드롭다운 box_jquery에서 왼쪽 및 오른쪽 선택을 구현하는 jQuery의 간단한 예
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 16:58:481148검색

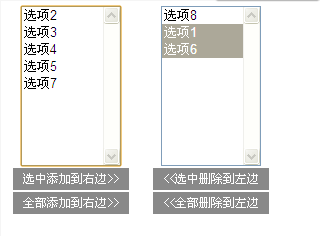
이 효과를 얻으려면 오른쪽에 선택하여 추가하고, 오른쪽에 모두 추가하고, 왼쪽에 선택하여 삭제하고, 왼쪽에 모두 삭제하면 됩니다.
html 부분:
코드 복사 코드는 다음과 같습니다.
여기에 참고하세요 은 $("옵션:선택됨",this)입니다. 이건 좀 이상해 보이는데요. 실제로 $()에는 두 개의 매개변수가 있습니다. 하나는 선택기이고 다른 하나는 범위입니다. $("xxxx,xxx")와 구별되어야 합니다. 일반적인 의미에서 $('xxxx')는 실제로 두 번째 범위를 기본값으로 사용합니다. 완료하려면 $('xxxx',document)여야 합니다. 여기에 이것을 추가하면 범위가 #select1 또는 #select2로 제한됩니다. 즉, select1에서 선택한 항목이 #select2 뒤에 추가됩니다.
효과는 $("#select1 option:selected")와 유사합니다.
이 매개변수를 추가하지 않으면 전역적으로 선택된 항목이 포함됩니다. 뭔가 잘못될 것이다.
참고 2:
append() 메소드와 AppendTo() 메소드의 차이점.
append(content|fn)는 일치하는 각 요소에 콘텐츠를 추가합니다.
appendTo(content)는 일치하는 모든 요소를 지정된 다른 요소 세트에 추가합니다.
전자는 일치하는 요소에 콘텐츠를 추가하고, 후자는 일치하는 기존 요소를 지정된 다른 요소 컬렉션에 추가합니다.
예를 들어 $("p").append("Hello")는 p 요소에 Hello 콘텐츠를 추가합니다.
원래 p 요소 콘텐츠: 하고 싶은 말: 하고 싶은 말: 안녕하세요< ; 하고 싶은 말: 하고 싶은 말: 하고 싶은 말:
결과:
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

