js 호버 타이머(예제코드)_기본지식
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 17:16:011401검색
复主代码 代码如下:
$("#showComp tr:not('.stlisttitle ')").hover(function(){
try{if($("#calendarPanel").is(":visible")) $(".playerlist").hide();else{clearTimeout( timMess);
$(".playerlist").css("top",$(this).offset().top-$(".calendarCon").offset().top-30).show( );}}catch(e){}
},function(){
timMess=setTimeout(function(){
$(".playerlist").hide();
},300);
//$(this).css("배경","");
});
$(".playerlist").hover(function(){
clearTimeout(timMess);
},function(){
timMess=setTimeout(function(){
$(".playerlist").hide();
},300);
});
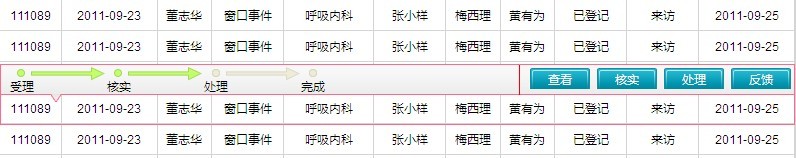
效果如图:

성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

