웹사이트 제작에서는 양식 확인 기능이 매우 일반적으로 사용됩니다.
가끔은 미리 만들어진 js 컨트롤을 사용하는 것이 더 편리하지만 너무 크고 유지 관리가 어렵습니다(제 js 레벨이 높지 않습니다)
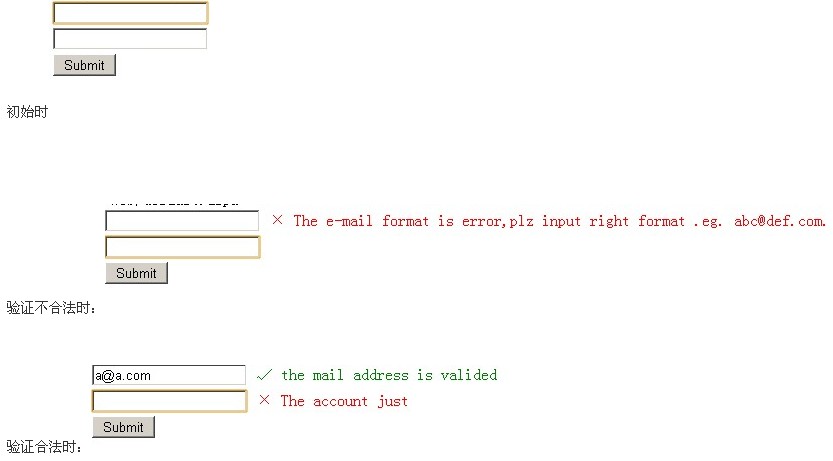
그래서 제가 직접 하나 작성했습니다. 좋은지 아닌지, 유연한지 아닌지 조언 좀 부탁드립니다. (사진이 먼저 보여서 못생겼으니 신경쓰지 마세요): 
코드:
表单验证js代码
var fv =
{
lang: "zh-cn", //错误提示语言
inValidedStr: "=", //初始随意复制,使其长度不为0
mail: function(elementID) //验证邮件地址合法,elementID为input文本输入框的ID
{
if (elementID == null) { return true; }
else
{
var reg = /^[\w-]+(\.[\w-]+)*@[\w-]+(\.[\w-]+)+$/;
if (reg.test(document.getElementById(elementID).value))
{
fv.inValidedStr = fv.inValidedStr.replace(/mail/g, "");
fv.inValidedStr = fv.inValidedStr.replace("=", "");
validMsg(fv.lang, "mail", "mailInfo");
}
else
{
fv.inValidedStr = fv.inValidedStr + "mail";
errorMsg(fv.lang, "mail", "mailInfo");
}
}
},
username: function(elementID) //验证用户名合法 字母数字下划线,长度为6-20
{
if (elementID == null) { return true; }
else
{
var reg = /^[a-zA-Z0-9_]{5,19}$/;
if (reg.test(document.getElementById(elementID).value))
{
fv.inValidedStr = fv.inValidedStr.replace(/username/g, "");
fv.inValidedStr = fv.inValidedStr.replace("=", "");
validMsg(fv.lang, "username", "usernameInfo");
}
else
{
fv.inValidedStr = fv.inValidedStr + "username";
errorMsg(fv.lang, "username", "usernameInfo");
}
}
},
//....可以加其他验证
isValid: function() { return (fv.inValidedStr.length == 0); }
};
//验证成功时的信息 elementID 为信息提示的html单元的id
function validMsg(lang, valueType, elementID)
{
var msgInfo = "";
var isCn = lang == "zh-cn";
switch (valueType)
{
case "mail":
msgInfo = isCn ? " √ 주소가 유효합니다." : " √ 메일 주소가 유효합니다.";
break;
case "username":
msgInfo = isCn ? " √ 성공" : " √ 계정이 확인되었습니다. ";
break;
case "password":
msgInfo = isCn ? √ 검증된 형식!";
break;
//.....해당 상황 추가
기본값:
break;
}
document.getElementById(elementID).innerHTML = msgInfo;
document.getElementById(elementID).style.color = "녹색";
}
//인증 실패 시 안내
function errorMsg(lang, valueType, elementID)
{
var msgInfo = "";
var isCn = lang == "zh-cn"
스위치(valueType)
{
case "mail":
msgInfo = isCn ? " × 올바른 이메일 주소를 입력하세요." : " × 이메일 형식이 오류입니다. 입력해 주세요. 올바른 형식.예: abc@def.com.";
중단; 밑줄 형식 ": " ;
d(elementID ).style.color = "red";
}
프런트엔드 코드(aspx 페이지):
코드 복사
코드는 다음과 같습니다.
프런트엔드 aspx 페이지 코드
그럼 또 다른 인증이 필요하시면 가입하시면 됩니다. 관련 정규식
코드 복사
코드는 다음과 같습니다.
