문제 설명: 방문자가 이 페이지에 머물렀던 시간을 상태 표시줄에 표시합니다(예: 이 페이지에 머물렀습니다(예: X시간, 분, X초 동안 이 페이지에 머물렀습니다))
이 문제는 시청자가 페이지에 머문 시간을 표시하는 타이머를 설계하는 것과 같습니다. 이 문제를 해결하기 위해 제가 생각할 수 있는 두 가지 주요 방법은 다음과 같습니다.
방법 1: 즉, 먼저 로그인 시작 시간 startTime을 가져오도록 변수를 설정한 다음 setTimeout() 함수를 사용하여 페이지를 계속 새로 고치는 동안 현재 시간 nowTime을 가져온 다음에서 로그인 시작 시간을 뺍니다. 여기서는 자세히 쓰지 않겠습니다.
방법 2: 세 가지 변수(초, 분, 시간 1)를 설정합니다. 초가 60보다 크거나 같으면 분은 1로 시작하고 초는 0으로 재설정됩니다. 마찬가지로 분이 60보다 크거나 같으면 시간은 1로 시작됩니다.
방법 2의 코드는 다음과 같습니다.
< ;html xmlns="http://www.w3.org/1999/xhtml">
="timeCount()">
 火狐浏览器是哪个国家的Sep 15, 2022 pm 02:55 PM
火狐浏览器是哪个国家的Sep 15, 2022 pm 02:55 PM火狐浏览器是“美国”的。Firefox火狐浏览器是开源基金组织Mozilla研发的一个自由及开放源代码的网页浏览器;而Mozilla基金会成立于2003年7月,是一家美国公司,现位于美国加利福尼亚州的芒廷维尤。
 电脑浏览器打不开网页但能上网怎么解决Jun 28, 2023 am 11:26 AM
电脑浏览器打不开网页但能上网怎么解决Jun 28, 2023 am 11:26 AM电脑浏览器打不开网页但能上网解决方法:1、网络设置问题,将路由器断电并等待几分钟,然后再重新插上电源;2、浏览器设置问题,清除浏览器缓存和浏览历史记录,确保浏览器没有设置代理服务器或虚拟专用网络;3、DNS设置问题,将DNS设置更改为公共DNS服务器地址;4、杀毒软件或防火墙问题,禁用杀毒软件或防火墙,再尝试打开网页;5、网页本身的问题,等待一段时间或联系网站管理员了解情况。
 教你如何强制卸载edge浏览器Jul 15, 2023 pm 06:17 PM
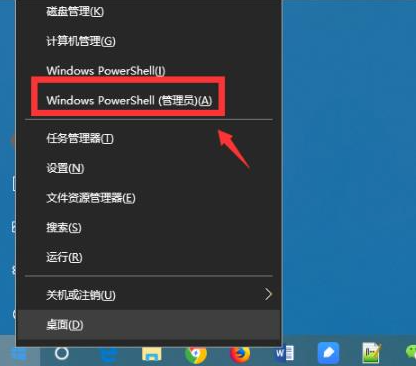
教你如何强制卸载edge浏览器Jul 15, 2023 pm 06:17 PMWindows10自带的Edge浏览器在程序面板上是不能被卸载的,但是有些网友不喜欢使用edge浏览器,想要卸载掉它。那么我们可以尝试如何卸载edge浏览器呢?下面小编就教下大家强制卸载edge浏览器的方法。具体的方法如下:1、右击左下角开始,点击“windowspowershell(管理员)”打开。2、进入命令界面,输入代码get-appxpackage*edge*,查找edge包。3、在edge包中找到packagefullname,选中并复制。4、接着输入命令Remove-appxpack
 如何修复 Microsoft Edge 浏览器中的黑屏问题May 16, 2023 am 10:04 AM
如何修复 Microsoft Edge 浏览器中的黑屏问题May 16, 2023 am 10:04 AM微软于2020年初发布了基于Chromium(谷歌的开源引擎)的NewEdge版本。新Edge的感觉与谷歌Chrome相似,并且具有Chrome中可用的功能。但是,许多用户报告说他们在启动MicrosoftNewEdge后立即看到黑屏。用户可以访问设置菜单,但是当他们单击菜单中的任何选项时,它不起作用,只有黑屏可见。当计算机鼠标悬停在选项上并且用户可以关闭浏览器时,它会突出显示选项。在PC上打开新的Edge浏览器时是否遇到黑屏?那么这篇文章将对你有用。在这篇文章中,
 如何禁止 Outlook 在 Edge 浏览器中打开链接Aug 03, 2023 am 11:49 AM
如何禁止 Outlook 在 Edge 浏览器中打开链接Aug 03, 2023 am 11:49 AM如何阻止Outlook在Edge中打开链接在继续之前,请确保您的首选浏览器在Windows中设置为默认浏览器。这可确保在所需的浏览器中打开Outlook链接。要检查并设置默认浏览器:对于Windows10:单击“开始”菜单,然后选择“设置”转到“应用程序”,然后转到“默认应用程序”在默认应用程序列表的底部查找“Web浏览器”如果列出了您的首选浏览器,则一切就绪。如果列出了MicrosoftEdge,请单击它,然后从列表中选择您喜欢的浏览器。如果出现提示,请单击“仍然切换”。修复Edge问题中Ou
 简化三步骤,轻松删除Microsoft Edge中的边框Sep 02, 2023 pm 02:57 PM
简化三步骤,轻松删除Microsoft Edge中的边框Sep 02, 2023 pm 02:57 PM许多用户对MicrosoftEdge中网页周围的白色边框不满意。他们认为这是不必要的和分散注意力的,他们要求Microsoft完全删除MicrosoftEdge的边框。这类似于“不要修复没有损坏的东西”的说法,但Microsoft似乎没有考虑到这一点。当然,它是一种流行的网络浏览器,提供多种功能,包括内置广告拦截器、跟踪预防和密码管理器。但是,某些用户可能会发现浏览器在网页周围有边框。此边框可能会分散注意力或难看,有几种方法可以将其删除。在关于r/Edge的冗长对话中,一些普通的非内部用户发现,
 edge是什么浏览器Jul 19, 2022 pm 12:41 PM
edge是什么浏览器Jul 19, 2022 pm 12:41 PMedge是由微软开发的基于Chromium开源项目及其他开源软件的网页浏览器。Edge浏览器主要特点是能够支持目前主流的Web技术,作为Windows10自带浏览器,给微软用户带来更好的功能体验。
 苹果自带的浏览器叫什么Jul 18, 2022 am 10:42 AM
苹果自带的浏览器叫什么Jul 18, 2022 am 10:42 AM苹果自带的浏览器叫“Safari”;Safari是一款由苹果公司开发的网页浏览器,是各类苹果设备的默认浏览器,该浏览器使用的是WebKit浏览器引擎,包含WebCore排版引擎及JavaScriptCore解析引擎,在GPL条约下授权,同时支持BSD系统的开发。


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

맨티스BT
Mantis는 제품 결함 추적을 돕기 위해 설계된 배포하기 쉬운 웹 기반 결함 추적 도구입니다. PHP, MySQL 및 웹 서버가 필요합니다. 데모 및 호스팅 서비스를 확인해 보세요.

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는

SublimeText3 영어 버전
권장 사항: Win 버전, 코드 프롬프트 지원!

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

Dreamweaver Mac版
시각적 웹 개발 도구






