JavaScript DOM 프로그래밍의 기술(2판) 읽기 노트(JavaScript 모범 사례)_Javascript 기술
1. JavaScript 남용 방지 "JavaScript를 통해 어떤 웹 페이지의 동작을 변경하려는 경우 이를 수행하기 전에 두 번 생각해야 합니다. 먼저 이 웹에 이러한 추가 동작을 추가하는 것이 정말로 필요한지 확인하십시오. 페이지요?"
개인적으로 웹페이지의 인터랙티브 경험을 향상시키기 위해 JavaScript가 거의 모든 곳에서 사용되는 현 시대에 저자의 이 문장은 JavaScript를 적절하게 사용해야 하며 웹페이지를 방해해서는 안 된다는 의미로 이해될 수 있다고 생각합니다. 멋진 효과를 내는 스크립트의 사용으로 인해 손상될 수 있습니다. 로딩이 느리거나 호환성이 매우 좋지 않아 사용자가 웹사이트를 탐색하고 사용할 수 없습니다.
2. 부드러운 저하란 사용자가 브라우저에서 JavaScript를 비활성화하거나 브라우저가 JavaScript를 지원하지 않는 경우(더 이상 지원하지 않는 경우)에도 사용자가 웹사이트를 정상적으로 탐색할 수 있다는 것을 의미합니다.
처음 이 문제를 봤을 때 이 상황은 거의 대수롭지 않다고 느꼈기 때문에 이 문제(Zhihu)에 대한 토론과 블로그 게시물 "JavaScript를 사용할 수 없는 문제 탐색"을 읽어보고, 블로그파크 홈페이지에서도 실험을 해보았는데, 즉 JavaScript를 비활성화한 상태에서 웹서핑을 해보니, 블로그에 댓글을 달 수는 없어도 분류 효과가 정상적으로 표시되지 않는 것을 발견했습니다. 광고, 주요기능(블로그글보기, 페이지이동 등)은 정상적으로 사용하실 수 있습니다.
그러면 기본적으로 결론을 내릴 수 있습니다. 원활한 성능 저하를 고려할 때 최소한 웹사이트의 주요 기능은 정상적으로 사용할 수 있어야 한다는 것입니다. 블로그파크의 경우 블로그를 확인한다는 의미입니다.
3. "javascript:" 의사 프로토콜 및 인라인 이벤트 처리 기능을 비활성화합니다. HTML에서 이 두 가지 작성 방법을 사용하면 심각한 문제가 발생하지 않지만 원활한 저하(일관되지 않은 웹 페이지 동작)를 방지하고 스크립트가 작성되면 혼란스러워서 코드를 유지 관리하기가 어렵습니다.
4. 성능 고려 사항 성능 고려 사항에 대한 모범 사례는 여전히 이해하기 매우 쉽습니다.
"DOM 액세스 최소화 및 마크업 최소화". DOM에 대한 액세스가 적은 이유는 DOM 쿼리가 많은 성능을 소비하기 때문입니다. 여러 함수에 대한 반복적인 DOM 쿼리는 리팩터링되거나 전역 변수로 추출되거나 매개변수로 직접 전달되어야 합니다. 마크업을 줄이면 DOM 크기가 줄어들어 DOM 트리에서 특정 요소를 찾는 데 걸리는 시간이 줄어듭니다.
