jquery는 입력 입력 상자 실시간 입력 트리거 이벤트 code_jquery를 구현합니다.
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 17:01:451185검색
코드 복사 코드는 다음과 같습니다.
코드 복사 코드는 다음과 같습니다.
//제품 이름 연관 바인딩
$('#productName').bind('input propertychange', function() {searchProductClassbyName();});
코드 복사 코드는 다음과 같습니다.
searchProductClassbyName은(는) 트리거 후 호출되는 메서드
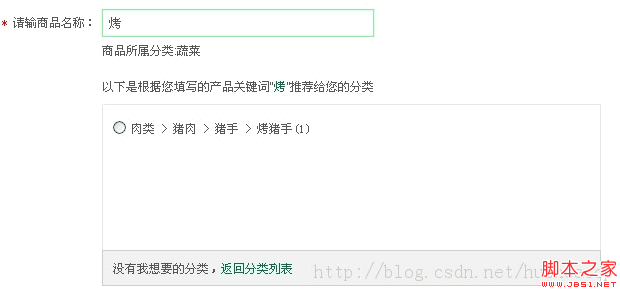
효과 달성:

성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

