jQuery를 사용하여 검색 text_jquery를 입력할 수 있는 드롭다운 상자 구현
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 17:19:061651검색
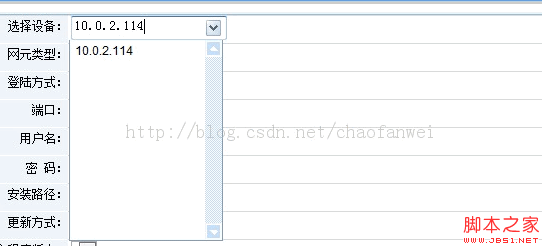
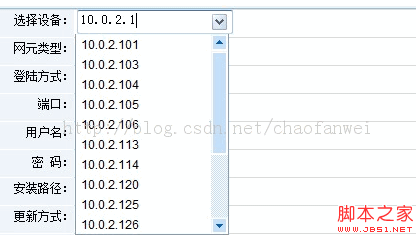
먼저 효과를 살펴보겠습니다

기능:드롭다운 상자 입력 상자를 클릭하면 아래 드롭다운 목록이 자동으로 표시되고, 입력창에 입력된 검색어를 기준으로 추가되며, 백그라운드에서 자동 검색된 후 프런트로 전송되어 페이지가 표시됩니다.
사용된 JS:
코드 복사 코드는 다음과 같습니다.
var $xialaSELECT;
$(document).ready(function(){
initXialaSelect();
initSearch();
}); null;
var query="";
function searchDev(key){
//if(key == "")return;
query=key
clearTimeout(temptimeout);
temptimeout= setTimeout(findUnSaved, 500);
}
function findUnSaved()
{
//alert("dd")
//if(1==1 )return;
$.ajax({
유형: "post",
data:{'query':query},
url: 경로 "/tList.action",
성공 : function(data) {
xiala(data);
},
error: function(data) {
alert("로드에 실패했습니다. 다시 시도하세요!")
} 🎜>});
}
function initSearch()
{
//드롭다운 버튼 레이어를 정의하고 스타일(위치, 기준점 좌표, 크기, 배경 이미지, Z축)을 구성합니다. ), 텍스트 상자 뒤에 추가
$xialaDIV = $('').css('position', 'absolute').css('left', $( '#province') .position().left $('#province').width() - 15 'px').css('top',
$('#province').position(). 상단 4 'px' ).css('배경', '투명 URL(../images/lala.gif) 왼쪽 상단 반복 없음').css('height', '16px').css('width' ,
' 15px').css('z-index', '100');
$('#province').after($xialaDIV)
//배경을 수정하기 위해 마우스 입력 이미지 위치
$xialaDIV .mouseover(function(){
$xialaDIV.css('Background-position', ' 0% -16px');
}); 배경 이미지 위치 수정
$ xialaDIV.mouseout(function(){
$xialaDIV.css('Background-position', ' 0% -0px');
}); 배경 이미지 위치를 수정하려면 마우스를 누르세요
$xialaDIV.mousedown(function(){
$xialaDIV.css('Background-position', ' 0% -32px');
}); >//마우스를 놓으면 배경 이미지 위치가 변경됩니다.
$xialaDIV.mouseup(function(){
$xialaDIV.css('Background-position', ' 0% -16px');
if($ xialaSELECT)
$xialaSELECT.show() ;
})
$('#province').mouseup(function(){
$xialaDIV.css('배경 위치', ' 0% -16px');
$ xialaSELECT.show();
}
var firstTimeYes
//텍스트 상자의 드롭다운 상자
function xiala(data){
//처음
if($xialaSELECT)
{
$xialaSELECT.empty()
}
//드롭 정의 -아래쪽 상자 레이어 및 스타일(위치, 기준점 좌표, 너비, Z축)을 구성하고 먼저 숨깁니다.
// 5개의 옵션 레이어를 정의하고 스타일을 구성합니다(너비, Z축은 드롭보다 높아야 함- 아래 상자 레이어), 이름 및 값 속성 추가, 드롭다운 상자 레이어 추가
$ xialaSELECT.append(data)
if(firstTimeYes == 1)
{
firstTimeYes =firstTimeYes 1 ;
}else{
$xialaSELECT.show();
}
}
function initXialaSelect()
{
$xialaSELECT = $('
< ;/div>').css('위치', '절대').css('overflow -y','scroll').css('overflow-x','hidden').css('테두리', '1px solid #809DB9').css('border-top','none').css ('left', '125px').css
('top', $('#province').position ().top $('#province').height() 6 'px').css ('너비', $('#province').width() 'px').css('z-index' , '101').css('너비','152px').css('배경' ,'#fff').css('높이','200px').css('최대 높이','600px ');
$('#province').after($xialaSELECT);
//옵션 레이어의 마우스 인 및 아웃 스타일
$xialaSELECT.mouseover(function(event)){
if ($(event.target).attr('name') == 'option') {
//이동 시 배경색은 어두워지고 글자색은 흰색이 됩니다
$(event.target) .css('Background-color', '#000077').css('color', 'white');
$(event.target).mouseout(function(){
//이동 배경색은 흰색이고 텍스트 색상은 검은색
$(event.target).css('Background-color', ' #FFFFFF').css('color', '#000000')
}); ;
}
});
//팝업 표시 여부는 해당 위치를 클릭하여 판단하세요.
