매우 짧은 버전:
$('#myDiv ').css({top:'50%',left:'50%',margin:'-' ($('#myDiv').height() / 2) 'px 0 0 -' ($(' #myDiv').width() / 2) 'px'});
짧은 버전:
(function($){
$.fn .extend({
center: function () {
return this.each(function() {
var top = ($(window).height() - $(this).outerHeight()) / 2;
var left = ($(window).width() - $(this).outerWidth()) / 2;
$(this).css({위치:'절대', 여백: 0, 상단: (상단 > 0 ? 상단: 0) 'px', 왼쪽: (왼쪽 > 0 ? 왼쪽: 0) 'px'});
});
}
} );
})(jQuery);
이 코드로 활성화됨:
$('#mainDiv').center();
플러그인 버전
(function($){
$.fn.extend({
center: 함수(옵션) {
var options = $.extend({ // 기본값
inside:window, // 요소, 창 중심
전환: 0, // 밀리초, 전환 시간
minX:0, // 픽셀, 최소 왼쪽 요소 값
minY:0, // 픽셀, 최소 상단 요소 값
withScrolling:true, // 부울, 스크롤 막대 관리(scrollTop)
Vertical:true, // 부울, 중앙 수직
수평: true // , 중앙 가로
}, options);
return this.each(function() {
var props = {position:'absolute'};
if (options.vertical ) {
var top = ($ (options.inside).height() - $(this).outerHeight()) / 2;
if (options.withScrolling) top = $(options.inside).scrollTop() || 0;
top = (top > options.minY ? top : options.minY);
$.extend(props, {top: top 'px'});
}
if ( options.horizontal) {
var left = ($(options.inside).width() - $(this).outerWidth()) / 2;
if (options.withScrolling) left = $(option s. 내부).scrollLeft() || 0;
왼쪽 = (왼쪽 > options.minX ? 왼쪽 : options.minX);
$.extend(props, {왼쪽: 왼쪽 'px'});
}
if ( options.transition > 0) $(this).animate(props, options.transition);
else $(this).css(props);
return $(this);
});
}
});
})(jQuery);
이 코드로 활성화됨:
$(document).ready(function(){
$('#mainDiv').center();
$(window).bind('resize', function() {
$('#mainDiv').center({transition:300});
});
);
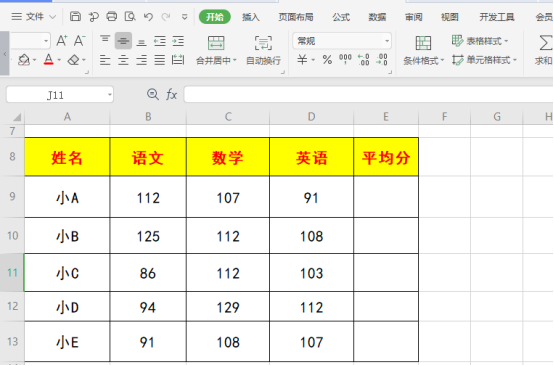
 WPS表格居中怎么设置Mar 19, 2024 pm 09:34 PM
WPS表格居中怎么设置Mar 19, 2024 pm 09:34 PM随着WPS的功能越来越强大,我们遇到的关于功能使用的问题也越来越多。在WPS中,我们经常会使用到WPS表格,如果我们需要打印WPS表格,为了让表格看起来美观,这时候我们需要让表格居中。那么,问题来了,我们该如何让WPS表格居中呢?今天我在这里分享一下教程,希望能够帮到你们哦!步骤详情:1、我以实战操作来讲解,以下是我用WPS表格制作了一个简单的表格。2、通过打印预览,我们可以发现,WPS表格默认是居左的。如果我们要是想把表格居中的话该怎么办呢?3、这时候,我们需要点击【工具栏】中的【页面布局】的
 css怎么实现div缺一个角Jan 30, 2023 am 09:23 AM