匹配中文字符的正则表达式: [u4e00-u9fa5]
评注:匹配中文还真是个头疼的事,有了这个表达式就好办了
匹配双字节字符(包括汉字在内):[^x00-xff]
评注:可以用来计算字符串的长度(一个双字节字符长度计2,ASCII字符计1)
匹配空白行的正则表达式:ns*r
评注:可以用来删除空白行
匹配HTML标记的正则表达式:]*>.*?|
评注:网上流传的版本太糟糕,上面这个也仅仅能匹配部分,对于复杂的嵌套标记依旧无能为力
匹配首尾空白字符的正则表达式:^s*|s*$
评注:可以用来删除行首行尾的空白字符(包括空格、制表符、换页符等等),非常有用的表达式
匹配Email地址的正则表达式:w+([-+.]w+)*@w+([-.]w+)*.w+([-.]w+)*
评注:表单验证时很实用
匹配网址URL的正则表达式:[a-zA-z]+://[^s]*
评注:网上流传的版本功能很有限,上面这个基本可以满足需求
匹配帐号是否合法(字母开头,允许5-16字节,允许字母数字下划线):^[a-zA-Z][a-zA-Z0-9_]{4,15}$
评注:表单验证时很实用
匹配国内电话号码:d{3}-d{8}|d{4}-d{7}
评注:匹配形式如 0511-4405222 或 021-87888822
匹配腾讯QQ号:[1-9][0-9]{4,}
评注:腾讯QQ号从10000开始
匹配中国邮政编码:[1-9]d{5}(?!d)
评注:中国邮政编码为6位数字
匹配身份证:d{15}|d{18}
评注:中国的身份证为15位或18位
匹配ip地址:d+.d+.d+.d+
评注:提取ip地址时有用
匹配特定数字:
^[1-9]d*$ //匹配正整数
^-[1-9]d*$ //匹配负整数
^-?[1-9]d*$ //匹配整数
^[1-9]d*|0$ //匹配非负整数(正整数 + 0)
^-[1-9]d*|0$ //匹配非正整数(负整数 + 0)
^[1-9]d*.d*|0.d*[1-9]d*$ //匹配正浮点数
^-([1-9]d*.d*|0.d*[1-9]d*)$ //匹配负浮点数
^-?([1-9]d*.d*|0.d*[1-9]d*|0?.0+|0)$ //匹配浮点数
^[1-9]d*.d*|0.d*[1-9]d*|0?.0+|0$ //匹配非负浮点数(正浮点数 + 0)
^(-([1-9]d*.d*|0.d*[1-9]d*))|0?.0+|0$ //匹配非正浮点数(负浮点数 + 0)
评注:处理大量数据时有用,具体应用时注意修正
匹配特定字符串:
^[A-Za-z]+$ //匹配由26个英文字母组成的字符串
^[A-Z]+$ //匹配由26个英文字母的大写组成的字符串
^[a-z]+$ //匹配由26个英文字母的小写组成的字符串
^[A-Za-z0-9]+$ //匹配由数字和26个英文字母组成的字符串
^w+$ //匹配由数字、26个英文字母或者下划线组成的字符串
在使用RegularExpressionValidator验证控件时的验证功能及其验证表达式介绍如下:
只能输入数字:“^[0-9]*$”
只能输入n位的数字:“^d{n}$”
只能输入至少n位数字:“^d{n,}$”
只能输入m-n位的数字:“^d{m,n}$”
只能输入零和非零开头的数字:“^(0|[1-9][0-9]*)$”
只能输入有两位小数的正实数:“^[0-9]+(.[0-9]{2})?$”
只能输入有1-3位小数的正实数:“^[0-9]+(.[0-9]{1,3})?$”
只能输入非零的正整数:“^+?[1-9][0-9]*$”
只能输入非零的负整数:“^-[1-9][0-9]*$”
只能输入长度为3的字符:“^.{3}$”
只能输入由26个英文字母组成的字符串:“^[A-Za-z]+$”
只能输入由26个大写英文字母组成的字符串:“^[A-Z]+$”
只能输入由26个小写英文字母组成的字符串:“^[a-z]+$”
只能输入由数字和26个英文字母组成的字符串:“^[A-Za-z0-9]+$”
只能输入由数字、26个英文字母或者下划线组成的字符串:“^w+$”
验证用户密码:“^[a-zA-Z]w{5,17}$”正确格式为:以字母开头,长度在6-18之间,
只能包含字符、数字和下划线。
验证是否含有^%&',;=?前台aspx页面代码
< ;form id="form1" runat="server">
XXquot;等字符:“[^%&',;=?$x22] ”
只能输入汉字:“^[u4e00-u9fa5],{0,}$”
验证Email地址:“^w [- .]w )*@w ([-.]w )*.w ([-.]w )*$”
验证InternetURL:“^http:/ /([w-] .) [w-] (/[w-./?%&=]*)?$”
验证电话号码:“^((d{3,4})|d{ 3,4}-)?d{7,8}$”
정규确格式为:“XXXX-XXXXXXX”, “XXXX-XXXXXXXX”, “XXX-XXXXXXX”,
“XXX-XXXXXXXX”,“XXXXXXX”,“XXXXXXX”。
验证身份证号(15位或18位数字):“^d{15}|d{}18$”
验证1년의 12만월:“^(0?[1-9]|1[0-2])$”정당格式为:“01”-“09”및“1”“12”
验证一个월적31일:“^((0?[1-9])|((1|2)[0-9])|30|31)$”
정확한 格式为:“01”“09”와“1”“31”。
匹配HTML标记的正则表达式:/.*|/匹配首尾空格的正则表达式:(^s*)|(s*$)
匹配Email地址的正则表达式:w ([- .]w )* @w ([-.]w )*.w ([-.]w )*
匹配网址URL적정则表达式:http://([w-] .) [w-] (/[w - ./?%&=]*)?
