这里以监控内存使用率为例,写的一个简单demo性程序,具体操作根据51reboot提供的教程写如下。
一、建库建表
创建falcon数据库:
mysql> create database falcon character set utf8; Query OK, 1 row affected (0.00 sec)
创建内存监控使用的表stat,表结构如下:
CREATE TABLE `stat` ( `id` int(11) unsigned NOT NULL AUTO_INCREMENT, `host` varchar(256) DEFAULT NULL, `mem_free` int(11) DEFAULT NULL, `mem_usage` int(11) DEFAULT NULL, `mem_total` int(11) DEFAULT NULL, `load_avg` varchar(128) DEFAULT NULL, `time` bigint(11) DEFAULT NULL, PRIMARY KEY (`id`), KEY `host` (`host`(255)) ) ENGINE=InnoDB AUTO_INCREMENT=0 DEFAULT CHARSET=utf8;
二、flask web端设置
首先我们设计一个web服务,实现如下功能:
完成监控页面展示
接受POST提交上来的数据
提供json数据GET接口
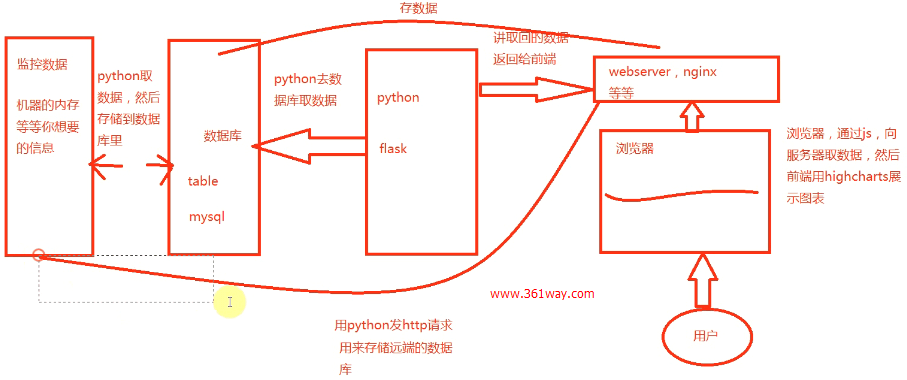
具体框架结构图如下:

目录结构如下:
web ├── flask_web.py └── templates └── mon.html
flask_web代码如下:
import MySQLdb as mysql
import json
from flask import Flask, request, render_template
app = Flask(__name__)
db = mysql.connect(user="361way", passwd="123456", \
db="falcon", charset="utf8")
db.autocommit(True)
c = db.cursor()
@app.route("/", methods=["GET", "POST"])
def hello():
sql = ""
if request.method == "POST":
data = request.json
try:
sql = "INSERT INTO `stat` (`host`,`mem_free`,`mem_usage`,`mem_total`,`load_avg`,`time`) VALUES('%s', '%d', '%d', '%d', '%s', '%d')" % (data['Host'], data['MemFree'], data['MemUsage'], data['MemTotal'], data['LoadAvg'], int(data['Time']))
ret = c.execute(sql)
except mysql.IntegrityError:
pass
return "OK"
else:
return render_template("mon.html")
@app.route("/data", methods=["GET"])
def getdata():
c.execute("SELECT `time`,`mem_usage` FROM `stat`")
ones = [[i[0]*1000, i[1]] for i in c.fetchall()]
return "%s(%s);" % (request.args.get('callback'), json.dumps(ones))
if __name__ == "__main__":
app.run(host="0.0.0.0", port=8888, debug=True)
这里使用的汇图JS为highcharts、highstock ,具体模板页面内容如下:
[root@91it templates]# cat mon.html
<title>memory monitor</title>
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Highstock Example</title>
<!-- <script type="text/javascript" src="{{ url_for('static', filename='jquery.min.js') }}"></script> -->
<script type="text/javascript" src="http://ajax.useso.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script>
<style type="text/css">
${demo.css}
</style>
<script type="text/javascript">
$(function () {
$.getJSON('/data?callback=?', function (data) {
// Create the chart
$('#container').highcharts('StockChart', {
rangeSelector: {
inputEnabled: $('#container').width() > 480,
selected: 1
},
title: {
text: 'memory monitor'
},
series: [{
name: 'memory monitor',
data: data,
type: 'spline',
tooltip: {
valueDecimals: 2
}
}]
});
});
});
</script>
</head>
<body>
<!-- <script src="{{ url_for('static', filename='highstock.js') }}"></script> -->
<script src="http://cdnjs.cloudflare.com/ajax/libs/highstock/2.0.4/highstock.js"></script>
<!-- <script src="{{ url_for('static', filename='exporting.js') }}"></script> -->
<script src="http://code.highcharts.com/modules/exporting.js"></script>
<div id="container" style="height: 400px"></div>
</body>
</html>
