jquery selector_jquery의 콘텐츠 필터링 선택기에 대한 자세한 설명
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 17:02:201332검색
먼저 DOM 요소의 HTML 구조를 작성합니다.
코드 복사 코드는 다음과 같습니다.
코드 복사 코드는 다음과 같습니다.
John 사임
조지 마틴
말콤 존 싱클레어
J.Ohn
< ;div>
p
1. :contains(text)
텍스트 내용이 "text"인 요소 선택
코드 복사 코드는 다음과 같습니다.
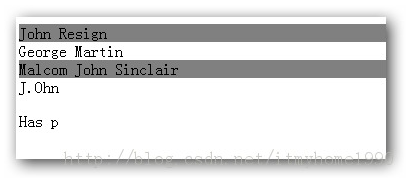
$("div:contains('John')").addClass("highlight") //"John"을 포함하는 모든 div 요소 찾기

2. :empty
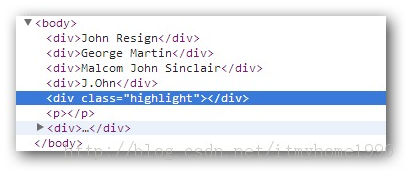
하위 요소나 텍스트가 포함되지 않은 빈 요소를 선택합니다크롬 브라우저를 사용하여 요소를 검사하고 빈 div의 클래스 스타일이 변경된 것을 확인할 수 있습니다
코드 복사 코드는 다음과 같습니다.
$("div:empty").addClass("highlight ");

3. :has(선택기)
선택자와 일치하는 요소가 포함된 요소 선택
코드 복사 코드는 다음과 같습니다
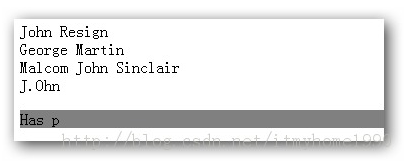
$("div:has(p)").addClass("highlight") ; //p를 포함하는 모든 div 요소 찾기

4. :parent
하위 요소 또는 텍스트가 포함된 요소 태그 선택
코드 복사 코드는 다음과 같습니다. :
$("div:parent").addClass("highlight") //하위 요소 또는 텍스트가 포함된 모든 div 요소 찾기
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

