action(supplement)_jquery에 전달되는 Jquery Ajax 메서드에 대해 이야기해 보겠습니다.
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 16:48:461034검색
이전에 기사를 작성했습니다액션에 값을 전달하는 Jquery Ajax 메서드. 이 기사는 기사의 보충입니다.
컨트롤러의 메서드는 다음과 같다고 가정합니다.
public ActionResult ReadPerson(PersonModel 모델)
🎜> string s = model.ToString();
공개 ActionResult ReadPersons(List
각각 (모델의 변수)
> PersonModel은 다음과 같이 정의됩니다.
코드 복사
코드는 다음과 같습니다.
public class PersonModel
설정;
공개 정수
{
설정 >
공개 재정의 문자열 ToString()
{
string s = string.Format(@"id:{0}
이름:{1}
나이:{2}
성별 :{3}
도시:{4}
", ID, 이름, 나이, 성별, 도시);
return s; >
그런 다음 컨트롤러 메서드는 각각 단일 모델과 모델 목록을 허용합니다. ajax를 통해 매개변수를 전달합니다. 단일 매개변수를 전달하는 경우 js 코드는 다음과 같다고 가정합니다.
코드는 다음과 같습니다.
var person = { 성별: true,
도시: "상하이"
};
var 옵션 = { ,
성공: 함수(결과) { 경고(결과); }
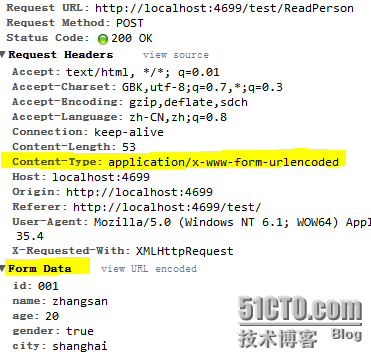
Chrome에서 다음 스크린샷을 볼 수 있습니다.
전달된 데이터는 Form 데이터의 문자열이며, 네이밍 매칭의 원리에 따라 데이터도 얻을 수 있습니다.
url: '/test /ReadPerson',
유형: 'POST',데이터: JSON.stringify(person),
기본 ContentType 속성 값은 "application/x-www-form-urlencoded"입니다. "
http://www.w3.org/TR/html401/interact/forms.html#adef-enctype에서 인용
요청 헤더의 스크린샷을 보세요:
따라서 컨트롤러에 전달되는 내용은 json 문자열이며 MVC도 이름 일치를 기반으로 매개변수의 값을 가져올 수 있습니다.
옵션 코드를 다음과 같이 변경하세요
var option = {
url: '/test/ReadPerson',
type: 'POST',
data: person,
DataType: 'html',
contentType: 'application/json',
성공: 함수(결과) { 경고(결과) }
contentType을 json 형식으로 변경하면 오류 메시지가 표시됩니다.
person은 json 객체이지만 jquery의 ajax와 데이터는 key1=value1&key2=value2라는 쿼리 문자열 형식으로 자동 변환됩니다. 당연히 이 형식은 json 형식이 아니므로 오류가 발생합니다.
쿼리 문자열 형식으로 변환하지 않으려면 processData를 fasle로 설정하세요. processData의 기본값은 true입니다.
여기서 주목해야 할 점은 contentType을 지정하면 데이터가 더 이상 Form Data 형식으로 제출되지 않고 Request Data 형식으로 제출된다는 점입니다. 이는 그림의 요청 헤더에서 볼 수 있습니다. Form Data를 통해 제출된 데이터는 FormCollection을 통해 얻을 수 있다는 점에 유의하세요. 요청 데이터를 통한 제출은 FormCollection을 통해 얻을 수 없습니다.
processData가 기본값으로 설정된 경우 true입니다.
processData가 false로 설정된 경우.
위의 두 메서드는 application/json 유형에 따라 전달되면 실패합니다. json은 텍스트 기반 형식이고 위의 두 메서드에 전달되는 내용은 json 텍스트가 아니기 때문입니다. 그래서 뭔가 잘못되었습니다.
