ExtJS4가 그리드 열 표시 및 숨기기를 제어하는 checkbox_extjs를 자동으로 생성하는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 16:50:241152검색
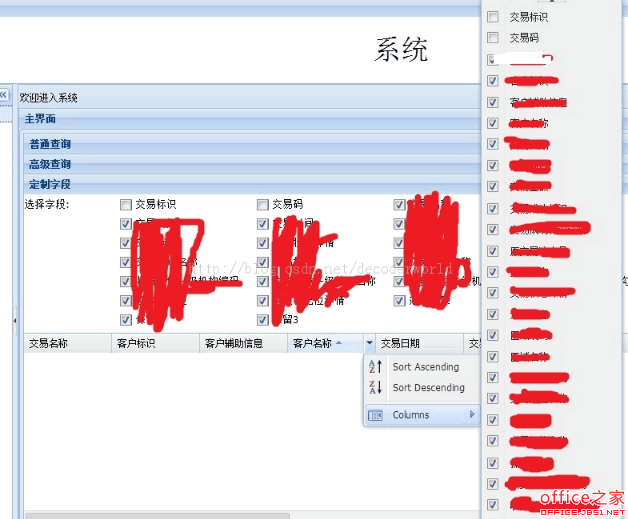
어떤 이유에서인지 그리드 열 표시를 제어하는 체크박스 그룹을 만들어야 합니다. EXTJS4의 그리드 패널에는 열 표시 및 숨기기를 제어할 수 있는 목록이 제공되지만 그런 요구가 있습니다(한번에 명확해야 함). 한눈에)
아래 사진은 
며칠 전 작업에 이어 오늘 오전에 커스텀 필드를 완성해 봤습니다. 위의 일반 쿼리 또는 고급 쿼리가 완료된 후 해당 열의 필드와 열을 가져오고 이를 처리 함수인 makeCustomMadePanel에 전달합니다. 이 함수는 확인란 그룹을 생성하는 데 사용됩니다. 원래는 체크박스에 check와 비슷한 이벤트가 있을 줄 알았는데, API를 보니 MD 사용 이벤트만 있는 것 같습니다. .
아래에 제가 작성한 makeCustomMadePanel 함수를 게시하세요. . 그리드의 열을 기준으로 체크박스 그룹을 자동으로 생성하는 데 사용됩니다. (전체 그리드의 헤더 내용 및 기타 정보는 백그라운드에서 가져옵니다. 백그라운드에서 어떤 테이블이 전송되더라도 체크박스 그룹을 생성하여 숨김 및 열 표시)
매개변수 재구성 중 그리드 패널에서 사용하는 필드 및 열입니다. 키는 마침표의 var t=grid_a.columnManager.headerCt.items.get(th.itemId)입니다. . 이 문장은 Grid_a의 컬럼 정보를 얻는 데 사용됩니다. . api에서는 찾을 수 없는 것 같습니다. 온라인에서 여러 가지 방법을 찾았지만 그 중 어느 것도 적합하지 않았습니다. 각 열에 ID를 부여하고 싶지 않습니다. 이것은 stackoverflow.com/에서 발견되었습니다. . http://stackoverflow.com/questions/20791685/extjs-4-how-do-i-hide-show-grid-columns-on-the-fly
function makeCustomMadePanel(fields,cl)
{
var x=cusMadePanel.getComponent ('맞춤' );//console.log(cusMadePanel.getComponent('맞춤'))
for(var i=0;i
x.add(
{
xtype : 'checkboxfield',
boxLabel : cl[i].header,
inputValue : fields[i].name,
checked:true,
itemId:i ,
name : 'custom',
listeners : {
change : function(th, value, oldValue,eop) {
var t=grid_a.columnManager.headerCt .items.get (th.itemId);
if(t.isVisible()){
t.setVisible(false)
}
else{
t.setVisible (참)
//grid_a.columns[3].setVisible(false)
}}
}
}
}
customMadePanel
collapsible : true,
items : [ {
itemId:'custom',
xtype : 'checkboxgroup',
fieldLabel : '필드 선택',
columns : 6,
items : []
}]
//collapsed:true,
});
var cusMadePanel=new customMadePanel();
내 접근 방식의 단점은 다음과 같습니다. 또한 makeCustomMadePanel 함수에서 체크박스 구성 요소를 생성하는 루프는 시간이 너무 많이 걸리고 구성 요소 38개에 대해 몇 초가 걸립니다. . 사용자 경험은 확실히 좋지 않습니다. .
오늘 makeCustomMadePanel을 최적화했는데, 이전에 비해 컴포넌트 생성 속도가 대폭 향상되었습니다!
var x=cusMadePanel.getComponent('custom');
//console.log(cusMadePanel.getComponent('custom')); ;
for(var i=0;i
//x.add(
var temp=
{
xtype : 'checkboxfield' ,
boxLabel : cl[i].header,
//inputValue : fields[i].name,
checked:true,
itemId:i,
name : 'custom',
리스너 : {
change : function(th, value, oldValue,eop) {
var t=grid_a.columnManager.headerCt.items.get(th.itemId)
/ /console.log(t.isVisible());
//console.log('break')
if(t.isVisible()){
t.setVisible(false) ;
}
else{
t.setVisible(true);
}
//console.log(t.isVisible());//var t1=grid_a. columnManager.headerCt .items.get(th.itemId);
//console.log(t1);
//grid_a.columns[3].setVisible(false)
}}
};
//console.log(temp);
fie.push(temp)
}
//console.log(fie); fie);
루프에서 생성해야 하는 구성 요소 개체를 먼저 조립한 다음 각 추가 비용이 매우 높고 속도가 정말 빠릅니다. 많이 좋아졌어요~