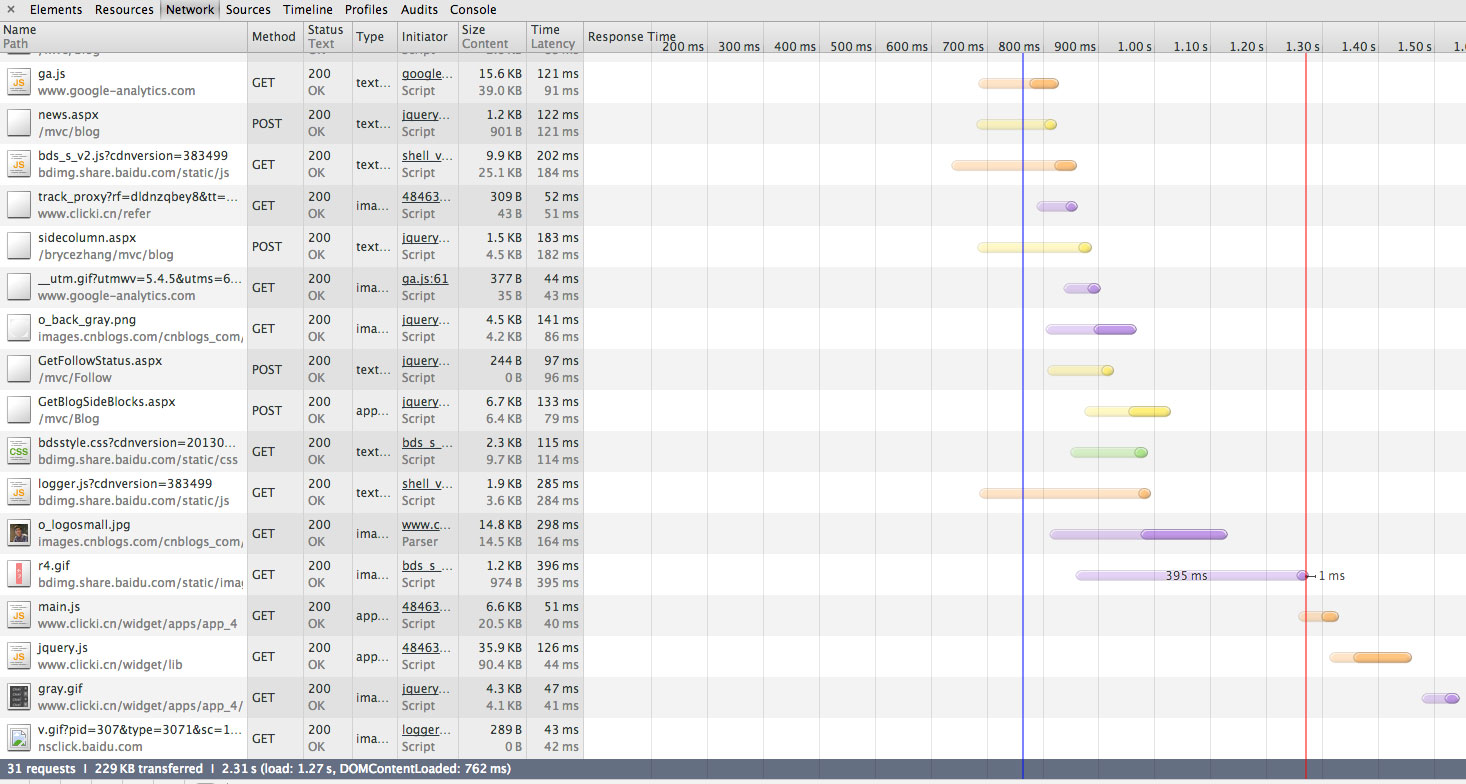
"병합 스크립트". 외부 스크립트 파일을 통합하면 페이지를 로드할 때 전송되는 요청 수를 줄일 수 있습니다. Chrome 개발자 도구 네트워크 탭을 관찰하면 요청 수와 웹 페이지를 로드하는 데 걸리는 시간을 명확하게 확인할 수 있습니다. 아래 그림은 제 블로그에 대한 요청을 보여줍니다. Baidu 공유 플러그인이 가장 느립니다. 물론 전체 로딩 시간은 여전히 허용됩니다. 그러나 참조 파일이 너무 크거나 너무 크거나 타사 플러그인 요청이 느린 경우 전체 페이지가 항상 로드되어 웹 페이지가 느리게 로드되는 것처럼 느껴지고 경험이 더 나빠집니다. 
또한 "마크업 내 스크립트 위치도 페이지의 초기 로드 시간에 큰 영향을 미칩니다." 부트스트랩 예제와 마찬가지로 참조된 JS 플러그인은 모두 페이지 끝에 배치되고 설명이 추가됩니다. 
HTTP 사양에 따라 브라우저는 동일한 도메인 이름에서 동시에 최대 2개의 파일만 다운로드할 수 있기 때문에 스크립트 다운로드 기간 동안에는 브라우저가 다운로드하지 않습니다. 다른 모든 파일은 다른 도메인 이름의 파일도 다운로드되지 않습니다. 일반적으로 스크립트 파일을 블록에 넣을 때까지 다른 모든 리소스는 다운로드되지 않습니다. 브라우저에서 다른 파일(예: 이미지 또는 기타 스크립트)은 병렬로 로드할 수 없습니다.
