최근에 저는 JavaScript 유형을 판단하는 방법에 대해 이야기한 John Resig의 걸작 "Pro JavaScript Techniques"를 읽었습니다. 이 기사에서는 두 가지 방법을 소개합니다. 하나는 typeof를 사용하는 것이고, 다른 하나는 생성자를 사용하는 것입니다. jquery의 저자로서 jquery에서 사용하는 유형 판단 방법을 전혀 소개하지 않은 점이 아쉽습니다. 하지만 상관없습니다. 여기 있는 모든 사람을 위해 요약하겠습니다.
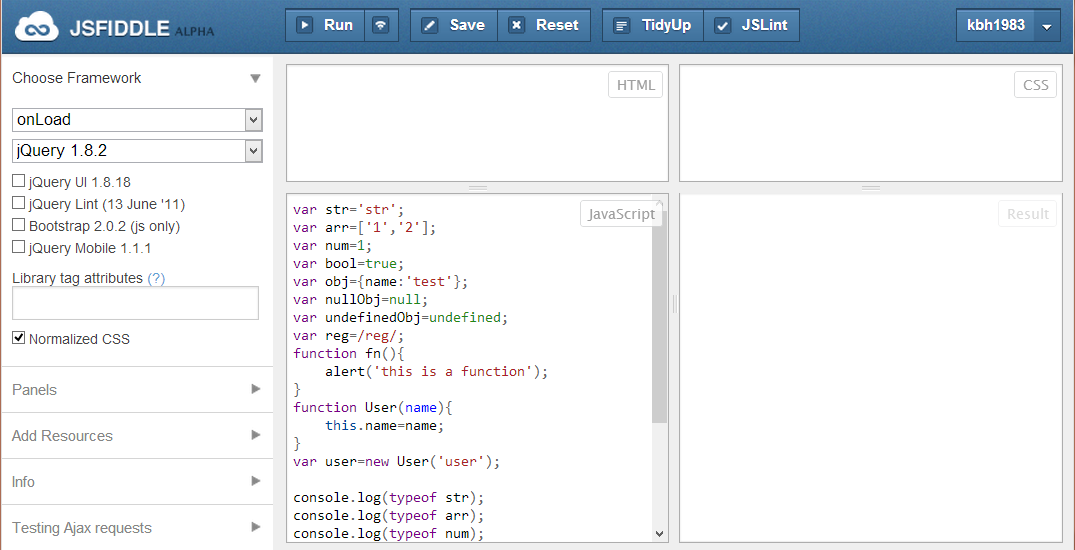
저는 먼저 모든 사람에게 매우 유용한 온라인 편집기를 추천합니다: http://jsfiddle.net/. jquery, mootools, 프로토타입 및 YUI의 세 가지 주류 js 프레임워크의 다양한 버전을 제공하며 간단한 js 테스트 프로그램을 작성해야 할 때 직접 사용할 수 있습니다. 이렇게 하면 편집 소프트웨어를 열고 다양한 유형의 파일을 만들 필요가 없습니다. 코드 수정 후 [실행] 버튼을 클릭하면 모든 작업이 완료됩니다.

1.유형
Typeof는 유형 판단을 할 때 가장 일반적으로 사용되는 방법입니다. 장점은 간단하고 기억하기 쉽다는 것입니다. 단점은 객체, null, 배열, 정규식 및 사용자 정의 객체를 잘 판단할 수 없다는 것입니다.
다음은 내 테스트 코드입니다.
var str ='str';
var arr=['1','2'];
var num=1;
var bool=true;
var obj={이름: '테스트'} ;
var nullObj=null;
var undefineObj=undefine;
var reg=/reg/;
function fn(){
Alert('이것은 함수입니다');
}
function User(이름){
this.name=name;
}
var user=new User('user');
console.log(str 유형);
console.log(arr 유형);
console.log(num 유형);
console.log(bool 유형);
console.log (obj 유형);
console.log(nullObj 유형);
console.log(undefineObj 유형);
console.log(reg 유형);
console.log(fn 유형);
console.log(사용자 유형);
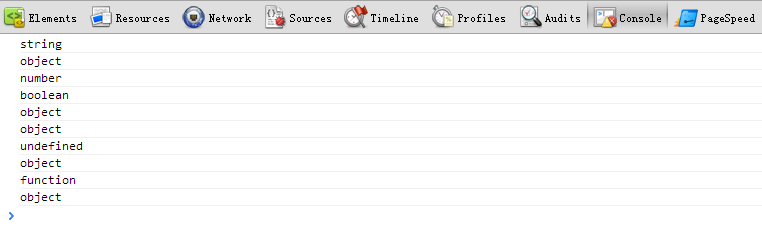
코드 실행 결과:

