javascript:FF/Chrome과 IE_javascript 기술에서 동적으로 로드되는 요소의 차이점에 대한 설명
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 17:02:351091검색
复代码 代码如下:
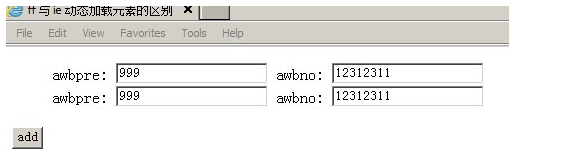
代码本意为:点击Add按钮时,动态向页面添加新个输入框,同时给二个新加的输入框赋值。IE 6,7,8,9(兼容模式)下运行正常,见下면적截图:

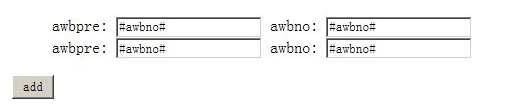
但是在FF,Chrome,IE9(비兼容模式)下,就不对了:

把add()방법改成
复system代码 代码如下:
就对了,두자적区别재于:第一种是先做赋值处理,再添加到dom树中;第二种写法是先加到dom树中,再找于前端技术实属菜鸟,个人리解:第一种写법类似"按值传递",var liTemplate = $("#template");后,不管再对liTemplate里的元素做何处理,因为liTemplate尚未加入到dom树中,最终调용liTemplate. html()时,返回的html代码,还是最初处理前적html代码(有点按值传递,使用的是一个副本,不管怎么处理,不影响最初处理前的html代码);写法,先加入到dom树后,再从dom中查找到该元素时,这时当于得到的对象的指针引用,对“指针”指向的对象做任何何会直接影响对象本身(有点按"引用传递"的意味)
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