문서 끝 부분의
 브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM
브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM실제 세계에서 JavaScript의 응용 프로그램에는 서버 측 프로그래밍, 모바일 애플리케이션 개발 및 사물 인터넷 제어가 포함됩니다. 1. 서버 측 프로그래밍은 Node.js를 통해 실현되며 동시 요청 처리에 적합합니다. 2. 모바일 애플리케이션 개발은 재교육을 통해 수행되며 크로스 플랫폼 배포를 지원합니다. 3. Johnny-Five 라이브러리를 통한 IoT 장치 제어에 사용되며 하드웨어 상호 작용에 적합합니다.
 Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM
Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM일상적인 기술 도구를 사용하여 기능적 다중 테넌트 SaaS 응용 프로그램 (Edtech 앱)을 구축했으며 동일한 작업을 수행 할 수 있습니다. 먼저, 다중 테넌트 SaaS 응용 프로그램은 무엇입니까? 멀티 테넌트 SAAS 응용 프로그램은 노래에서 여러 고객에게 서비스를 제공 할 수 있습니다.
 Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM
Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM이 기사에서는 Contrim에 의해 확보 된 백엔드와의 프론트 엔드 통합을 보여 주며 Next.js를 사용하여 기능적인 Edtech SaaS 응용 프로그램을 구축합니다. Frontend는 UI 가시성을 제어하기 위해 사용자 권한을 가져오고 API가 역할 기반을 준수하도록합니다.
 JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AM
JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AMJavaScript는 현대 웹 개발의 핵심 언어이며 다양성과 유연성에 널리 사용됩니다. 1) 프론트 엔드 개발 : DOM 운영 및 최신 프레임 워크 (예 : React, Vue.js, Angular)를 통해 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축합니다. 2) 서버 측 개발 : Node.js는 비 차단 I/O 모델을 사용하여 높은 동시성 및 실시간 응용 프로그램을 처리합니다. 3) 모바일 및 데스크탑 애플리케이션 개발 : 크로스 플랫폼 개발은 개발 효율을 향상시키기 위해 반응 및 전자를 통해 실현됩니다.
 JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AMJavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.
 Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AMJavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 Python 또는 JavaScript가 더 좋습니까?Apr 06, 2025 am 12:14 AM
Python 또는 JavaScript가 더 좋습니까?Apr 06, 2025 am 12:14 AMPython은 데이터 과학 및 기계 학습에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 간결한 구문 및 풍부한 라이브러리 생태계로 유명하며 데이터 분석 및 웹 개발에 적합합니다. 2. JavaScript는 프론트 엔드 개발의 핵심입니다. Node.js는 서버 측 프로그래밍을 지원하며 풀 스택 개발에 적합합니다.
 JavaScript를 어떻게 설치합니까?Apr 05, 2025 am 12:16 AM
JavaScript를 어떻게 설치합니까?Apr 05, 2025 am 12:16 AMJavaScript는 이미 최신 브라우저에 내장되어 있기 때문에 설치가 필요하지 않습니다. 시작하려면 텍스트 편집기와 브라우저 만 있으면됩니다. 1) 브라우저 환경에서 태그를 통해 HTML 파일을 포함하여 실행하십시오. 2) Node.js 환경에서 Node.js를 다운로드하고 설치 한 후 명령 줄을 통해 JavaScript 파일을 실행하십시오.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SecList
SecLists는 최고의 보안 테스터의 동반자입니다. 보안 평가 시 자주 사용되는 다양한 유형의 목록을 한 곳에 모아 놓은 것입니다. SecLists는 보안 테스터에게 필요할 수 있는 모든 목록을 편리하게 제공하여 보안 테스트를 더욱 효율적이고 생산적으로 만드는 데 도움이 됩니다. 목록 유형에는 사용자 이름, 비밀번호, URL, 퍼징 페이로드, 민감한 데이터 패턴, 웹 셸 등이 포함됩니다. 테스터는 이 저장소를 새로운 테스트 시스템으로 간단히 가져올 수 있으며 필요한 모든 유형의 목록에 액세스할 수 있습니다.

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.

ZendStudio 13.5.1 맥
강력한 PHP 통합 개발 환경






