치합니다. 빨간색 배경 레이어의 위치는 녹색 배경 레이어를 기준으로 위쪽 및 왼쪽 20개 요소입니다. 그리고 빨간색 배경 레이어를 절대값으로 위치시키면 그림 4와 같은 상황이 됩니다.

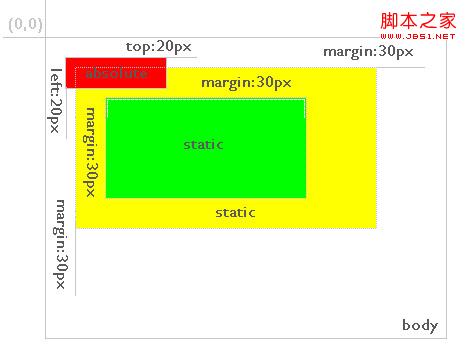
그림 4
보시다시피 빨간색 배경 레이어는 여전히 top:20px; left: 20px를 정의하지만 상대 요소는 절대 또는 상대 위치 지정 모드를 사용하여 노란색 배경 레이어가 됩니다. 따라서 절대 위치에 있는 레이어는 항상 절대 또는 상대로 정의된 가장 가까운 상위 레이어를 기준으로 하며, 이 상위 레이어가 반드시 직접적인 상위 레이어일 필요는 없습니다. 상위 레이어에 절대 또는 상대가 정의되지 않은 경우 그림 5와 같이 본문을 기준으로 배치됩니다.

그림 5
상단을 제외하고, 왼쪽 및 오른쪽 하단 위치 지정 외에도 여백 속성 값의 정의도 위의 규칙을 따릅니다.
 브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM
브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM실제 세계에서 JavaScript의 응용 프로그램에는 서버 측 프로그래밍, 모바일 애플리케이션 개발 및 사물 인터넷 제어가 포함됩니다. 1. 서버 측 프로그래밍은 Node.js를 통해 실현되며 동시 요청 처리에 적합합니다. 2. 모바일 애플리케이션 개발은 재교육을 통해 수행되며 크로스 플랫폼 배포를 지원합니다. 3. Johnny-Five 라이브러리를 통한 IoT 장치 제어에 사용되며 하드웨어 상호 작용에 적합합니다.
 Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM
Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM일상적인 기술 도구를 사용하여 기능적 다중 테넌트 SaaS 응용 프로그램 (Edtech 앱)을 구축했으며 동일한 작업을 수행 할 수 있습니다. 먼저, 다중 테넌트 SaaS 응용 프로그램은 무엇입니까? 멀티 테넌트 SAAS 응용 프로그램은 노래에서 여러 고객에게 서비스를 제공 할 수 있습니다.
 Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM
Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM이 기사에서는 Contrim에 의해 확보 된 백엔드와의 프론트 엔드 통합을 보여 주며 Next.js를 사용하여 기능적인 Edtech SaaS 응용 프로그램을 구축합니다. Frontend는 UI 가시성을 제어하기 위해 사용자 권한을 가져오고 API가 역할 기반을 준수하도록합니다.
 JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AM
JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AMJavaScript는 현대 웹 개발의 핵심 언어이며 다양성과 유연성에 널리 사용됩니다. 1) 프론트 엔드 개발 : DOM 운영 및 최신 프레임 워크 (예 : React, Vue.js, Angular)를 통해 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축합니다. 2) 서버 측 개발 : Node.js는 비 차단 I/O 모델을 사용하여 높은 동시성 및 실시간 응용 프로그램을 처리합니다. 3) 모바일 및 데스크탑 애플리케이션 개발 : 크로스 플랫폼 개발은 개발 효율을 향상시키기 위해 반응 및 전자를 통해 실현됩니다.
 JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AMJavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.
 Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AMJavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 Python 또는 JavaScript가 더 좋습니까?Apr 06, 2025 am 12:14 AM
Python 또는 JavaScript가 더 좋습니까?Apr 06, 2025 am 12:14 AMPython은 데이터 과학 및 기계 학습에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 간결한 구문 및 풍부한 라이브러리 생태계로 유명하며 데이터 분석 및 웹 개발에 적합합니다. 2. JavaScript는 프론트 엔드 개발의 핵심입니다. Node.js는 서버 측 프로그래밍을 지원하며 풀 스택 개발에 적합합니다.
 JavaScript를 어떻게 설치합니까?Apr 05, 2025 am 12:16 AM
JavaScript를 어떻게 설치합니까?Apr 05, 2025 am 12:16 AMJavaScript는 이미 최신 브라우저에 내장되어 있기 때문에 설치가 필요하지 않습니다. 시작하려면 텍스트 편집기와 브라우저 만 있으면됩니다. 1) 브라우저 환경에서 태그를 통해 HTML 파일을 포함하여 실행하십시오. 2) Node.js 환경에서 Node.js를 다운로드하고 설치 한 후 명령 줄을 통해 JavaScript 파일을 실행하십시오.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

WebStorm Mac 버전
유용한 JavaScript 개발 도구

맨티스BT
Mantis는 제품 결함 추적을 돕기 위해 설계된 배포하기 쉬운 웹 기반 결함 추적 도구입니다. PHP, MySQL 및 웹 서버가 필요합니다. 데모 및 호스팅 서비스를 확인해 보세요.

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기