따라서 옵션을 다음으로 변경하세요.
var option = {
url: '/test /ReadPerson',
유형: 'POST',
data:JSON.stringify(person),
dataType: 'html',
contentType: 'application/json',
성공: 함수(결과) { 경고(결과) }
간단한 데이터 유형의 경우 때로는 contentType을 지정하지 않고 명명된 일치를 통해 값을 전달할 수 있습니다. 그러나 약간 더 복잡한 데이터 유형의 경우 때로는 contentType: 'application/json'을 지정하는 것이 더 편리합니다.
컨트롤러의 작업 메서드가 다음과 같은 List 유형 매개변수를 허용하는 경우:
public ActionResult ReadPersons(List
그런 다음 먼저 js에서 이러한 json 개체 배열을 구성합니다. 다음과 같이
var people = [{
id: "001", 성별: true,
도시: "상하이"
> 도시 : "베이징"
}
간단한 배열을 데이터로 전달하면 Form Data를 인식할 수 없습니다. 따라서 이 배열은 다시 json 형식으로 구성됩니다. 다음과 같습니다. json의 키 값은 model이므로 컨트롤러의 매개변수 이름과 동일하고 일치할 수 있습니다.
코드 복사
코드는 다음과 같습니다.
var jsonp = { model: people };
var 옵션 = {url: '/test/ReadPersons',
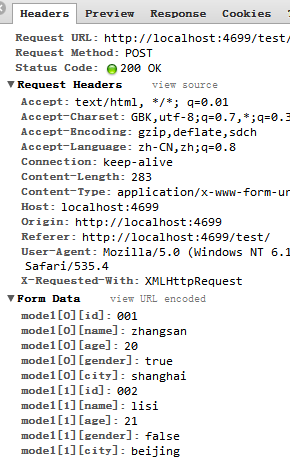
스크린샷을 보면 알 수 있습니다. 그러나 이 형식의 데이터의 경우 컨트롤러는 지정된 모델에 대해 두 개의 요소만 얻을 수 있으며 요소의 속성 값을 얻을 수 없습니다.
코드는 다음과 같습니다.
![clipboard[1] clipboard[1]](http://files.jb51.net/file_images/article/201405/201405112233299.png) var option = { | ',
var option = { | ',
데이터: JSON.stringify(jsonp),
데이터 유형: 'html',성공: 함수(결과) { 경고(결과) }
그러면 전달된 양식 데이터가 문자열이므로 컨트롤러가 이를 인식할 수 없으므로 값을 얻을 수 없습니다. contentType: 'application/json'만 설정하고 전달된 데이터가 json 형식이 아닌 경우 다음과 같습니다.
그러면 전달된 양식 데이터가 문자열이므로 컨트롤러가 이를 인식할 수 없으므로 값을 얻을 수 없습니다. contentType: 'application/json'만 설정하고 전달된 데이터가 json 형식이 아닌 경우 다음과 같습니다.
var option = {
url: '/test /ReadPersons',
유형: 'POST',
데이터: jsonp,
dataType: 'html',
contentType: 'application/json',
성공: 함수( 결과) { 경고(결과) }
contentType을 'application/json'으로 설정하고 데이터를 JSON.stringify(persons)로 설정하면 다음과 같습니다.
url: '/test /ReadPersons',
유형: 'POST',
데이터: JSON.stringify(persons),
dataType: 'html',
contentType: 'application /json',
성공: 함수(결과) { 경고(결과) }
};
그러면 진정으로 완전한 json 데이터를 얻을 수 있습니다
![clipboard[5] clipboard[5]](http://files.jb51.net/file_images/article/201405/2014051122332913.png) 마지막으로 이해를 돕기 위해 더 복잡한 매개변수 유형을 보여줍니다. 먼저 Controller, TestClassB 및 TestClassA 목록의 메서드 서명을 살펴보세요. 조금 더 복잡합니다.
마지막으로 이해를 돕기 위해 더 복잡한 매개변수 유형을 보여줍니다. 먼저 Controller, TestClassB 및 TestClassA 목록의 메서드 서명을 살펴보세요. 조금 더 복잡합니다.
