jquery와 Yahoo의 yql service_jquery로 구현한 일기예보 서비스의 예
- WBOY원래의
- 2016-05-16 17:01:09927검색
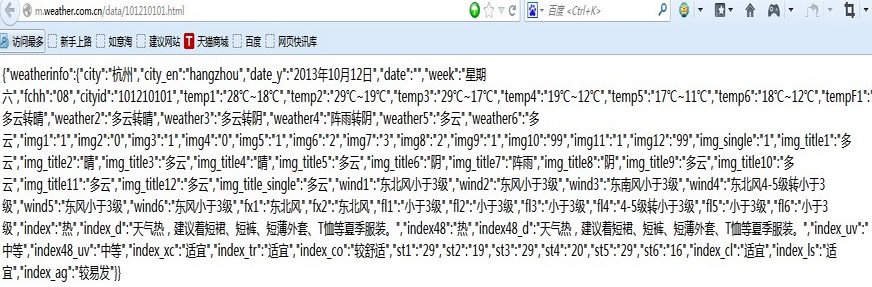
이 코드에는 백엔드 개발 코드(예: .Net, JAVA 등)가 포함되어 있지 않습니다. 현재 가장 권위 있는 기상예보자료는 중국기상망(http://www.weather.com.cn/)이다. 이는 상업적인 부가가치 외에 공식적으로 제공되는 기상자료이기 때문이다. 서비스에서는 JSON 데이터 형식으로 반환된 무료 기상 데이터도 제공합니다. 항저우의 날씨 데이터를 예로 들면 다음 주소를 입력할 수 있습니다. http://m.weather.com.cn/data/101210101.html 반환된 JSON입니다. 데이터 형식은 다음과 같습니다. 사진:
YQL 서비스는 인터넷상의 다양한 데이터 소스에 대해 쿼리, 필터링 및 결합(쿼리, 필터링 및 병합)을 구현하여 유사한 SQL을 제공할 수 있습니다. 구체적인 주소는 다음과 같습니다. http://developer.yahoo.com /yql/콘솔/. 쿼리를 실행할 때 YQL 서비스는 네트워크의 데이터 소스에 액세스하여 데이터를 전송하고 데이터 결과를 XML 또는 JSON 형식으로 반환합니다. YQL은 Yahoo! 웹 서비스 또는 기타 네트워크 서비스를 포함한 다양한 유형의 데이터 소스와 HTML, XML, RSS 및 Atom과 같은 네트워크 데이터 유형을 사용할 수 있습니다.
따라서 이 둘을 결합하면 일기예보 기능의 개발이 완료될 수 있습니다. 
function getWeather() {
$.getJSON("http://query.yahooapis.com/v1/public/yql", {
q: "select * from json where url=\"http://m.weather.com.cn/data/101210101.html\"",
format: "json"
}, function (data) {
if (data.query.results) {
//$("#content").text(JSON.stringify(data.query.results));
var J_data = JSON.parse(JSON.stringify(data.query.results));
//alert(J_data.weatherinfo.city);
$("#content").append("
"+J_data.weatherinfo.city+"天气预报(数据来源中国天气网)"+"
");$("#content").append("
"+J_data.weatherinfo.date_y+" "+J_data.weatherinfo.week+" "+J_data.weatherinfo.temp1+" "+J_data.weatherinfo.weather1+" "+J_data.weatherinfo.wind1+" "+J_data.weatherinfo.index+" "+J_data.weatherinfo.index_d+"
");var t= J_data.weatherinfo.date_y;
t=t.replace("年","/");
t=t.replace("月","/");
t=t.replace("日","");
var tdy = new Date(t);
var t2 = new Date();
t2.setDate(tdy.getDate()+1);
$("#content").append("
"+ t2.Format("yyyy年MM月dd日")+" "+getweekdays(t2)+" "+J_data.weatherinfo.temp2+" "+J_data.weatherinfo.weather2+" "+J_data.weatherinfo.wind2+"
");var t3 = new Date();
t3.setDate(tdy.getDate()+2);
$("#content").append("
"+t3.Format("yyyy年MM月dd日")+" "+getweekdays(t3)+" "+J_data.weatherinfo.temp3+" "+J_data.weatherinfo.weather3+" "+J_data.weatherinfo.wind3+"
");var t4 = new Date();
t4.setDate(tdy.getDate()+3);
$("#content").append("
"+t4.Format("yyyy年MM月dd日")+" "+getweekdays(t4)+" "+J_data.weatherinfo.temp4+" "+J_data.weatherinfo.weather4+" "+J_data.weatherinfo.wind4+"
");var t5 = new Date();
t5.setDate(tdy.getDate()+4);
$("#content").append("
"+t5.Format("yyyy年MM月dd日")+" "+getweekdays(t5)+" "+J_data.weatherinfo.temp5+" "+J_data.weatherinfo.weather5+" "+J_data.weatherinfo.wind5+"
"); var t6 = new Date();
t6.setDate(tdy.getDate()+5);
$("#content").append("
"+t6.Format("yyyy年MM月dd日")+" "+getweekdays(t6)+" "+J_data.weatherinfo.temp6+" "+J_data.weatherinfo.weather6+" "+J_data.weatherinfo.wind6+"
");
//alert(getweekdays(t2));
} else {
$("#content").text('no such code: ' + code);
}
});
//$.getJSON("http://m.weather.com.cn/data/101210101.html", null, function(json) { alert(json); });
}
함수 getweekdays(datey)
{
if(datey.getDay()==0)
{
return "Sunday";
}
else if(datey. getDay()==1)
"월요일"을 반환합니다. "화요일" 반환 ;
}
else if(datey.getDay()==3)
{
"수요일" 반환 ;
}
else if(datey.getDay()==4 ; "금요일" 반환;
}
else if(datey.getDay()==6)
~
}
최종 효과는 아래와 같습니다.

