DIV 팝업 창을 사용하여 콘텐츠를 동적으로 표시하는 원리: 먼저 CSS와 HTML을 사용하여 팝업 창의 콘텐츠를 숨긴 다음 JavaScript(이 자습서에서는 JQuery)를 사용하여 동적으로 표시합니다. 이 효과는 제한된 레이아웃 공간을 최대한 활용할 수 있을 뿐만 아니라 사용자 경험을 향상시킬 수 있습니다. 더 중요한 것은 SEO 효과에 영향을 미치지 않는다는 것입니다(실제로 페이지에 존재하지만 처음에는 보이지 않기 때문입니다)
1. HTML 페이지에 div를 정의하고 div에 표시해야 하는 콘텐츠를 구현합니다.
div id= "login">
 웹사이트 로그인
웹사이트 로그인
양식 id ="loginForm" > > ;
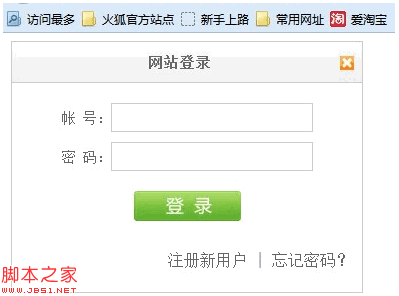
사진 한 장이 천 마디 말보다 낫습니다. DIV 팝업 창의 스크린샷을 살펴보겠습니다.
2. 제가 사용한 CSS 스타일

height:250px
border:1px solid #ccc; 🎜>위치:절대;
디스플레이:블록;
배경:#fff;
}
#login h2 {
높이: 40px; >line-height:40px ;
text-align:center;
letter-spacing:1px;
배경:url(images) /login_header.png) 반복 -x;
여백:0;
border-bottom:1px
cursor:move; login h2 img {
float:right;
위치:상대:14px;
cursor:pointer; info {
padding :10px 0 5px 0;
text-align:center;
color:maroon;
}
#login div.user, #login div.pass {
글꼴 크기:14px;
색상:#666;
패딩:5px 0;
텍스트 정렬:센터
}
#login input.text {
너비:200px ;
높이: 25px;
테두리:1px #ccc;
글꼴 크기:14px;
#login .button 텍스트 정렬:센터;
패딩:15px 0;
#login input.submit {
너비:107px
배경:url(이미지/ login_button.png) 없음- 반복;
경계:없음;
커서:포인터;
}
#login .other {
텍스트 정렬:오른쪽
패딩: ;
color:
}
여기서 주목해야 할 점은 div 스타일의 정의를 중앙에 표시해야 하기 때문에 절대 위치 지정을 사용합니다. :absolute; 둘째, 팝업 레이어이기 때문에 div는 Peripheral 끝에 있어야 하므로 z-index는 일반적으로 매우 크게 설정됩니다. div 자체는 숨겨져 있고 display:none으로 설정해야 하지만 여기서는 효과를 직접 확인해야 하므로 display:block
을 사용하여 직접 표시하도록 합니다. 3. 표시하려면 중앙에 배치해야 합니다. , 따라서 먼저 브라우저의 높이와 너비를 가져와야 합니다. 스크롤 막대의 가로 또는 세로 오프셋이 있는 경우 div의 브라우저 위치를 얻기 위해 길이도 계산해야 합니다.
코드 복사
코드는 다음과 같습니다.
$(document).ready(function( )
{
jQuery.fn.extend({
center:function(너비, 높이)
{
css("top", ($(window).height()-height)/2 $(window).scrollTop() ).
css("너비", 너비).
}
}); >버튼을 클릭하면 표시됩니다 코드는 다음과 같습니다.
$(".login").click(function ()
{
$("#login").show().center(350,250);//로그인 상자 표시
}); >
렌더링

