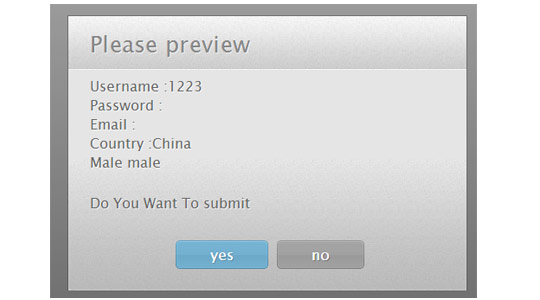
预览表单,查看后确认提交或者返回중填

XML/HTML 코드
자바스크립트 코드
<script> <BR>$(document).ready(function() { <BR> $('#myform').previewForm(); <BR>}); <BR></script>
previewForm.js
(함수($){
$.fn.previewForm = function(options){
var form_settings = $.extend({
식별자 : 'label',
show_password : true,
extratext : '제출하시겠습니까?' ,
yes : '예',
no : 'no',
title : '미리보기하세요'
}, options);
var dia_log;
var renderBUTTON ;
var this_frm;
this_frm = $(this);
$(this).submit(함수 (){
if($('#pfomdata').length){
return true;
}
dia_log="";
var needle_cnfrm;
if(this.id.length > 0){ needle_cnfrm = '#' this.id ' label'; }
else { needle_cnfrm = '.' $(this).attr('class') ' 라벨'; }
$(needle_cnfrm).each(function(i,val) {
if($(this).text().length >2){
what_t= $ ('#' $(this).attr('for')) ;
switch(what_t.prop('type')){
case 'password':
if(!form_settings .show_password)
dia_log =$(this).text() " 선택한 비밀번호
";
else
dia_log =$(this).text() what_t.val() "
";
break;
case 'select-one':
dia_log =$(this).text() $('#' $(this).attr('for ') ' option:selected').text() "
";
break;
case 'radio':
if( what_t.is(':checked'))
dia_log =$(this).text() ' ' what_t.val() "
";
break;
case 'checkbox':
if( what_t.is( ':checked'))
dia_log =$(this).text() ' ' what_t.val() "
";
break;
case 'undefine':
break;
기본값:
dia_log =$(this).text() what_t.val() "
";
break;
}
}
});
dia_log = dia_log.replace('undefine', '');
renderBUTTON="";
renderBUTTON = '' form_settings.yes '';
renderBUTTON = '' form_settings.no '';
var renderTemplate = [
'
'
'
',form_settings.title,'
','
',dia_log,' p>',
'
',form_settings.extratext,'
','
renderBUTTON,
'
].join('');
$(renderTemplate).hide().appendTo('body'). fadeIn();
$(".form_yes") .click(function(){
var input = $("").attr("type", "hidden") .attr("id", "pfomdata").val("true");
this_frm.append($(input));
this_frm.submit();
});
$(".form_no") .click(function(){
$('#previewOverlay').fadeOut(function(){
$(this).remove();
} );
});
return false;
});
}
})(jQuery);
previewForm.css
#previewOverlay{
너비:100%;
높이:100%;
위치:고정;
상단:0;
왼쪽:0;
배경 :url('ie.png');
배경: -moz-linear-gradient(rgba(11,11,11,0.1), rgba(11,11,11,0.6)) 반복-x rgba(11 ,11,11,0.2);
배경:-webkit-gradient(선형, 0% 0%, 0% 100%, from(rgba(11,11,11,0.1)), to(rgba(11, 11,11,0.6))) 반복-x rgba(11,11,11,0.2);
z-index:100000;
}
#previewBox{
배경:url('body_bg.jpg') 반복-x 왼쪽 하단 #e5e5e5;
폭:460px;
위치:고정;
왼쪽:50%;
상위:50%;
여백:-130px 0 0 -230px;
테두리: 1px 단색 rgba(33, 33, 33, 0.6);
-moz-box-shadow: 0 0 2px rgba(255, 255, 255, 0.6) 삽입;
-webkit-box-shadow: 0 0 2px rgba(255, 255, 255, 0.6) 삽입;
box-shadow: 0 0 2px rgba(255, 255, 255, 0.6) 삽입;
}
#previewBox h1,
#previewBox p{
font:26px/1 'Cuprum','Lucida Sans Unicode', 'Lucida Grande', sans-serif;
배경:url('header_bg .jpg') 반복-x 왼쪽 하단 #f5f5f5;
패딩: 18px 25px;
텍스트 그림자: 1px 1px 0 rgba(255, 255, 255, 0.6);
색상:#666;
}
#previewBox h1{
문자 간격:0.3px;
색상:#888;
}
#previewBox p{
배경:없음;
글꼴 크기:16px;
줄 높이:1.4;
패딩 상단: 7px;