注:这里的JS代码都直接使用互联网上的代码,如果主机无法连接互联网的,可以将上面的三段代取取下来,在templates 的同级目录创建static 目录,将下载下来的三个文件放到该目录,删除模板中三处引用javascript处的代码,使用当前注释的三段。
三、agent被监控端设置
web展示页面完成了,运行起来:python flask_web.py 监听在8888端口上。我们需要做一个agent来采集数据,并通过post方法请求flask_web页面,将数据上传写入数据库。这里以监控内存为例,具体监控代码如下:
#!/usr/bin/env python
#coding=utf-8
import inspect
import time
import urllib, urllib2
import json
import socket
class mon:
def __init__(self):
self.data = {}
def getTime(self):
return str(int(time.time()) + 8 * 3600)
def getHost(self):
return socket.gethostname()
def getLoadAvg(self):
with open('/proc/loadavg') as load_open:
a = load_open.read().split()[:3]
return ','.join(a)
def getMemTotal(self):
with open('/proc/meminfo') as mem_open:
a = int(mem_open.readline().split()[1])
return a / 1024
def getMemUsage(self, noBufferCache=True):
if noBufferCache:
with open('/proc/meminfo') as mem_open:
T = int(mem_open.readline().split()[1])
F = int(mem_open.readline().split()[1])
B = int(mem_open.readline().split()[1])
C = int(mem_open.readline().split()[1])
return (T-F-B-C)/1024
else:
with open('/proc/meminfo') as mem_open:
a = int(mem_open.readline().split()[1]) - int(mem_open.readline().split()[1])
return a / 1024
def getMemFree(self, noBufferCache=True):
if noBufferCache:
with open('/proc/meminfo') as mem_open:
T = int(mem_open.readline().split()[1])
F = int(mem_open.readline().split()[1])
B = int(mem_open.readline().split()[1])
C = int(mem_open.readline().split()[1])
return (F+B+C)/1024
else:
with open('/proc/meminfo') as mem_open:
mem_open.readline()
a = int(mem_open.readline().split()[1])
return a / 1024
def runAllGet(self):
#自动获取mon类里的所有getXXX方法,用XXX作为key,getXXX()的返回值作为value,构造字典
for fun in inspect.getmembers(self, predicate=inspect.ismethod):
if fun[0][:3] == 'get':
self.data[fun[0][3:]] = fun[1]()
return self.data
if __name__ == "__main__":
while True:
m = mon()
data = m.runAllGet()
print data
req = urllib2.Request("http://test.361way.com:8888", json.dumps(data), {'Content-Type': 'application/json'})
f = urllib2.urlopen(req)
response = f.read()
print response
f.close()
time.sleep(60)
nohup python moniItems.py >/dev/null 2>&1 & 在被监控主机上运行,如果出于实验目的,想尽快的看到展示效果,可以将time.sleep(60) 改为time.sleep(2) ,这样每2秒就会取一次数据写入数据库。
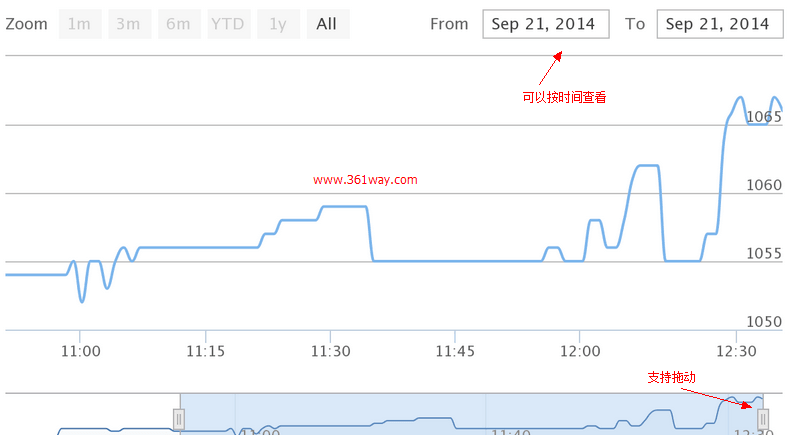
访问 http://test.361way.com:8888 就可以看到我们的监控数据了:效果图如下

highcharts支持将按时间拖动,也支持按指定时间段查看。并且查看到的图片可以直接保存为png、jpg或pdf、csv等格式查看。
 차이 이해 : 파이썬의 루프 및 루프 용May 16, 2025 am 12:17 AM
차이 이해 : 파이썬의 루프 및 루프 용May 16, 2025 am 12:17 AMthedifferencebet weenaforloopandawhileloopinpythonisthataforloopisusured wherleationsisknortiStiskNowninAdvance, whileLeOpisUssed whileLoopisUssedStoBeCheckedThoBeCheckedTherfeTefeateThinumberofiTeRations.1) forloopsareIdealFerenceCecenceS
 Python 루프 제어 : 대 VS의 경우 - 비교May 16, 2025 am 12:16 AM
Python 루프 제어 : 대 VS의 경우 - 비교May 16, 2025 am 12:16 AMPython에서는 반복의 수가 알려진 경우에 루프가 적합한 반면, 반복 횟수가 알려지지 않고 더 많은 제어가 필요한 경우 루프는 적합합니다. 1) 루프의 경우 간결하고 피해자 코드가있는 목록, 문자열 등과 같은 시퀀스에 적합합니다. 2) 조건에 따라 루프를 제어하거나 사용자 입력을 기다릴 때 루프가 더 적절하지만 무한 루프를 피하기 위해주의를 기울여야합니다. 3) 성능 측면에서 For 루프는 약간 빠르지 만 차이는 일반적으로 크지 않습니다. 올바른 루프 유형을 선택하면 코드의 효율성과 가독성이 향상 될 수 있습니다.