css怎么实现div缺一个角Jan 30, 2023 am 09:23 AMcss实现div缺一个角的方法:1、创建一个HTML示例文件,并定义一个div;2、给div设置宽高背景色;3、给需要删除一角的div增加一个伪类,将伪类设置成跟背景色一样的颜色,然后旋转45度,再定位到需要去除的那个角即可。
 基于 ChatGPT API 的划词翻译浏览器脚本实现May 01, 2023 pm 03:28 PM
基于 ChatGPT API 的划词翻译浏览器脚本实现May 01, 2023 pm 03:28 PM前言最近GitHub上有个基于ChatGPTAPI的浏览器脚本,openai-translator,短时间内star冲到了12k,功能上除了支持翻译外,还支持润色和总结功能,除了浏览器插件外,还使用了tauri打包了一个桌面客户端,那抛开tauri是使用rust部分,那浏览器部分实现还是比较简单的,今天我们就来手动实现一下。openAI提供的接口比如我们可以复制以下代码,在浏览器控制台中发起请求,就可以完成翻译//示例constOPENAI_API_KEY="s
 div盒模型是什么Oct 09, 2023 pm 05:15 PM
div盒模型是什么Oct 09, 2023 pm 05:15 PMdiv盒模型是一种用于网页布局的模型,它将网页中的元素视为一个个矩形的盒子,这个模型包含了四个部分:内容区域、内边距、边框和外边距。div盒模型的好处是可以方便地控制网页布局和元素之间的间距,通过调整内容区域、内边距、边框和外边距的大小,可以实现各种不同的布局效果,盒模型也提供了一些属性和方法,可以通过CSS和JavaScript来动态地改变盒子的样式和行为。
 iframe和div有什么不同Aug 28, 2023 am 11:46 AM
iframe和div有什么不同Aug 28, 2023 am 11:46 AMiframe和div的不同是iframe主要用于引入外部内容,可以加载其他网站的内容或将一个网页分割成多个区域,每个区域有自己的独立的浏览上下文,而div主要用于分割和组织内容的区块,用于布局和样式控制。
 如何将一个div居中在另一个div中?Sep 08, 2023 am 11:13 AM
如何将一个div居中在另一个div中?Sep 08, 2023 am 11:13 AM简介div的居中对齐是前端开发最重要的方面之一。在本文中,我们将了解使用HTML和CSS将一个div置于另一个div中的技术。在本教程中,我们将有一个父div,它应具有子div。我们的任务是将子div放置在父div的中心。使用Transform翻译和位置语法这不是一种非常流行的将一个div居中对齐到另一个div中的方法语法left:50%;top:50%;Transform:translate(-50%,-50%);上面的语法执行以下操作-CSS规则“left:50%;”将元素的水平位置设置为其
 div与span的区别有哪些Nov 02, 2023 pm 02:29 PM
div与span的区别有哪些Nov 02, 2023 pm 02:29 PM区别有:1、div是一个块级元素,span是一个行内元素;2、div会自动占据一行,span则不会自动换行;3、div用于包裹比较大的结构和布局,span用于包裹文本或者其他行内元素;4、div可以包含其他块级元素和行内元素,span可以包含其他行内元素。
 操作方法:如何调整Win11任务栏图标大小且居中显示Jan 03, 2024 am 08:17 AM
操作方法:如何调整Win11任务栏图标大小且居中显示Jan 03, 2024 am 08:17 AMwin11带来了全新的界面包括任务栏也进行了改变,但是呢很多的用户使用的时候都感觉任务栏的图标太大了不习惯,为此下面就给大家带来了win11居中任务栏图标变小操作方法,快来一起学习一下吧。win11居中任务栏图标怎么变小:1、说先用户用户要打开进入注册表编辑器。2、然后依次展开:HKEY_CURRENT_USER\Software\Microsoft\Windows\CurrentVersion\Explorer\Advanced\。3、然后在右边新建一个“TaskbarSi”的DWORD值,将


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

SublimeText3 영어 버전
권장 사항: Win 버전, 코드 프롬프트 지원!

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

WebStorm Mac 버전
유용한 JavaScript 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전

뜨거운 주제
 1374
1374 52
52 39
39 19
19


