JQeury가 여백 없이 콘텐츠를 표시하고 브라우저 옆에 콘텐츠를 표시하는 문제를 해결합니다 edge_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 17:07:591107검색
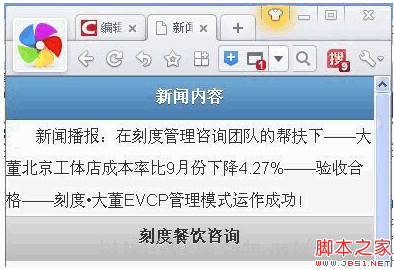
작성된 JQuery 페이지에 표시되는 내용은 여백이 없고 내용이 브라우저 가장자리에 가까워서 특히 보기 흉합니다(아래 그림 참조)
코드는 다음과 같습니다
코드 복사 코드는 다음과 같습니다.
사실 이유는 매우 간단합니다. 즉, 표시된 콘텐츠가 콘텐츠에 배치되지 않기 때문에 div에 data-role="content"를 추가하면 됩니다. 수정된 코드는 다음과 같습니다.
코드 복사 코드는 다음과 같습니다. ;form id="form1" runat="server">
< div data-role="page" id="page">뉴스 콘텐츠
:Image ID="newsImage" runat="server" AlternateText="News Image" />
케이터링 상담
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