4. 팝업박스 드래그 가능
코드 구현
$(document).ready(function()
{
jQuery.fn.extend({
/ /드래그 앤 드롭 함수
drag:function(){
var $tar = $(this)
return $(this).mousedown(function(e){
if(e.target .tagName == "H2"){
var diffX = e.clientX - $tar.offset().left
var diffY = e.clientY - $tar.offset().top
$(document) .mousemove(function(e){
var left = e.clientX - diffX;
var top = e.clientY - diffY;
if (left left = 0;
}
else if (left left = $(window).scrollLeft()
}
else if (left > ; $(window).width() $(window).scrollLeft() - $tar.width()){
left = $(window).width() $(window).scrollLeft( ) -$tar .width();
}
if (top top = 0
}
else if (top top = $(window).scrollTop();
}
else if (top > $(window).height() $(window).scrollTop() - $ tar.height( )){
top = $(window).height() $(window).scrollTop() - $tar.height()
}
$tar.css("left ",left ' px').css("top",top 'px');
});
}
$(document).mouseup(function(){
$(this ).unbind("mousemove");
$(this).unbind("mouseup")
})
}
}); >});
여기에서는 클릭하고 드래그할 수 있는 div 콘텐츠의 H2 요소에만 중점을 둡니다. 전역 div가 필요한 경우 드래그 앤 드롭 원칙을 수정할 수 있습니다. 지정된 요소에서 마우스를 누르면 마우스 포인트의 좌표가 계산되어 해당 위치로 그림이 이동됩니다. 마우스 클릭이 취소되면 해당 누르기 이벤트도 취소되고 페이지는 그대로 유지됩니다.
이제 팝업 상자의 제목 표시줄을 클릭하여 브라우저에서 마음대로 끌 수 있습니다.
 브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM
브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM실제 세계에서 JavaScript의 응용 프로그램에는 서버 측 프로그래밍, 모바일 애플리케이션 개발 및 사물 인터넷 제어가 포함됩니다. 1. 서버 측 프로그래밍은 Node.js를 통해 실현되며 동시 요청 처리에 적합합니다. 2. 모바일 애플리케이션 개발은 재교육을 통해 수행되며 크로스 플랫폼 배포를 지원합니다. 3. Johnny-Five 라이브러리를 통한 IoT 장치 제어에 사용되며 하드웨어 상호 작용에 적합합니다.
 Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM
Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM일상적인 기술 도구를 사용하여 기능적 다중 테넌트 SaaS 응용 프로그램 (Edtech 앱)을 구축했으며 동일한 작업을 수행 할 수 있습니다. 먼저, 다중 테넌트 SaaS 응용 프로그램은 무엇입니까? 멀티 테넌트 SAAS 응용 프로그램은 노래에서 여러 고객에게 서비스를 제공 할 수 있습니다.
 Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM
Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM이 기사에서는 Contrim에 의해 확보 된 백엔드와의 프론트 엔드 통합을 보여 주며 Next.js를 사용하여 기능적인 Edtech SaaS 응용 프로그램을 구축합니다. Frontend는 UI 가시성을 제어하기 위해 사용자 권한을 가져오고 API가 역할 기반을 준수하도록합니다.
 JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AM
JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AMJavaScript는 현대 웹 개발의 핵심 언어이며 다양성과 유연성에 널리 사용됩니다. 1) 프론트 엔드 개발 : DOM 운영 및 최신 프레임 워크 (예 : React, Vue.js, Angular)를 통해 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축합니다. 2) 서버 측 개발 : Node.js는 비 차단 I/O 모델을 사용하여 높은 동시성 및 실시간 응용 프로그램을 처리합니다. 3) 모바일 및 데스크탑 애플리케이션 개발 : 크로스 플랫폼 개발은 개발 효율을 향상시키기 위해 반응 및 전자를 통해 실현됩니다.
 JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AMJavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.
 Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AMJavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 Python 또는 JavaScript가 더 좋습니까?Apr 06, 2025 am 12:14 AM
Python 또는 JavaScript가 더 좋습니까?Apr 06, 2025 am 12:14 AMPython은 데이터 과학 및 기계 학습에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 간결한 구문 및 풍부한 라이브러리 생태계로 유명하며 데이터 분석 및 웹 개발에 적합합니다. 2. JavaScript는 프론트 엔드 개발의 핵심입니다. Node.js는 서버 측 프로그래밍을 지원하며 풀 스택 개발에 적합합니다.
 JavaScript를 어떻게 설치합니까?Apr 05, 2025 am 12:16 AM
JavaScript를 어떻게 설치합니까?Apr 05, 2025 am 12:16 AMJavaScript는 이미 최신 브라우저에 내장되어 있기 때문에 설치가 필요하지 않습니다. 시작하려면 텍스트 편집기와 브라우저 만 있으면됩니다. 1) 브라우저 환경에서 태그를 통해 HTML 파일을 포함하여 실행하십시오. 2) Node.js 환경에서 Node.js를 다운로드하고 설치 한 후 명령 줄을 통해 JavaScript 파일을 실행하십시오.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

Dreamweaver Mac版
시각적 웹 개발 도구

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전




 웹사이트 로그인
웹사이트 로그인

