글꼴 색상 선택 보드 예제 code_javascript 기술의 JS 구현
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 17:13:431347검색
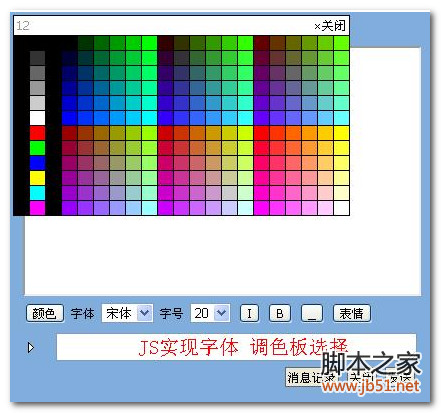
아, 프론트엔드 개발은 정말 쉽지 않네요. . . . 한 시간 동안 작업하고 다양한 자료를 검색한 끝에 마침내 글꼴과 색상 팔레트의 기본 기능이 준비되었지만 UI 디자인 기술의 향상이 시급했습니다. 먼저 효과를 살펴보겠습니다.

기능 소개: 색상 버튼을 클릭하면 색상 팔레트가 팝업되고, 색상을 선택하고, 설정을 저장하고, 색상 팔레트를 숨길 수 있습니다. . . 구현 소스코드는 다음과 같습니다.
코드 복사 코드는 다음과 같습니다.
onclick="coloropen(event)" id="fontColor" />

