JSON 무한 접기 메뉴 작성 example_javascript 기술
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 17:08:591502검색
최근 JSON 무한 접기 메뉴에 대한 기사를 읽고 잘 작성됐다고 생각해서 코드도 연구해서 저만의 코딩 방법으로 데모도 만들어 봤습니다. 사실 그런 메뉴 항목은 저희 홈페이지나 프로젝트에 있어요. 탐색 메뉴 항목은 매우 일반적인 효과이며, 특히 일부 전자 상거래 웹사이트에서는 왼쪽에 카테고리가 있거나 탐색 메뉴에 드롭다운 효과가 있는 경우도 매우 일반적입니다. 즉, 페이지의 코드가 직접 작성됩니다. 그런 다음 해당 드롭다운 효과를 얻기 위해 오늘은 JSON 형식을 통해 자동으로 생성하거나 이 접기 메뉴 효과를 수행한다고 말할 수 있습니다. , 프런트엔드 개발을 위해 개발자가 JSON 형식을 제공하기만 하면 됩니다. 그렇지 않으면 프런트엔드에서 이러한 형식을 설정할 수 있습니다. 내 JS 코드를 공유하겠습니다!
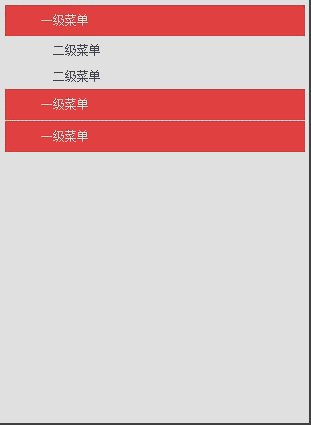
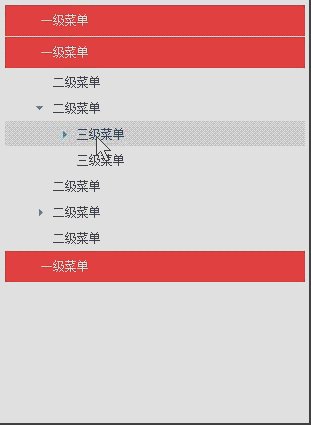
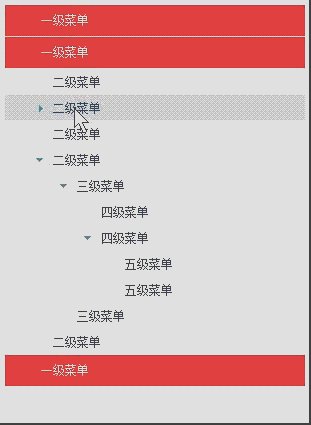
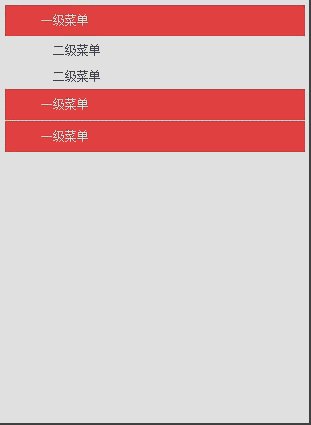
구체적인 효과를 살펴보면 다음과 같습니다.

JSON 형식이 어떤지 살펴보겠습니다. 형식은 다음과 같습니다.
var testMenu=[
"
"URL": ""
~ 메뉴 ",
{
" 이름 ":" 레벨 4 메뉴 ",
" URL ":"
}
},
> "보조 메뉴",
"url": ""
}, "이름": "세 번째 레벨 메뉴", "submenu": [ "" "submenu": [ "name": "5 레벨 메뉴 ",
"이름": " 5단계 메뉴",
]
~,
~ : "2차 메뉴",
"url": ""
}
]
},
"name": "1차 메뉴",
" 하위 메뉴": [
" 🎜> "name": "2차 메뉴",
"url": ""
},
"
}
];
이 JSON 형식이 괜찮고 위의 매개변수 이름 이름 하위 메뉴 URL이 이 이름이라면 다음과 같이 페이지 HTML에 직접 추가할 수 있습니다.
코드 복사
코드는 다음과 같습니다.
코드 복사
코드는 다음과 같습니다.
/**
* JSON无限折叠菜单
* @constructor {AccordionMenu}
* @param {options} 对象
* @date 2013-12-13
* @author tugenhua
* @email 879083421@qq.com
*/
function AccordionMenu(options) {
this.config = {
containerCls : '.wrap-menu', // 外层容器
menuArrs : '', // JSON传进来的数据
type : 'click', // 默认为click 也可以mouseover
renderCallBack : null, // 渲染html结构后回调
clickItemCallBack : null // 每点击某一项时候回调
};
this.cache = {
};
this.init(options);
}
AccordionMenu.prototype = {
constructor: AccordionMenu,
init: function(options){
this.config = $.extend(this.config,options || {});
var self = this,
_config = self.config,
_cache = self.cache;
// 渲染html结构
$(_config.containerCls).each(function(index,item){
self._renderHTML(item);
// 处理点击事件
self._bindEnv(item);
});
},
_renderHTML: function(container){
var self = this,
_config = self.config,
_cache = self.cache;
var ulhtml = $('
$(_config.menuArrs).each(function(index,item){
var lihtml = $('
'+item.name+'
if(item.submenu && item.submenu.length > 0) {
self._createSubMenu(item.submenu,lihtml);
}
$(ulhtml).append(lihtml);
});
$(container).append(ulhtml);
_config.renderCallBack && $.isFunction(_config.renderCallBack) && _config.renderCallBack();
// 处理层级缩进
self._levelIndent(ulhtml);
},
/**
* 创建子菜单
* @param {array} 子菜单
* @param {lihtml} li项
*/
_createSubMenu: function(submenu,lihtml){
var self = this,
_config = self.config,
_cache = self.cache;
var subUl = $('
callee = arguments.callee,
subLi;
$(submenu).each(function(index,item){
var url = item.url || 'javascript:void(0)';
subLi = $('
if(item.submenu && item.submenu.length > 0) {
$(subLi).children('a').prepend(' ');
');
callee(item.submenu, subLi);
}
$(subUl).append(subLi);
});
$(lihtml).append(subUl);
},
/**
* 处理层级缩进
*/
_levelIndent: function(ulList){
var self = this,
_config = self.config,
_cache = self.cache,
callee = arguments.callee;
var initTextIndent = 2,
lev = 1,
$oUl = $(ulList);
while($oUl.find('ul').length > 0){
initTextIndent = parseInt(initTextIndent,10) + 2 + 'em';
$oUl.children().children('ul').addClass('lev-' + lev)
.children('li').css('text-indent', initTextIndent);
$oUl = $oUl.children().children('ul');
lev++;
}
$(ulList).find('ul').hide();
$(ulList).find('ul:first').show();
},
/**
* 绑定事件
*/
_bindEnv: function(container) {
var self = this,
_config = self.config;
$('h2,a',container).unbind(_config.type);
$('h2,a',container).bind(_config.type,function(e){
if ($(this).siblings('ul').length > 0) {
$(this).siblings('ul').slideToggle('slow').end().children('img' ).toggleClass('펼침');
}
~ .');
_config.clickItemCallBack && $.isFunction(_config.clickItemCallBack) && _config.clickItemCallBack($(this));
}
};
new AccordionMenu( {menuArrs:testMenu});
});
new AccordionMenu({menuArrs:testMenu}); 여기서 testMenu는 위에 정의된 JSON 형식입니다.