2.생성자
이제 일반적으로 사용되지 않는 방법인 객체 생성자 생성자를 소개합니다. 장점은 대부분의 개체 유형에 대한 판단을 지원한다는 것입니다. 특히 사용자 정의 개체에 대한 판단을 지원한다는 점은 null 및 정의되지 않은 항목에 사용할 수 없다는 점입니다.
테스트 코드는 이전 코드와 유사하지만 차이점은 typeof 대신 XXX.constructor를 사용한다는 것입니다.
var str='str';
var arr =['1','2'];
var num=1;
var bool=true;
var obj={name:'test'};
var nullObj= null;
var undefineObj=undefine;
var reg=/reg/;
function fn(){
Alert('이것은 함수입니다');
}
function 사용자 (이름) {
this.name=name;
}
var user=new User('user');
console.log(str.constructor);
console.log(arr.constructor);
console.log(num.constructor);
console.log(bool.constructor);
console.log(obj.constructor);
console.log(reg.constructor);
console.log(fn.constructor);
console.log(user.constructor);
console.log(nullObj.constructor);
console.log(undefineObj.constructor);

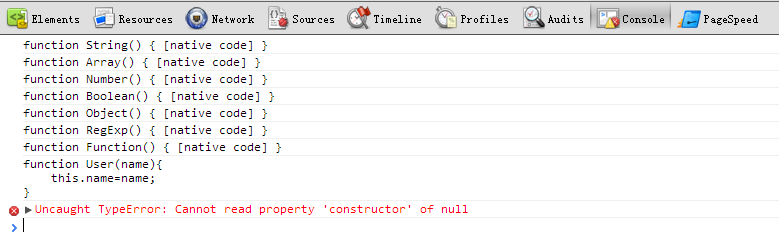
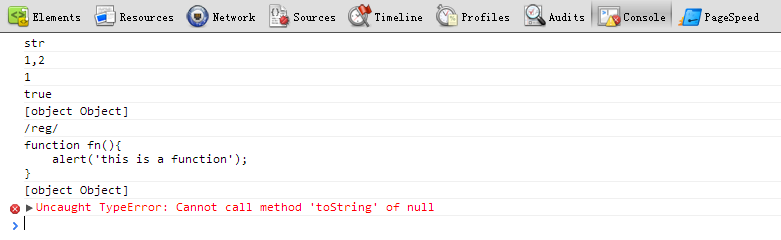
console.log(nullObj.constructor);를 실행할 때 브라우저에서 다음 오류를 보고합니다. Uncaught TypeError: Cannot read property 'constructor' of null. 위의 console.log(undefineObj.constructor)에서도 유사한 문제가 발생합니다. Uncaught TypeError: Cannot read property 'constructor' of undef.
3.Object.prototype.toString.call()
마지막으로 소개할 것은 jquery에서 사용하는 메소드인 Object.prototype.toString.call()입니다. 장점은 대부분의 유형의 판단을 지원한다는 점이며, 유일한 단점은 사용자 정의 개체의 판단을 지원하지 않는다는 점입니다.
테스트 코드는 다음과 같습니다.
var str='str';
var arr=['1','2'];
var num=1;
var bool=true;
var obj ={name:'test'};
var nullObj=null;
var undefineObj=undefine;
var reg=/reg/;
function fn(){
경고('this 함수입니다');
}
function User(name){
this.name=name;
}
var user=new User('user');
var toString=Object.prototype.toString;
console.log(toString.call(str));
console.log(toString.call(arr));
console.log(toString.call(num));
콘솔. log(toString.call(bool));
console.log(toString.call(obj));
console.log(toString.call(reg));
console.log(toString.call (fn));
console.log(toString.call(user));
console.log(toString.call(nullObj));
console.log(toString.call(undefineObj));

