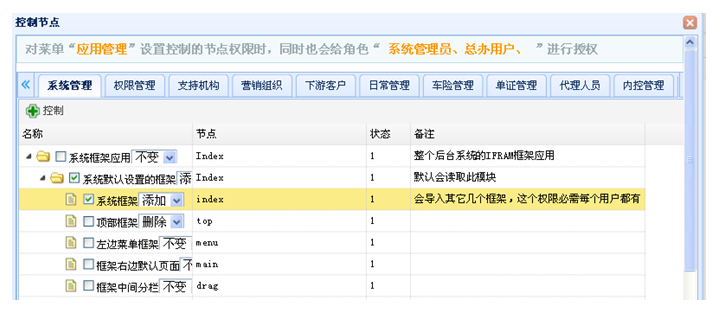
프로젝트 요구 사항은 아래와 같습니다. 서버에서 반환한 json 데이터에는 JS로 처리해야 하며 확인란을 추가해야 하며 확인란은 JS 작업에 응답해야 합니다.

easyui의 treegrid에서는 기성 플러그인이 발견되지 않아 직접 수정해야 합니다.
tr> ">노드
> < a href="javascript:alert('test');" class="easyui-linkbutton" iconCls="icon-add " plain="true">Control
위는 전체 HTML 코드입니다. easyui의 장점은 JS에서 호출하는 다양한 속성을 직관적이고 이해하기 쉬운 테이블의 속성에 직접 작성됩니다. 다음으로 확인란을 추가합니다.
코드 복사
코드는 다음과 같습니다.
Alert('호출할 함수와 연산 방법을 여기에 작성하세요');}
$( set_power_1 ") 이 메소드는 응답할 수 없습니다. easyui의 처리 때문일 것입니다.
성명:본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.