}
#previewButtons{
패딩:15px 0 25px;
text-align:center;
}
#previewBox .button{
display:inline-block;
배경:url('buttons.png') no-repeat;
color:white;
위치:상대적;
높이: 33px;
글꼴: 17px/33px 'Cuprum','Lucida Sans Unicode', 'Lucida Grande', sans-serif;
여백-오른쪽: 15px;
패딩: 0 35px 0 40px;
텍스트 장식:없음;
테두리:없음;
}
#previewBox .button:last-child{ margin-right:0;}
#previewBox .버튼 범위{
위치:절대;
상단:0;
오른쪽:-5px;
배경:url('buttons.png') 반복 없음;
너비:5px;
높이:33px
}
#previewBox .form_yes{ 배경 위치:왼쪽 상단;text-shadow:1px 1px 0 #5889a2;}
#previewBox .form_yes 범위{ 배경 위치:-195px 0;}
#previewBox . form_yes:hover{ 배경 위치:왼쪽 하단;}
#previewBox .form_yes:hover 범위{ 배경 위치:-195px 하단;}
#previewBox .form_no{ 배경 위치:-200px 상단;텍스트-그림자:1px 1px 0 #707070;}
#previewBox .form_no 범위{ 배경 위치:-395px 0;}
#previewBox .form_no:hover{ 배경 위치:-200px 하단;}
#previewBox .form_no:hover 범위{ 배경-위치:-395px 하단;}
 jquery实现多少秒后隐藏图片Apr 20, 2022 pm 05:33 PM
jquery实现多少秒后隐藏图片Apr 20, 2022 pm 05:33 PM实现方法:1、用“$("img").delay(毫秒数).fadeOut()”语句,delay()设置延迟秒数;2、用“setTimeout(function(){ $("img").hide(); },毫秒值);”语句,通过定时器来延迟。
 axios与jquery的区别是什么Apr 20, 2022 pm 06:18 PM
axios与jquery的区别是什么Apr 20, 2022 pm 06:18 PM区别:1、axios是一个异步请求框架,用于封装底层的XMLHttpRequest,而jquery是一个JavaScript库,只是顺便封装了dom操作;2、axios是基于承诺对象的,可以用承诺对象中的方法,而jquery不基于承诺对象。
 jquery怎么修改min-height样式Apr 20, 2022 pm 12:19 PM
jquery怎么修改min-height样式Apr 20, 2022 pm 12:19 PM修改方法:1、用css()设置新样式,语法“$(元素).css("min-height","新值")”;2、用attr(),通过设置style属性来添加新样式,语法“$(元素).attr("style","min-height:新值")”。
 jquery怎么在body中增加元素Apr 22, 2022 am 11:13 AM
jquery怎么在body中增加元素Apr 22, 2022 am 11:13 AM增加元素的方法:1、用append(),语法“$("body").append(新元素)”,可向body内部的末尾处增加元素;2、用prepend(),语法“$("body").prepend(新元素)”,可向body内部的开始处增加元素。
 jquery中apply()方法怎么用Apr 24, 2022 pm 05:35 PM
jquery中apply()方法怎么用Apr 24, 2022 pm 05:35 PM在jquery中,apply()方法用于改变this指向,使用另一个对象替换当前对象,是应用某一对象的一个方法,语法为“apply(thisobj,[argarray])”;参数argarray表示的是以数组的形式进行传递。
 jquery怎么删除div内所有子元素Apr 21, 2022 pm 07:08 PM
jquery怎么删除div内所有子元素Apr 21, 2022 pm 07:08 PM删除方法:1、用empty(),语法“$("div").empty();”,可删除所有子节点和内容;2、用children()和remove(),语法“$("div").children().remove();”,只删除子元素,不删除内容。
 jquery怎么去掉只读属性Apr 20, 2022 pm 07:55 PM
jquery怎么去掉只读属性Apr 20, 2022 pm 07:55 PM去掉方法:1、用“$(selector).removeAttr("readonly")”语句删除readonly属性;2、用“$(selector).attr("readonly",false)”将readonly属性的值设置为false。
 jquery on()有几个参数Apr 21, 2022 am 11:29 AM
jquery on()有几个参数Apr 21, 2022 am 11:29 AMon()方法有4个参数:1、第一个参数不可省略,规定要从被选元素添加的一个或多个事件或命名空间;2、第二个参数可省略,规定元素的事件处理程序;3、第三个参数可省略,规定传递到函数的额外数据;4、第四个参数可省略,规定当事件发生时运行的函数。


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음

SecList
SecLists는 최고의 보안 테스터의 동반자입니다. 보안 평가 시 자주 사용되는 다양한 유형의 목록을 한 곳에 모아 놓은 것입니다. SecLists는 보안 테스터에게 필요할 수 있는 모든 목록을 편리하게 제공하여 보안 테스트를 더욱 효율적이고 생산적으로 만드는 데 도움이 됩니다. 목록 유형에는 사용자 이름, 비밀번호, URL, 퍼징 페이로드, 민감한 데이터 패턴, 웹 셸 등이 포함됩니다. 테스터는 이 저장소를 새로운 테스트 시스템으로 간단히 가져올 수 있으며 필요한 모든 유형의 목록에 액세스할 수 있습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.







