JS 디버깅을 위한 5가지 필수 디버깅 기술_javascript 기술
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 16:56:341328검색
1. 디버거;
이전에 JavaScript 코드에 debugger;를 추가하여 중단점 효과를 수동으로 생성할 수 있다고 말씀드렸습니다.
조건부 중단점이 필요합니까? if 문으로 둘러싸면 됩니다:
디버거;
}
단, 프로그램을 게시하기 전에 삭제하는 것을 잊지 마세요.
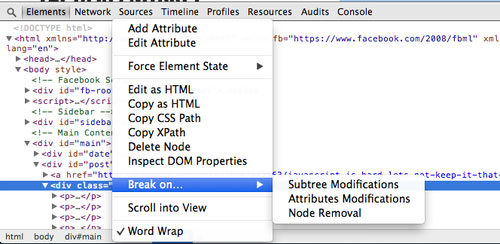
때때로 DOM이 제어할 수 없고 이상한 변화가 발생하여 문제의 원인을 찾기가 어려워지는 경우가 있습니다.
Google Chrome의 개발 도구에는 이러한 상황을 처리하기 위해 특별히 고안된 매우 유용한 기능이 있습니다. “Break on…”이라는 기능을 마우스 오른쪽 버튼으로 클릭하면 확인할 수 있습니다. DOM 노드 메뉴 항목에서.
중단점의 트리거 조건은 노드가 삭제되거나, 노드 속성이 변경되거나, 하위 노드 중 하나가 변경될 때 설정할 수 있습니다.
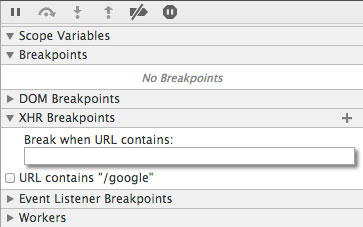
3. Ajax 중단점XHR 중단점 또는 Ajax 중단점을 사용하면 이름에서 알 수 있듯이 특정 Ajax 호출이 발생할 때 이를 트리거하는 중단점을 설정할 수 있습니다.
이 트릭은 웹 애플리케이션의 네트워크 전송을 디버깅할 때 매우 효과적입니다.
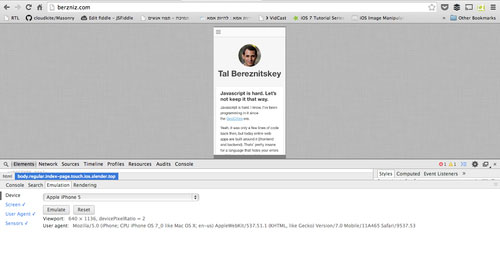
4. 모바일 디바이스 시뮬레이션 환경Google Chrome에는 휴대기기에서 프로그램 실행을 디버그하는 데 도움이 되도록 휴대기기를 시뮬레이션하는 매우 흥미로운 도구가 있습니다.
찾는 방법: F12를 눌러 개발자 도구를 불러온 다음 ESC 키를 누르세요(현재 탭은 콘솔일 수 없음). 에뮬레이션 탭 내에 디버깅 창의 두 번째 레이어가 나타나는 것을 볼 수 있습니다. 페이지 다양한 아날로그 장치를 사용할 수 있습니다.
물론 실제 iPhone으로 바뀌는 것은 아니며, iPhone의 크기, 터치 이벤트 및 브라우저 사용자 에이전트 값을 시뮬레이션할 뿐입니다.
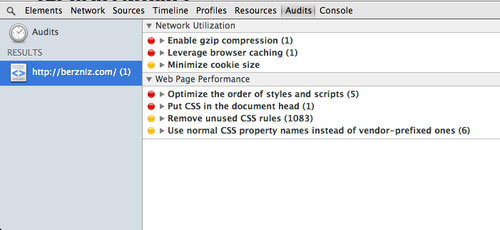
5. 감사를 사용하여 웹사이트 개선YSlow는 훌륭한 도구입니다. Google Chrome의 개발자 도구에도 감사라는 매우 유사한 도구가 있습니다.
귀하의 웹사이트를 신속하게 감사하고 웹사이트 최적화를 위한 매우 실용적이고 효과적인 제안과 방법을 제공할 수 있습니다.
또 있나요?이러한 도구 없이는 어떻게 개발할 수 있을지 모르겠습니다. 이에 대한 추가 팁도 작성할 예정입니다. 제가 알게 된 후 최신 게시물을 계속 지켜봐 주시기 바랍니다.