ajax_javascript 기술을 통해 선 차트를 동적으로 그리는 jqplot 방법 및 아이디어
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 17:10:281165검색

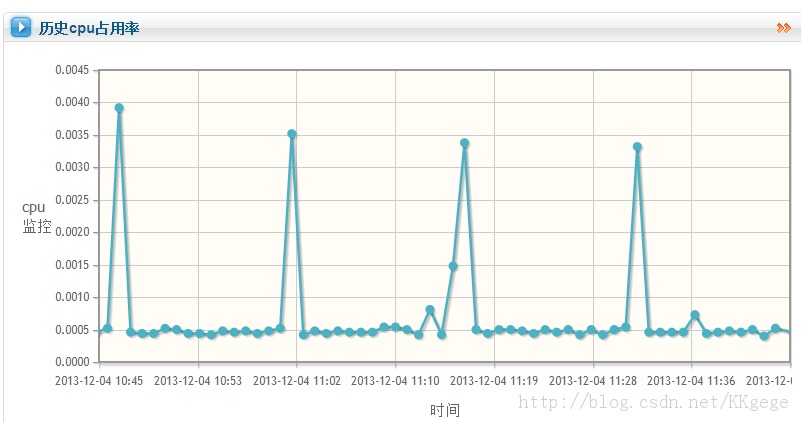
효과는 그림과 같습니다. 5초마다 그림이 이동하여(실제로는 새로운 그림이 그려집니다) 모니터링되는 CPU 정보를 표시할 수 있습니다.
pastCpuInfomation 함수는 주로 꺾은선형 차트를 표시하는 데 사용됩니다
updateCpuPic 기능은 5초 전의 그림을 제거하고 기존 데이터를 기반으로 새로운 그림을 그립니다.
updateCpuInfomation 함수는 폴리라인을 저장하는 배열에 최신 포인트를 추가합니다
그런 다음 인터페이스에 두 개의 타이머를 설정하고 5초마다 updateCpuPic을 실행하고 1분마다 updateCpuInfomation을 실행하도록 요청하면 사진이 움직이기 시작합니다.
PS: 코드에서 많은 작업을 수행하기 전에 서버의 현재 시간을 서버에서 가져옵니다. Ajax 작성이 약간 지저분하고 동적 구현 방법이 표준화되어 있는지 모르겠습니다. 그래픽이 별로 좋지 않은 것 같습니다. 라인 데이터를 직접 업데이트할 수 있다면 친구들이 조언을 해주기를 바랍니다. 테이블을 그리는 코드는 빨간색으로 표시했습니다(30행 ~ 60행)
코드 복사 코드는 다음과 같습니다 :
var 과거_cpu_service_statistics_line = new Array();
varplot;
function 과거CpuInfomation() {
// 과거 CPU 데이터
// 현지 시간
$ .ajax({
유형: "POST",
contentType: "application/x-www-form-urlencoded;charset=UTF-8",
url: globalObj.path '/server/getServerCurrentTime. htm',
성공: function(currentTime){
console.log("서버 시간 가져오기" currentTime);
//과거 CPU 데이터 가져오기
$.ajax({
유형: "POST",
contentType: "application/x-www-form-urlencoded;charset=UTF-8",
url: globalObj.path '/server/getPastCpuMonitorData.htm',
// startTime endtime은 더미 데이터이며, 시간은 백그라운드에서 가져옵니다.
// 시간을 int로 가져옵니다.
var Intkey = PARSEINT (key)
VAR TransferTime = New Date (intKey) ;
Console.Log ("TRANSFERTIME:" 키 "---- -resut:" transferTime);
var onePoint = [transferTime, result[key] ];
과거_cpu_service_statistics_line.push(onePoint);
}
~ ~
를 통해 렌더러: $.jqplot.DateAxisRenderer,
formatString: '%Y-%#m-%d %H: %M '},
min: (현재 시간 -1000 * 60 * 60),
최대: (현재),
// 가로(세로) 최소값
축: {
~ > ,
표시: true,
형광펜: {
sizeAdjust: 7.5
표시: false
}
});
}
}) ; 과거 CPU 데이터 ajax end
},
error: function(textStatus){
Alert("과거 CPU 데이터를 가져올 때 서버 시간을 가져오지 못했습니다!");
function updateCpuPic() {
console.log("Updating CPU view");
//먼저 서버 시간을 가져와 이를 사용하여 가로좌표를 그립니다.
$.ajax({
유형: "POST",
콘텐츠 유형: "application/x-www-form-urlencoded;charset=UTF-8",
url: globalObj.path '/server/getServerCurrentTime .htm',
성공 : function(result){
var intKey =parseInt(result);
var transferTime = new Date(intKey);
console.log("서버 시간 가져오기: " result "------ " transferTime);
> ~ : { 레이블 : 'Time', 60 * 60), max : (결과),
// 가로(세로) 좌표로 표시되는 최소값
// Ticks:['']
},
yaxis: {
label: 'cpu Monitoring' ,
}
} ,
형광펜: {
표시: true,
sizeAdjust: 7.5
},
커서: {
표시: false
},
답장: {
ResetAxes: true
>
function updateCpuInfomation() {
$.ajax({
type: "POST",
contentType: "application/x-www-form-urlencoded;charset=UTF-8" ,
url: globalObj.path '/server/getLatestCpuMonitorData.htm',
data: "hostName=" "login.cheos.cn",
성공: 함수(결과){
// 데이터를 한 번 업데이트하세요
for (key in result) {
var intKey =parseInt(key);
var transferTime = new Date(intKey);
console.log("- ---- - ----------CPU 정보 업데이트---:" key "----업데이트 시간:" transferTime);
var onePoint = [transferTime, result[key]]; .push( onePoint);
}
alert("CPU 정보 업데이트에 실패했습니다!");
}
});
}
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

