JavaScript에서 인스턴스 오브를 구문 분석하면 다른 생성자_javascript 팁에 대해 true가 반환될 수 있습니다.
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 17:10:531057검색
instanceof 연산자는 객체가 생성자의 인스턴스인지 확인하는 데 사용된다는 것을 알고 있습니다. true를 반환하는 다양한 시나리오는 다음과 같습니다.
1. new Constructor를 통해 객체 obj가 생성된 경우 Constructor의 obj 인스턴스가 true입니다
코드 복사 코드는 다음과 같습니다.
function Person(n, a) {
this.name = n
this.age = a; var p = new Person('John Backus', 82);
console.log(p instanceof Person); // true
코드 복사 코드는 다음과 같습니다.
function A( ){} function B(){}
B.prototype = new A(); // B는 A에서 상속됩니다.
var b = new B( );
console.log (b 인스턴스of A); // true
3. Object가 루트 클래스이므로 다른 모든 사용자 정의 클래스는 이 클래스에서 상속됩니다. 모든 생성자가 true를 반환합니다. B.prototype = new A(); // B는 A에서 상속됩니다.
var b = new B( );
console.log (b 인스턴스of A); // true
코드 복사 코드는 다음과 같습니다.
함수 A() {} var a = new A();
console.log(Objectof) // true
var str = new String('hello'); >console.log(str instanceof Object ); // true
var num = new Number(1)
console.log(num instanceof Object); 🎜>생성자 자체도
코드 복사console.log(Objectof) // true
var str = new String('hello'); >console.log(str instanceof Object ); // true
var num = new Number(1)
console.log(num instanceof Object); 🎜>생성자 자체도
코드는 다음과 같습니다.함수 A( ) {} console.log(A 인스턴스ofObject); // true console.log(StringinstanceofObject); //true console.log(NumberinstanceofObject); >
4. Function의 모든 생성자 인스턴스는 true를 반환합니다
코드 복사
코드는 다음과 같습니다. 다음과 같습니다:
function A() {} console.log(A instanceof Function); // true console.log(String instanceof Function) // true console.log(Number instanceof Function); // true
위의 네 가지 사항은 한 문장으로 요약됩니다.
특정 클래스 또는 그 하위 클래스에 의해 인스턴스가 생성되는 경우 이면, instanceof가 true를 반환합니다.
또는 특정 생성자의 프로토타입이 객체 obj의 내부 프로토타입 체인에 존재하는 경우 true가 반환됩니다. 즉, instanceof의 결과는 생성자 자체와 직접적인 관계가 없습니다. 이것은 많은 언어에서 일반적입니다.
Person 클래스는 Java로 정의되고 인스턴스 p는 Person과 Object 모두에 대해 true를 반환합니다.특정 클래스 또는 그 하위 클래스에 의해 인스턴스가 생성되는 경우 이면, instanceof가 true를 반환합니다.
또는 특정 생성자의 프로토타입이 객체 obj의 내부 프로토타입 체인에 존재하는 경우 true가 반환됩니다. 즉, instanceof의 결과는 생성자 자체와 직접적인 관계가 없습니다. 이것은 많은 언어에서 일반적입니다.
코드 복사
코드는 다음과 같습니다. 다음과 같습니다:
class Person { public String name public int age Person(String n, int a) { this.name = name;
this .age = a; }
public static void main(String[] args) {
Person p = new Person("John Backus", 82) System.out .println(p instanceof Person); // true
System.out.println(p instanceof Object); // true
}
}
상속이 있는 경우 Java에서 관계가 있는 경우 상위 클래스의 하위 클래스 인스턴스 인스턴스도 true를 반환합니다
코드 복사
public static void main(String[] args) {
Person p = new Person("John Backus", 82) System.out .println(p instanceof Person); // true
System.out.println(p instanceof Object); // true
}
}
상속이 있는 경우 Java에서 관계가 있는 경우 상위 클래스의 하위 클래스 인스턴스 인스턴스도 true를 반환합니다
코드 복사
코드는 다음과 같습니다.
// 상위 클래스
class Person {
