js 프로토타입 속성 설명 및 공통방법_기본지식
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 16:49:011063검색
기능: 프로토타입
각 생성자에는 프로토타입이라는 속성이 있습니다(프로토타입은 아래에 번역되지 않으며 원본 텍스트 사용). 이 속성은 특정 클래스에 대한 공통 변수나 함수를 선언하는 데 매우 유용합니다.
프로토타입의 정의
프로토타입 속성은 모든 생성자에 존재하므로 명시적으로 선언할 필요가 없습니다. 다음 예를 살펴보세요.
예제 PT1
function Test()
{
}
alert(Test.prototype); // "객체" 출력
프로토타입에 속성 추가
위에서 볼 수 있듯이 프로토타입은 객체이므로 속성을 추가할 수 있습니다. 프로토타입에 추가하는 속성은 이 생성자를 사용하여 생성된 객체의 공통 속성이 됩니다.
예를 들어, 아래에 Fish라는 데이터 유형이 있고 모든 물고기가 다음 속성을 갖기를 원합니다. 이를 달성하기 위해 해당 속성을 프로토타입에 추가할 수 있습니다. 생성자 물고기.
예제 PT2
함수 물고기(이름, 색상)
{
this.name=name;
this.color=color;
}
Fish.prototype.livesIn="water";
Fish.prototype.price=20;
다음에는 생선을 만들어 보겠습니다.
var fish1=new Fish("mackarel" , "회색");
var fish2=new Fish("금붕어", "주황색");
var fish3=new Fish("연어", "흰색");
물고기의 속성을 살펴보겠습니다.
for (int i=1; i< =3; i )
{
var fish=eval_r("fish" i); // 이 물고기에 대한 포인터를 가져옵니다
alert(fish.name "," fish.color "," fish.livesIn "," fish.price);
}
출력은 다음과 같아야 합니다.
"고등어, 회색, 물, 20"
"금붕어, 오렌지, 물, 20"
"연어, 백수, 20"
모든 물고기에는 생명과 가격이라는 속성이 있지만, 각 물고기에 대해 이러한 속성을 구체적으로 선언하지도 않았습니다. 이는 객체가 생성될 때 이 생성자가 해당 속성 프로토타입을 새 객체의 내부 속성 __proto__에 할당하기 때문입니다. 이 __proto__는 이 개체에서 해당 속성을 찾는 데 사용됩니다.
프로토타입을 통해 모든 객체에 공통 기능을 추가할 수도 있습니다. 이는 객체를 생성할 때마다 이 함수를 생성하고 초기화할 필요가 없다는 장점이 있습니다. 이를 설명하기 위해 예제 DT9를 다시 방문하여 프로토타입을 사용하여 다시 작성해 보겠습니다.
프로토타입을 사용하여 객체에 기능 추가
예제 PT3
함수 직원(이름, 급여)
{
this.name=이름
Employee.prototype.addSalary=function addSalaryFunction(추가)
{
this.salary=this.salary 추가;
}
평소처럼 객체를 만들 수 있습니다.
코드 복사
확인:
코드 복사
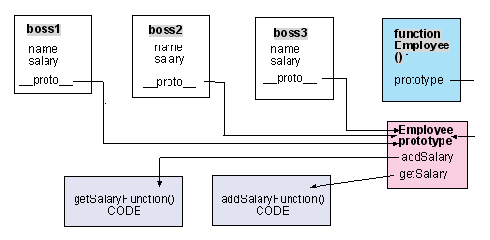
다음은 프로토타입의 작동 방식을 보여주는 다이어그램입니다. 이 개체의 각 인스턴스(boss1, boss2, boss3)에는 생성자(Employee)의 프로토타입 속성을 가리키는 __proto__라는 내부 속성이 있습니다. getSalary 또는 addSalary를 실행하면 이 객체는 __proto__에서 이 코드를 찾아 실행합니다. 참고하세요: 여기에는 중복된 코드가 없습니다(예제 DT8의 다이어그램과 비교).