js 모방 Baidu Tieba 인증 코드 특수 효과 예제 code_javascript 기술
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 17:03:39971검색
오늘 바이두 인증코드가 너무 재미있어서 복사해 봤습니다.
JS를 사용하여 4개 항목을 선택한 후 자동 비교를 구현합니다. 이 글에서는 올바른 항목을 모두 선택했는지 확인하기 위해 정적 비교 방법을 사용합니다. 그러면 [정답이 맞았습니다! ] 또는 [오답입니다!],
앞으로 시간이 나면 프로그램을 만들어서 먼저 여러분과 공유하겠습니다!
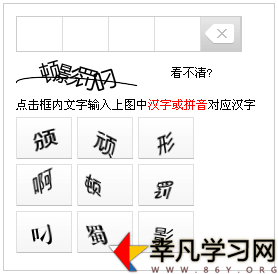
렌더링은 다음과 같습니다.

소스코드는 다음과 같습니다.
코드 복사 코드는 다음과 같습니다.
<스크립트>
function getid(id) {
return document.getElementById(id);
}
//获取属性样式
function getStyle(id,prop){
var obj=getid(id);
var 즉 = ! "v1";//简单判断ie6~8
if(prop=="BackgroundPosition"){//IE6~8不兼容BackgroundPosition写법,识别BackgroundPositionX/Y
if(ie){
반품 obj.currentStyle.BackgroundPositionX " " obj.currentStyle.BackgroundPositionY;
}
}
if (obj.currentStyle) {
return obj.currentStyle[prop];
}
else if (window.getCompulatedStyle) {
proppropprop = prop.replace (/([A-Z])/g, "-$1");
proppropprop = prop.toLowerCase ();
return document.defaultView.getComputeStyle(obj,null)[prop];
}
}
var anslist = ["","","",""];//储存容器
var crent="-56px -92px,-100px - 138px,-100px -92px,-3px -138px"; //정확答案容器
var flag=0;//从第0个开始算起到当到第3个时自动对比答案
var adbs=getid("val_add").getElementsB y태그이름("b" );
함수 추가 기능(va){
for(var i=0;i
if(anslist[i]=="")
{
anslist[i]=va;
adbs[i].style.cssText="배경 위치:" anslist[i];
플래그=i;
휴식;
}
}
if(flag==3)
{
if(anslist==crent)
{
Alert("答案正确!");
}
else
{
Alert("答案错误!");
dele();
}
}
}
//清除原有值
function dele(){
flag=0;
for(var i=0;i
anslist = ["","","",""];
}
//구공게 인증코드 클릭 이벤트 바인딩
function addEvt(tab,ct,type){
var ctab = getid(tab).getElementsByTagName("b")
//var cdiv = getid(ct).getElementsByTagName(type);
for(var i = 0;i
st1=parseInt(std[0].replace("px"))-3; "px"))-5; addEvt("val_input")
>출처: http://www.86y.org/art_detail.aspx?id=682
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

