工号일>
이름
年龄 |
성별 |
2014010101 |
张峰 |
56 |
男 |
2014010102 |
이진 |
42 |
여자 |
2014010103 |
王珂 |
36 |
男 |
2014010104 |
张钰 |
31 |
여자 |
2014010105 |
朱顾 |
44 |
男 |
2014010106 |
胡雨 |
35 |
여자 |
2014010107 |
刘希 |
30 |
男 |
2014010108 |
孙宇 |
45 |
여자 |
2014010109 |
谷雨 |
33 |
男 |
2014010110 |
科宇 |
45 |
여자 |
2、设计样式
.html_body .body_div{
너비: 1340;
높이: 595;
}
.body_div{
글꼴 크기: 12px;
배경색: #CCCCCC;
}
.tr_odd{
배경색: 주황색;
}
.tr_even{
배경색: 아쿠아;
}
.mouse_color{
배경색: 녹색;
}
#tab{
테두리: 1px #FF0000 솔리드;
텍스트 정렬: 가운데;
너비: 100%;
높이: 100%;
}
3、设计JS
//设置奇数行背景color
$("#tab tr:odd").find("td").addClass("tr_odd");
//设置偶数行背景color
$("#tab tr:even").find("td").addClass("tr_even");
/**
* 마우스 색상이
로 이동되었습니다.*/
$("#tab tr").mouseover(function(){
$(this).find("td").addClass(" mouse_color");
});
/**
* 마우스 이동 색상
*/
$("#tab tr").mouseout(function(){
$(this).find("td").removeClass(" mouse_color");
});
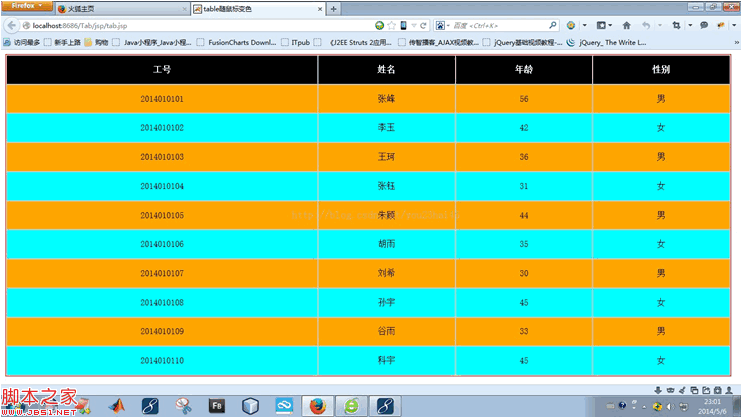
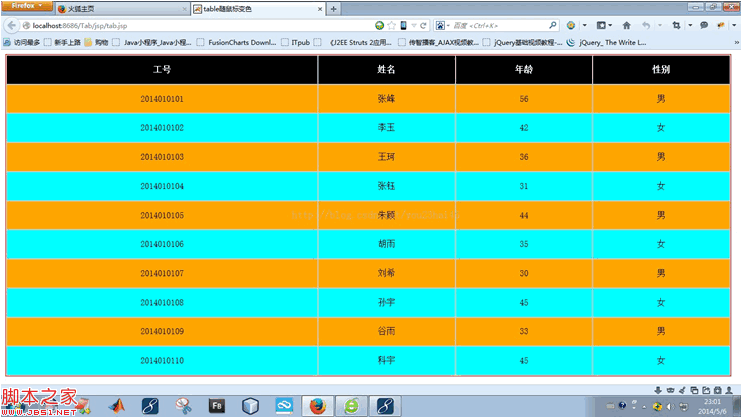
4. 디자인 결과
(1) 초기화

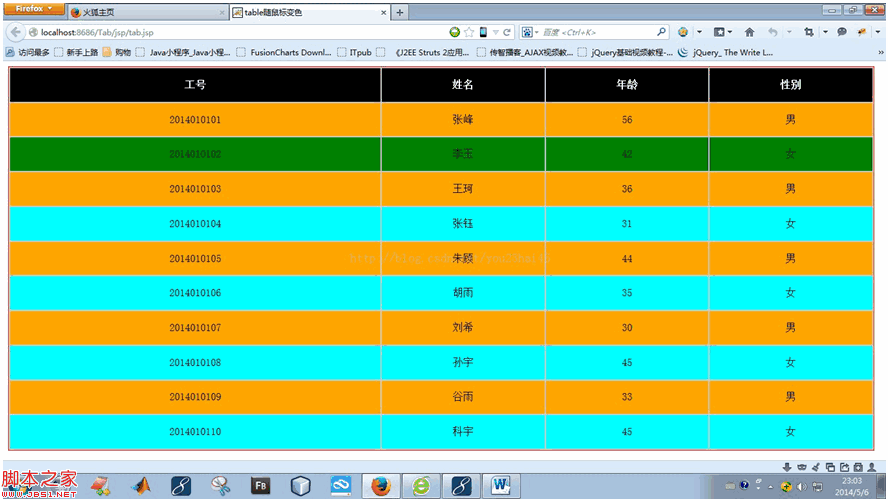
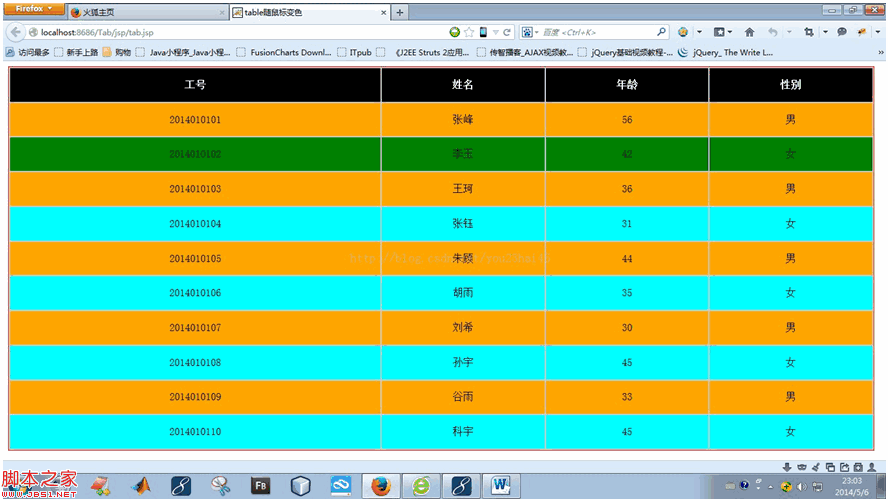
(2) 홀수행 클릭

(3) 짝수 클릭 행

5. 부록
<%@ page 언어="java" import="java.util.*" pageEncoding="UTF-8"%>
<머리>
테이블随鼠标变color
工号일>
이름
年龄 |
성별 |
2014010101 |
张峰 |
56 |
男 |
2014010102 |
이진 |
42 |
여자 |
2014010103 |
王珂 |
36 |
男 |
2014010104 |
张钰 |
31 |
여자 |
2014010105 |
朱顾 |
44 |
男 |
2014010106 |
胡雨 |
35 |
여자 |
2014010107 |
刘希 |
30 |
男 |
2014010108 |
孙宇 |
45 |
여자 |
2014010109 |
谷雨 |
33 |
男 |
2014010110 |
科宇 |
45 |
여자 |