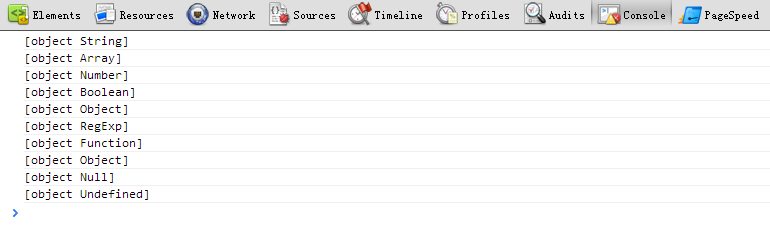
console.log(toString.call(사용자)); 的返回结果为:[객체 객체] ,不能做进一步判断。
总结
javascript中经常使사용할 수 있는 도구는 typeof,constructor와Object.prototype.toString.call()입니다.但是信大가족통로 데모를 사용하는 사람들의 의견은 다음과 같습니다. Object.prototype.toString.call() XXX.toString() 형식 ?
저희는 浏览器中运行하면의 현대적: 查看运行结果:

null과 정의되지 않은 방법은 toString() 방식으로, 우리는 더 이상 사용할 수 없습니다. 우리는 더 이상 사용할 수 없습니다. .call()이 멋진 것 같아요内容差别很大。这是因为Object.prototype.toString()방법론被设计用来返回对象类型的。String、Array、Boolean、Regexp、Number and Function twitter继承自Object,同时也就继承객체의 기본 방법 toString(), toString()을 사용하는 방법은 다음과 같습니다. xxx.toString()을 사용하는 방법은 다음과 같습니다. 。
var arr=['1','2'];
var num=1;
var bool=true;
var obj={name:'test'};
var nullObj=null;
var undefineObj=undefine;
var reg =/reg/;
function fn(){
Alert('이것은 함수입니다');
}
function User(name){
this.name=name;
}
var user=new User('사용자');
console.log(str.toString());
console.log(arr.toString());
console.log(num.toString());
console.log(bool .toString());
console.log(obj.toString());
console.log(reg.toString());
console.log(fn.toString());
console.log(user.toString());
console.log(nullObj.toString());
console.log(undefineObj.toString());
 es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM
es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM去掉重复并排序的方法:1、使用“Array.from(new Set(arr))”或者“[…new Set(arr)]”语句,去掉数组中的重复元素,返回去重后的新数组;2、利用sort()对去重数组进行排序,语法“去重数组.sort()”。
 JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM
JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于Symbol类型、隐藏属性及全局注册表的相关问题,包括了Symbol类型的描述、Symbol不会隐式转字符串等问题,下面一起来看一下,希望对大家有帮助。
 原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM
JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于对象的构造函数和new操作符,构造函数是所有对象的成员方法中,最早被调用的那个,下面一起来看一下吧,希望对大家有帮助。
 JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM
JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于面向对象的相关问题,包括了属性描述符、数据描述符、存取描述符等等内容,下面一起来看一下,希望对大家有帮助。
 javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM
javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM方法:1、利用“点击元素对象.unbind("click");”方法,该方法可以移除被选元素的事件处理程序;2、利用“点击元素对象.off("click");”方法,该方法可以移除通过on()方法添加的事件处理程序。
 foreach是es6里的吗May 05, 2022 pm 05:59 PM
foreach是es6里的吗May 05, 2022 pm 05:59 PMforeach不是es6的方法。foreach是es3中一个遍历数组的方法,可以调用数组的每个元素,并将元素传给回调函数进行处理,语法“array.forEach(function(当前元素,索引,数组){...})”;该方法不处理空数组。
 整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM
整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于BOM操作的相关问题,包括了window对象的常见事件、JavaScript执行机制等等相关内容,下面一起来看一下,希望对大家有帮助。


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

드림위버 CS6
시각적 웹 개발 도구

맨티스BT
Mantis는 제품 결함 추적을 돕기 위해 설계된 배포하기 쉬운 웹 기반 결함 추적 도구입니다. PHP, MySQL 및 웹 서버가 필요합니다. 데모 및 호스팅 서비스를 확인해 보세요.

ZendStudio 13.5.1 맥
강력한 PHP 통합 개발 환경

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는

뜨거운 주제
 1371
1371 52
52 38
38 19
19


