js_javascript 기술의 이벤트 버블링 및 이벤트 캡처에 대한 자세한 소개
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 17:18:341107검색
(1) 버블형 이벤트: 가장 구체적인 이벤트 대상부터 가장 덜 구체적인 이벤트 대상(문서 개체) 순으로 이벤트가 발생합니다.
IE 5.5: div -> 본문 ->
IE 6.0: div -> 본문 -> 문서Mozilla 1.0: div -> 본문 -> 문서 ->
(2) 이벤트 캡처(이벤트 캡처): 가장 정확하지 않은 개체(문서 개체)부터 시작하여 가장 정확한 개체까지 이벤트가 트리거됩니다(이벤트는 창 수준에서도 캡처할 수 있지만 구체적으로 지정해야 함). 개발자에 의해).
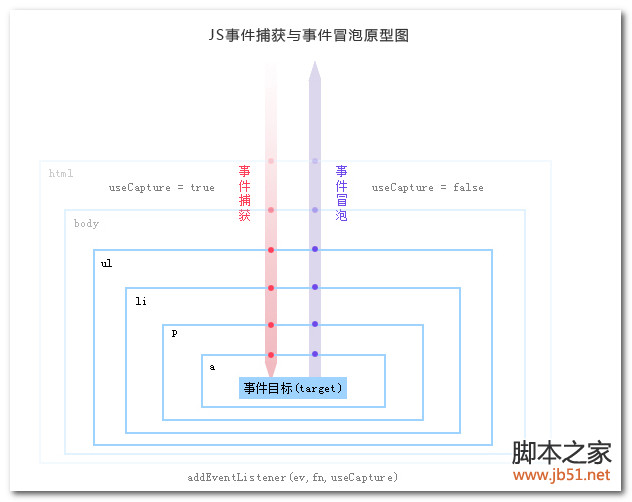
(3) DOM 이벤트 흐름: 캡처 이벤트와 버블링 이벤트라는 두 가지 이벤트 모델을 동시에 지원하지만 캡처 이벤트가 먼저 발생합니다. 두 이벤트 스트림 모두 문서 개체에서 시작하여 문서 개체로 끝나는 DOM의 모든 개체에 적용됩니다.
DOM 이벤트 모델의 가장 독특한 속성은 텍스트 노드도 이벤트를 트리거한다는 것입니다(IE에서는 아님).
W3C 표준을 지원하는 브라우저는 이벤트 추가 시 addEventListener(event,fn,useCapture) 메소드를 사용합니다. 베이스의 세 번째 매개변수인 useCapture는 부울 값으로, 이벤트 캡처 중에 이벤트를 실행할지 여부를 설정하는 데 사용됩니다. 이벤트가 발생하면 담그면 실행됩니다. W3C(IE)와 호환되지 않는 브라우저에서는 AttachEvent() 메서드를 사용합니다. 그러나 IE의 이벤트 모델은 기본적으로 이벤트가 발생할 때, 즉 useCapture가 false일 때 실행됩니다. 이벤트 처리 시 useCapture를 false로 설정하는 것이 더 안전하고, 브라우저 호환성도 확보됩니다.
 이벤트 캡처 단계: 이벤트는 최상위 레이블부터 시작하여 이벤트 대상(target)이 캡처될 때까지 아래쪽으로 검색합니다.
이벤트 캡처 단계: 이벤트는 최상위 레이블부터 시작하여 이벤트 대상(target)이 캡처될 때까지 아래쪽으로 검색합니다.
하위 요소 p가 있는 div 요소를 가정합니다.
Element
두 요소 모두 사용자가 p를 클릭하면 클릭 이벤트가 발생합니다. div와 p 모두에서 트리거되므로 두 이벤트 핸들러 중 어느 것이 먼저 실행됩니까? 사건의 순서는 무엇입니까?
두 가지 모델
과거에는 Netscape와 Microsoft가 서로 다른 구현 방식을 사용했습니다.
Netscape에서는 div가 먼저 트리거되는데, 이를 이벤트 캡처라고 합니다.
Microsoft에서는 p가 먼저 트리거되는데, 이를 이벤트 버블링이라고 합니다.
두 이벤트의 처리 순서는 정반대입니다. IE는 이벤트 버블링만 지원합니다. Mozilla, Opera 7 및 Konqueror는 모두 이를 지원하며 이전 버전의 Opera와 iCab은 이를 지원하지 않습니다.
이벤트 캡처이벤트 캡처를 사용하면 상위 요소가 먼저 트리거되고 하위 요소가 나중에 트리거됩니다. 즉, div가 먼저 트리거되고 p가 나중에 트리거됩니다.
이벤트 버블링을 사용하면 하위 요소가 먼저 트리거되고 그 다음 상위 요소, 즉 p가 먼저 트리거되고 그 다음 div가 트리거됩니다.
W3C 모델에서는 이 둘을 무력화합니다. W3C 모델에서는 이벤트가 발생하면 이벤트 트리거가 이벤트 소스 요소에 도달할 때까지 최상위 수준에서 이벤트 캡처가 시작됩니다. 그런 다음 이벤트는 문서에 도달할 때까지 이벤트 소스에서 버블링됩니다.
이벤트 바인딩 시 이벤트 캡처 또는 이벤트 버블링을 사용할지 여부를 프로그래머가 선택할 수 있습니다. 방법은 이벤트 바인딩 시 addEventListener 함수를 사용하는 것입니다. 세 번째 매개변수가 true이면 이벤트 캡처가 사용된다는 의미입니다. false이면 이벤트 버블링을 사용한다는 의미입니다.
ele.addEventListener('click',doSomething2,true)
참=캡쳐
거짓=거품
기존의 이벤트 바인딩 방식W3C DOM을 지원하는 브라우저에서는 이와 같은 일반적인 이벤트 바인딩 방식이 이벤트 버블링 방식이다.
ele.onclick = doSomething2
위에서 언급했듯이 IE는 이벤트 버블링만 지원하고 이벤트 캡처를 지원하지 않으며 버블링 또는 버블링을 나타내는 세 번째 매개변수를 사용하지 않습니다. 캡처하면 또 다른 기능인 attachmentEvent를 제공합니다.
ele.attachEvent("onclick", doSomething2);
첨부파일: 이벤트 버블링(프로세스): 이벤트는 대상(event.srcElement||event.target)에서 시작하여 문서에 도달할 때까지 문서를 따라 레이어별로 버블링됩니다.
이벤트 전파를 중지할 수 있습니다.• W3c에서는 stopPropagation() 메서드를 사용합니다.
• IE에서 cancelBubble = true를 설정합니다. stopPropagation 후; (); 이후의 버블링 과정은 발생하지 않습니다~
3. 클릭 후 점프와 같은 이벤트의 기본 동작을 방지합니다~
• W3c에서는 PreventDefault( ) 메소드를 사용합니다. 🎜>• IE에서 window.event.returnValue = false를 설정합니다.
4. 드디어 작성을 마쳤습니다. 흐림, 포커스, 로드, 언로드 등 모든 이벤트가 버블링될 수는 없습니다. (다른 분의 글에서 따온 것인데, 테스트해보지는 않았습니다.)

