FireBug 디버깅 JS 입문 튜토리얼 JS_javascript 기술을 디버깅하는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 17:07:511408검색
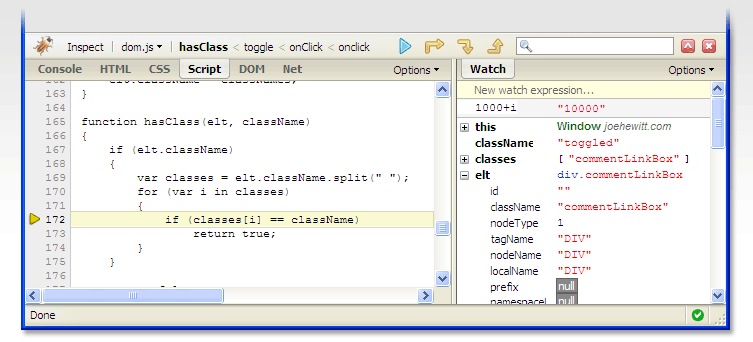
말할 필요도 없이 설치는 매우 간단합니다. FireFox의 플러그인 라이브러리에서 FireBug를 찾으면 됩니다. 아래 그림은 FireBug Debug 창입니다.
Firebug에는 언제든지 실행을 일시 중지하고 그 순간에 각 변수가 어떻게 보이는지 확인할 수 있는 강력한 JavaScript 디버거가 포함되어 있습니다. 코드가 약간 느린 경우 JavaScript 프로파일러를 사용하여 성능을 측정하고 병목 현상을 빠르게 찾을 수 있습니다. 즉, FireBug를 사용하면 언제든지 JS를 디버깅하고 변수를 볼 수 있으며 동시에 JS의 성능 병목 현상을 찾는 데 사용할 수 있습니다.
즉, FireBug를 사용하면 언제든지 JS를 디버깅하고 변수를 볼 수 있으며 동시에 JS의 성능 병목 현상을 찾는 데 사용할 수 있습니다.
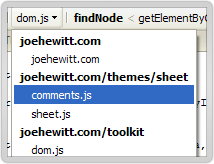
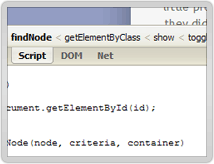
아래 그림은 웹 애플리케이션의 JS를 찾아 Firebug를 활성화한 후 Script를 클릭하고 All 옆에서 디버그할 JS를 선택하는 방법입니다.
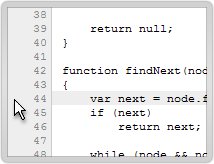
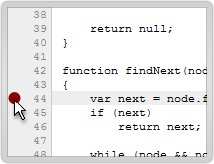
아래 그림은 포인트 깨는 방법을 보여주고 있으며, 기본적으로는 이클립스 라인 번호를 클릭하면 OK가 됩니다.

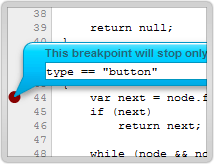
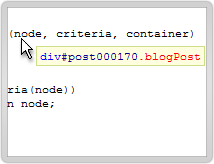
아래 그림은 중단점에 조건을 설정하는 방법을 보여줍니다. 조건이 충족되면 중단점이 입력됩니다. 이 기능은 특히 복잡한 기능을 디버깅할 때 매우 좋습니다.



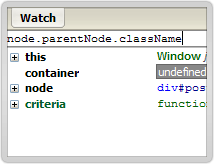
아래 그림은 변수를 보여주며 기본적으로 EclipseDebug와 동일합니다.

아래 그림은 중단점에서의 변수를 보는 모습입니다.

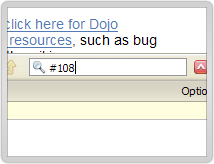
에는 코드 줄을 빠르게 전환할 수 있어 수천 줄의 JS를 쉽게 디버깅할 수 있는 매우 유용한 기능이 있습니다.

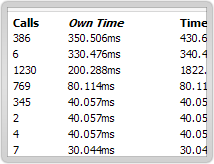
아래 사진은 성능 테스트 결과입니다. 프로필을 클릭하시면 아주 간단하게 사용하실 수 있습니다.

더 실용적인 Log 기능도 있는데, 매번 중단점을 입력하고 싶지 않다면 아래 그림을 참고하시면 좋습니다.

기본 사용법은 여기까지입니다. 모든 분들께 도움이 되었으면 좋겠습니다.
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