 파이썬에서 두 목록을 결합하는 방법 : 5 가지 쉬운 방법May 16, 2025 am 12:16 AM
파이썬에서 두 목록을 결합하는 방법 : 5 가지 쉬운 방법May 16, 2025 am 12:16 AM파이썬에서 목록은 5 가지 방법을 통해 병합 될 수 있습니다. 1) 단순하고 직관적 인 연산자를 사용하여 작은 목록에 적합합니다. 2) Extend () 메소드를 사용하여 자주 업데이트 해야하는 목록에 적합한 원본 목록을 직접 수정하십시오. 3) 목록 분석 공식, 요소에 대한 간결하고 운영; 4) 효율적인 메모리에 IterTools.chain () 함수를 사용하여 대형 데이터 세트에 적합합니다. 5) * 연산자 및 Zip () 함수를 사용하여 요소를 짝을 이루어야하는 장면에 적합합니다. 각 방법에는 특정 용도 및 장점 및 단점이 있으며 선택할 때 프로젝트 요구 사항 및 성능을 고려해야합니다.
 루프 대 루프 : 파이썬 구문, 사용 사례 및 예제May 16, 2025 am 12:14 AM
루프 대 루프 : 파이썬 구문, 사용 사례 및 예제May 16, 2025 am 12:14 AMForloopsareusedwhendumberofiterationsisknown, whileloopsareusediltilaconditionismet.1) forloopsareIdealfecquenceslikelists, idingsyntax likes'forfruitinfruits : print (fruit) '
 Python Concatenate 목록 목록May 16, 2025 am 12:08 AM
Python Concatenate 목록 목록May 16, 2025 am 12:08 AMToconcatenatealistoflistsinpython, usextend, listcomprehensions, itertools.chain, orrecursiveFunctions.1) extendMethodistRaightForwardButverbose.2) ListComprehensionsArecisancisancisancisancisanceciancectionforlargerdatasets.3) itertools.chainismory-lefforforlargedas
 Python의 병합 목록 : 올바른 메소드 선택May 14, 2025 am 12:11 AM
Python의 병합 목록 : 올바른 메소드 선택May 14, 2025 am 12:11 AMTomergelistsinpython, youcanusethe operator, extendmethod, listcomprehension, oritertools.chain, 각각은 각각의 지위를 불러 일으킨다
 Python 3에서 두 목록을 연결하는 방법은 무엇입니까?May 14, 2025 am 12:09 AM
Python 3에서 두 목록을 연결하는 방법은 무엇입니까?May 14, 2025 am 12:09 AMPython 3에서는 다양한 방법을 통해 두 개의 목록을 연결할 수 있습니다. 1) 작은 목록에 적합하지만 큰 목록에는 비효율적입니다. 2) 메모리 효율이 높지만 원래 목록을 수정하는 큰 목록에 적합한 확장 방법을 사용합니다. 3) 원래 목록을 수정하지 않고 여러 목록을 병합하는 데 적합한 * 운영자 사용; 4) 메모리 효율이 높은 대형 데이터 세트에 적합한 itertools.chain을 사용하십시오.
 Python은 문자열을 연결합니다May 14, 2025 am 12:08 AM
Python은 문자열을 연결합니다May 14, 2025 am 12:08 AMjoin () 메소드를 사용하는 것은 Python의 목록에서 문자열을 연결하는 가장 효율적인 방법입니다. 1) join () 메소드를 사용하여 효율적이고 읽기 쉽습니다. 2)주기는 큰 목록에 비효율적으로 운영자를 사용합니다. 3) List Comprehension과 Join ()의 조합은 변환이 필요한 시나리오에 적합합니다. 4) READE () 방법은 다른 유형의 감소에 적합하지만 문자열 연결에 비효율적입니다. 완전한 문장은 끝납니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

WebStorm Mac 버전
유용한 JavaScript 개발 도구

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)