public String name
public int age
Person(String n, int a) {
name = name; 🎜> age = a;
}
}
// 하위 클래스
Man 확장 Person{
public String University ) {
super(n, a); > University = s;
}
public static void main(String[] args) {
Man mm = new Man("John Resig" , 29, "PKU")
System.out .println(mm instanceof Man); // true
System.out.println(mm instanceof Person); // 또한 true
}
}
JS에서 다음과 같은 성능은 놀라운 일이 아닙니다.
코드 복사 코드는 다음과 같습니다. // 두 가지를 정의합니다. 생성자
function A(){} function B(){}
A.prototype = B.prototype = {a: 1};
// 서로 다른 생성자의 인스턴스 두 개 만들기 각각
var a = new A();
var b = new B();
console.log(a 인스턴스of B) // true
console.log(b 인스턴스of A); // true
a, b는 각각 A와 B로 생성되었지만 B의 인스턴스와 A의 b 인스턴스는 모두 true입니다. 즉, a는 생성자 B를 사용하여 생성되지 않았지만 여전히 true를 반환합니다. 왜냐하면 B.prototype은 a의 내부 프로토타입 체인에 존재하기 때문입니다.
JS의 동적 언어 특성으로 인해 프로토타입은 런타임에 수정될 수 있으므로 다음이 false를 반환하는 것은 놀라운 일이 아닙니다. A.prototype은 더 이상 a의 내부 프로토타입 체인에 없기 때문에 체인이 중단됩니다. A.prototype = B.prototype = {a: 1};
// 서로 다른 생성자의 인스턴스 두 개 만들기 각각
var a = new A();
var b = new B();
console.log(a 인스턴스of B) // true
console.log(b 인스턴스of A); // true
a, b는 각각 A와 B로 생성되었지만 B의 인스턴스와 A의 b 인스턴스는 모두 true입니다. 즉, a는 생성자 B를 사용하여 생성되지 않았지만 여전히 true를 반환합니다. 왜냐하면 B.prototype은 a의 내부 프로토타입 체인에 존재하기 때문입니다.
코드 복사 코드는 다음과 같습니다.함수 A(){}
var a = new A(); A.prototype = {}; // 프로토타입을 동적으로 수정하려면
console.log(A 인스턴스)를 생성한 후에 수행해야 합니다. // false
이 글은 위에 요약된 첫 번째 요점도 깨뜨립니다. 객체 obj는 new Constructor를 통해 생성되고 obj 인스턴스of Constructor는 true입니다
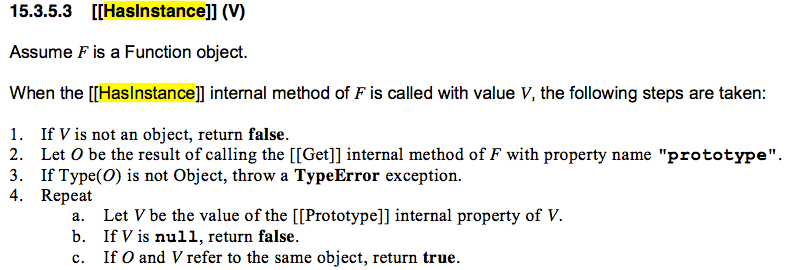
실제로 ECMAScript 표준(5.1 적용)에서, instanceof의 내부 구현은 생성자의 내부 메소드 [[HasInstance]]를 호출하며, 이는 다음과 같이 설명됩니다. console.log(A 인스턴스)를 생성한 후에 수행해야 합니다. // false
이 글은 위에 요약된 첫 번째 요점도 깨뜨립니다. 객체 obj는 new Constructor를 통해 생성되고 obj 인스턴스of Constructor는 true입니다
F가 함수 객체인 경우 F(V)가 실행되면 다음 단계가 발생합니다. 
코드 복사 코드는 다음과 같습니다. 다음과 같습니다: var a, b = 1, c = true, d = 'hello';
console.log(a instanceof Object) // false 여기서 값은 정의되지 않습니다. 🎜>console.log( b 인스턴스of Object); // false console.log(c 인스턴스of Object); // false
console.log(d 인스턴스of Object) // false
2/3, 생성자 F의 프로토타입 속성을 사용합니다. 객체 유형이 아닌 경우 TypeError 예외가 발생해야 합니다.
console.log(d 인스턴스of Object) // false
2/3, 생성자 F의 프로토타입 속성을 사용합니다. 객체 유형이 아닌 경우 TypeError 예외가 발생해야 합니다.
코드 복사
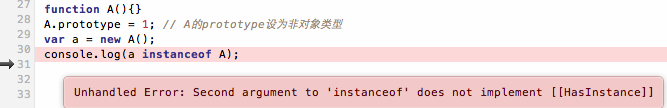
코드는 다음과 같습니다.function A(){} A.prototype = 1 // A의 프로토타입을 비객체 유형으로 설정합니다.
var a = new A(); console.log(A 인스턴스)
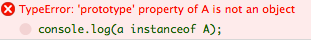
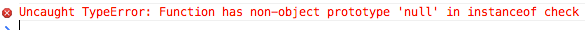
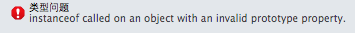
브라우저마다 발생하는 예외 메시지가 다릅니다.
Firefox18: 브라우저마다 발생하는 예외 메시지가 다릅니다.
Chrome24:

Safari6:

오페라12:

IE10:

4. 다음 논리를 지속적으로 실행합니다. V를 내부 프로토타입의 V로 설정합니다. V가 null이면 false를 반환하고, V와 O가 모두 동일한 개체를 가리키면 true를 반환합니다. 
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

