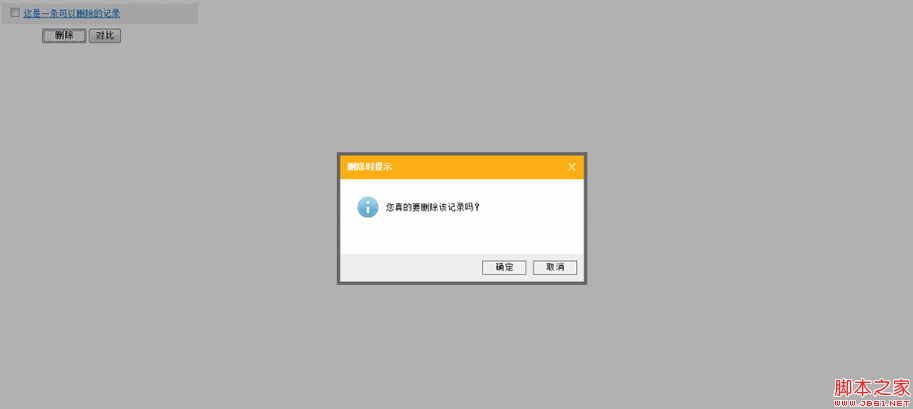
프롬프트 효과는 그림과 같습니다. (삭제 프롬프트 상자는 항상 중앙에 표시됩니다.)

기록 삭제 시 프롬프트 효과<br><style type="text/css">body{font-size:13px;} <BR>.divShow{ line-height :32px; 높이:32px; 너비:280px; 배경색:#eee; 패딩-왼쪽:10px;} <BR>.div표시 범위{ 패딩-왼쪽:50px;} <BR>.테두리 :solid 5px #666; 위치:절대; 표시:none; z-index:101;} <BR>.dialog .title{ background-color:#fbaf15; color:#fff; ;} <BR>.dialog .title img{ float:right;} <BR>.dialog .content{ 배경색:#fff; 높이:60px;} <BR>.dialog .content img{ float :left;} <BR>.dialog .content 범위{ float:left; padding-left:10px;} <BR>.dialog .bottom{ text-align:right; ; 배경색:#eee;} <BR>.mask{ 너비:100%; 배경색:#000; 위치:절대값:0px; (불투명도=30); z-index:100; 표시:없음;} <BR>.btn{ border:solid 1px #666; 너비:65px; 필터:progid.DXImageTransform.Microsoft.Gradient(GradientType= 0,StartColorStr=#ffffff, <BR>EndColorStr =#ECE9D8);} <BR></style> <BR><script src="Scripts/jquery-1.4.1-vsdoc.js" type="text /javascript"></script> <BR><script src="Scripts/jquery-1.4.1.js" type="text/javascript"></script> <BR><스크립트 유형 ="text/javascript"> <BR> $(function () { <BR>$("#Button1").click(function () { //삭제 버튼 클릭 이벤트 등록<BR>$(".mask" ).show(); //배경색 표시 <BR>showDialog(); //프롬프트 대화 상자의 상단 및 왼쪽 설정 <BR>$(".dialog").show(); 대화 상자 <BR>}) <BR>/*현재 페이지와 스크롤 막대 위치에 따라 프롬프트 대화 상자의 상단과 왼쪽을 설정합니다*/ <BR>function showDialog() { <BR>var objW = $ (창); //현재 창 <BR>var objC = $(".dialog"); //대화상자 <BR>var brsW = objW.width() <BR>var brsH = objW.height(); 🎜>var sclL = objW.scrollLeft(); <BR>var sclT = objW.scrollTop(); <BR>var cruW = objC.width() <BR>var cruH = objC.height(); var left = sclL (brsW - cruW) / 2; //계산 대화 상자 중앙에 있을 때 왼쪽 여백<BR>var top = sclT (brsH - cruH) / 2; //대화 상자가 중앙에 있을 때 위쪽 여백 계산<BR> objC.css({ "left": left, "top": top }) ; //페이지의 대화 상자 위치 설정<BR>} <BR>$(window).resize(function () { / /페이지 창 크기 변경 이벤트<BR>if (!$(".dialog").is(":visible")) { <BR>return <BR>} <BR>showDialog() //상단 설정; 프롬프트 대화 상자 왼쪽 <BR>}) <BR>$(".title img ").click(function () { //이미지 클릭 이벤트를 닫으려면 등록 <BR>$(".dialog") .hide(); <BR>$(".mask").hide(); <BR>} ) <BR>$("#Button3").click(function () { //취소 버튼 클릭 등록 이벤트 <BR>$(".dialog").hide(); <BR>$(".mask" ).hide() <BR>}); function () { //확인 버튼 클릭 이벤트<BR>$(".dialog").hide() <BR>$(".mask").hide() <BR>if ($("input) :checked").length != 0) { //삭제된 행을 선택한 경우 <BR>$(".divShow").remove(); //데이터 행 삭제 <BR>} <BR>}); <BR>}) <BR></script> <BR>< ;body> <BR><입력 유형= "checkbox" id="Checkbox" /> <BR><a href="#">삭제할 수 있는 레코드입니다</a> <BR><span><입력 유형 ="button" id="Button1" class="btn" value="삭제"/> <BR>< ;input type="button" value="비교" /> <BR></span> 🎜></div> <BR><div class="mask"></div> <BR><div class="dialog"> ; <BR><img src="Images/close.gif" alt="닫으려면 클릭" /> <BR></div> <BR><div class="content"> <BR><img src="Images/delete.jpg" alt="" /> <BR>< ;span>이 기록을 삭제하시겠습니까? <BR></div> <BR><div class="bottom"> <BR><input type="button" id="Button2" value="OK" class=" btn" /> <BR><input type="button" id="Button3" value="Cancel" class="btn" /> <BR></div> <BR></div> <BR></body> <BR></html> <BR><BR></style>