코드 복사
코드 복사
공용 클래스 TestClassA
{
공용 문자열 a1 { 집합 }
공용 목록
{
공개 문자열 b1 { 설정; }
공개 InnerTestClassC
공개 목록
}
}
js 코드를 살펴보세요. 점차적으로 json 형식을 구성해 보세요.
코드 복사
jsondata.TB.ITCC.c1 = 새로운 배열(1, 2, 3, 4);
var ta1 = {}
ta1.a1 = "a1"; ("a", "b", "x", "y");
var ta2 = {}
ta2.a1 = "a2"
ta2.a2 = new Array("a2 ", " b2 "," x2 ");
jsondata.ta.push (TA1);
jsondata.ta.push (ta2);
varked = {
url: '/test/ fortest' ,
유형: 'POST',
데이터: JSON.stringify(jsondata),
dataType: 'html',
contentType: 'application/json' ,
성공: 함수 (결과) { 경고(결과) }
;
마지막으로 전송된 json 문자열은 다음과 같습니다.
{"TB":{"b1":"b1","ITCC":{"c1":[1,2,3,4]}} ,"TA":[{"a1":"a1","a2":["a","b","x","y"]},{"a1":"a2","a2" :["a2","b2","x2"]}]}
컨트롤러는 이 json 문자열을 수신한 후 자동으로 매개변수를 일치시킬 수 있습니다. 획득된 구체적인 매개변수는 다음과 같습니다.
요약:
1. contentType을 지정하지 않으면 기본적으로 application/x-www-form-urlencoded로 전송됩니다. 이때 json 형식의 데이터가 전송되더라도 기본적으로 jquery의 ajax는 이를 쿼리스트링 형식(ajax 매개변수 수정으로 수정 가능)으로 변환하여 FormData 형식으로 전송한다.
2. contentType을 지정하지 않은 경우 컨트롤러의 메서드 서명이 비교적 단순하면 FormData 형식의 데이터도 MVC의 명명 일치 규칙을 통해 얻을 수 있습니다.
3. contentType을 'application/json'으로 지정한 경우 전송되는 데이터는 json 사양을 준수하는 문자열이어야 합니다. 일반적으로 JSON.stringify(jsondata)를 사용하면 가독성이 더 좋고 json 문자열을 얻을 수 있습니다. 물론 꼭 필요한 것은 아닙니다. json 사양을 준수하는 한 연결된 문자열을 보낼 수도 있습니다.
4. contentType이 'application/json'이고 전송된 데이터가 json 사양을 준수하는 문자열이 아닌 경우 오류가 발생합니다.
5. 일반적인 상황에서는 contentType을 'application/json'으로 지정하고 json 문자열을 전송 데이터로 보내보세요. 이렇게 하면 더 읽기 쉽고 복잡한 함수 서명과도 잘 일치할 수 있습니다.
이 글은 '원블로그' 블로그에서 발췌한 것입니다




![clipboard[4]_thumb clipboard[4]_thumb](http://files.jb51.net/file_images/article/201405/201405112233294.png)
![image_thumb[3] image_thumb[3]](http://files.jb51.net/file_images/article/201405/201405112233295.png)
![image_thumb[2] image_thumb[2]](http://files.jb51.net/file_images/article/201405/201405112233296.png)
![clipboard[8]_thumb clipboard[8]_thumb](http://files.jb51.net/file_images/article/201405/201405112233297.png)

![clipboard[2] clipboard[2]](http://files.jb51.net/file_images/article/201405/2014051122332910.png)
![clipboard[3] clipboard[3]](http://files.jb51.net/file_images/article/201405/2014051122332911.png)
![clipboard[4] clipboard[4]](http://files.jb51.net/file_images/article/201405/2014051122332912.png)
![clipboard[6] clipboard[6]](http://files.jb51.net/file_images/article/201405/2014051122332914.png)
![clipboard[7] clipboard[7]](http://files.jb51.net/file_images/article/201405/2014051122332915.png)