(1) 응용 프로그램: 计算字符串的长titude xff]/g,"aa").length;}
(2)应용:javascript中没유이미지vbscript那样的trim函数,我们就可以利用这个表达式来实现
String.prototype.trim = function ()
{
return this.replace(/(^s*)|(s*$)/g, "");
}
(3)应용:利用正则表达式分解和转换IP地址
기능 IP2V(ip) //IP地址转换成对应数值
{
re=/(d ) .(d ).(d ).(d )/g //匹配IP地址的正则表达式
if(re.test(ip))
{
return RegExp.$1*Math.pow (255,3)) RegExp.$2*Math.pow(255,2)) RegExp.$3*255 RegExp.$4*1
}
else
{
throw new Error("Not 유효한 IP 주소!")
}
}
(4)应용: 从URL地址中提取文件名的javascript程序
s="http://www.jb51.net/page1 .htm";
s=s.replace(/(.*/){0,}([^.] ).*/ig,"$2") ; //Page1.htm
(5)应용:利用正则表达式限网页表单里的文本框输入内容
用正则表达式限제只能输入中文:onkeyup="value="/blog/value. 교체(/["^u4E00-u9FA5]/g,'') " onbeforepaste="clipboardData.setData('text',clipboardData.getData('text').replace(/[^u4E00-u9FA5]/g,' '))"
사용법정则表达式限제제只能输入全角字符: onkeyup="value="/blog/value.replace(/["^uFF00-uFFFF]/g,'') " onbeforepaste="clipboardData .setData('text',clipboardData.getData('text').replace(/[^uFF00-uFFFF]/g,''))"
사용 正则表达式限 제조사只能输入数字:onkeyup="value ="/blog/value.replace(/["^d]/g,'') "onbeforepaste= "clipboardData.setData('text',clipboardData.getData('text').replace(/[^d]/ g,''))"
사용 正则表达式限只能输入数字和英文:onkeyup="value="/blog/value.replace(/[W]/g,"'') "onbeforepaste=" clipsboardData.setData('text',clipboardData.getData('text').replace(/[^d]/g,''
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AMC/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM
브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM실제 세계에서 JavaScript의 응용 프로그램에는 서버 측 프로그래밍, 모바일 애플리케이션 개발 및 사물 인터넷 제어가 포함됩니다. 1. 서버 측 프로그래밍은 Node.js를 통해 실현되며 동시 요청 처리에 적합합니다. 2. 모바일 애플리케이션 개발은 재교육을 통해 수행되며 크로스 플랫폼 배포를 지원합니다. 3. Johnny-Five 라이브러리를 통한 IoT 장치 제어에 사용되며 하드웨어 상호 작용에 적합합니다.
 Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM
Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM일상적인 기술 도구를 사용하여 기능적 다중 테넌트 SaaS 응용 프로그램 (Edtech 앱)을 구축했으며 동일한 작업을 수행 할 수 있습니다. 먼저, 다중 테넌트 SaaS 응용 프로그램은 무엇입니까? 멀티 테넌트 SAAS 응용 프로그램은 노래에서 여러 고객에게 서비스를 제공 할 수 있습니다.
 Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM
Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM이 기사에서는 Contrim에 의해 확보 된 백엔드와의 프론트 엔드 통합을 보여 주며 Next.js를 사용하여 기능적인 Edtech SaaS 응용 프로그램을 구축합니다. Frontend는 UI 가시성을 제어하기 위해 사용자 권한을 가져오고 API가 역할 기반을 준수하도록합니다.
 JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AM
JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AMJavaScript는 현대 웹 개발의 핵심 언어이며 다양성과 유연성에 널리 사용됩니다. 1) 프론트 엔드 개발 : DOM 운영 및 최신 프레임 워크 (예 : React, Vue.js, Angular)를 통해 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축합니다. 2) 서버 측 개발 : Node.js는 비 차단 I/O 모델을 사용하여 높은 동시성 및 실시간 응용 프로그램을 처리합니다. 3) 모바일 및 데스크탑 애플리케이션 개발 : 크로스 플랫폼 개발은 개발 효율을 향상시키기 위해 반응 및 전자를 통해 실현됩니다.
 JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AMJavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.
 Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AMJavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기

드림위버 CS6
시각적 웹 개발 도구

WebStorm Mac 버전
유용한 JavaScript 개발 도구

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경