$ xialaSELECT.mouseup(function(event){
//드롭인 경우 -다운 버튼 레이어 또는 드롭다운 상자 레이어인 경우 드롭다운 상자 레이어는 계속 표시됩니다
if (event.target == $xialaSELECT.get(0) || event .target == $xialaDIV.get( 0)) {
$xialaSELECT.show();
}
else {
//옵션 레이어인 경우 텍스트 상자 값을 변경하세요.
if ($(event .target).attr('name') == 'option') {
//팝업 값 관찰
$('#nce').val($(event.target) .html()) ;
$('#d').val($(event.target).attr("d"))
//선택한 호스트인 경우 개발 유형을 숨겼습니다.
if($(event .target).attr("ass") == 3305)
{
$("#ype").hide()
$("#ost").val (1); 🎜>}else{
$("#ype").show();
$("#ost").val(-1)
}
}
// 다른 위치에 있는 경우 드롭다운 상자 레이어를 이동하세요.
if ($xialaSELECT.css('display') == 'block') {
$xialaSELECT.hide()
}
}
});
$xialaSELECT.hide();
}
var k = 1;
document.onclick = clicks()
{
if(k ==2){
k = 1;
if($xialaSELECT)
{
if ($xialaSELECT.css('display') == '차단' ) {
$xialaSELECT.hide();
}
}
}else{
k = 2
}
}
코드 복사
코드는 다음과 같습니다.('top', $('#province').position ().top $('#province').height() 6 'px').css ('너비', $('#province').width() 'px').css('z-index' , '101').css('너비','152px').css('배경' ,'#fff').css('높이','200px').css('최대 높이','600px ');
$('#province').after($xialaSELECT);
//옵션 레이어의 마우스 인 및 아웃 스타일
$xialaSELECT.mouseover(function(event)){
if ($(event.target).attr('name') == 'option') {
//이동 시 배경색은 어두워지고 글자색은 흰색이 됩니다
$(event.target) .css('Background-color', '#000077').css('color', 'white');
$(event.target).mouseout(function(){
//이동 배경색은 흰색이고 텍스트 색상은 검은색
$(event.target).css('Background-color', ' #FFFFFF').css('color', '#000000')
}); ;
}
});
//팝업 표시 여부는 해당 위치를 클릭하여 판단하세요.
$ xialaSELECT.mouseup(function(event){
//드롭인 경우 -다운 버튼 레이어 또는 드롭다운 상자 레이어인 경우 드롭다운 상자 레이어는 계속 표시됩니다
if (event.target == $xialaSELECT.get(0) || event .target == $xialaDIV.get( 0)) {
$xialaSELECT.show();
}
else {
//옵션 레이어인 경우 텍스트 상자 값을 변경하세요.
if ($(event .target).attr('name') == 'option') {
//팝업 값 관찰
$('#nce').val($(event.target) .html()) ;
$('#d').val($(event.target).attr("d"))
//선택한 호스트인 경우 개발 유형을 숨겼습니다.
if($(event .target).attr("ass") == 3305)
{
$("#ype").hide()
$("#ost").val (1); 🎜>}else{
$("#ype").show();
$("#ost").val(-1)
}
}
// 다른 위치에 있는 경우 드롭다운 상자 레이어를 이동하세요.
if ($xialaSELECT.css('display') == 'block') {
$xialaSELECT.hide()
}
}
});
$xialaSELECT.hide();
}
var k = 1;
document.onclick = clicks()
{
if(k ==2){
k = 1;
if($xialaSELECT)
{
if ($xialaSELECT.css('display') == '차단' ) {
$xialaSELECT.hide();
}
}
}else{
k = 2
}
}
코드 복사
.cba {
너비: 150px;
높이: 18px;
}
.selectlala {
text-align: 왼쪽;
줄 높이: 20px;
왼쪽 여백: 5px;
너비: 147px;
글꼴 계열: Arial,verdana,tahoma;
높이: 20px;
}
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

