제1회 세계 CSS 디자인 공모전 결과 발표_CSS/HTML
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 12:12:321883검색
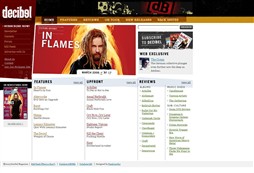
Site of the Year
Associations
Blogging
Business
Entertainment
Institutions
Media
Portal
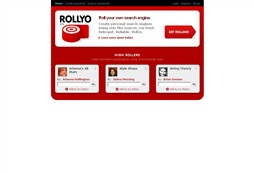
Webdesign (Unternehmen und Portfolios)
Web-Tools
Es sollte als gutes Beispiel betrachtet werden. Ich hoffe, Sie können etwas daraus lernen oder davon profitieren!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS 슈퍼팁 모음_CSS/HTML다음 기사:CSS 슈퍼팁 모음_CSS/HTML